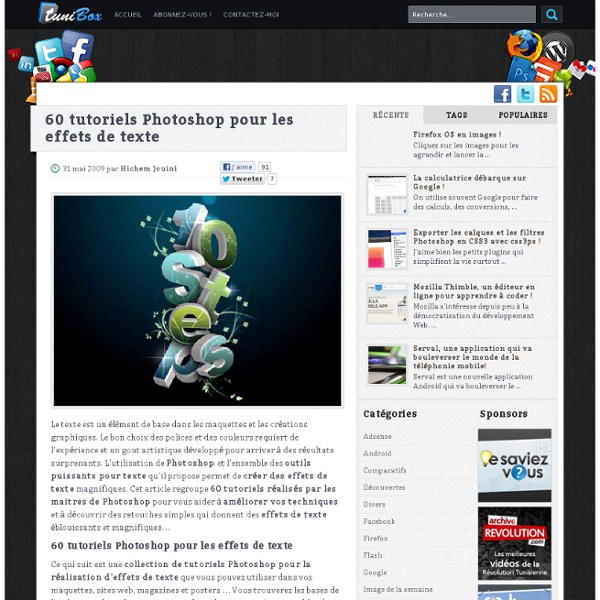
Créer une typographie d'écran dans Photoshop - Documentation
<div class="row2" style="text-align:right;"> <a href=""></a>• <a href="../wiki/history.php?id=208">Historique</a><a href="../wiki/print.php?
infographies
En une seule minute, une quantité monstrueuse de données est échangée sur le web. Chaque minute de chaque heure de chaque journée. L’agence...
30 nouveaux Tutoriels de qualité gratuits pour Photoshop
Grâce à cette nouvelle sélection de tutoriels de qualité, vous n’avez plus d’excuse pour ne pas progresser sur Photoshop ! Que ce soit dans le domaine de la photomanipulation, pour des effets de texte ou encore pour maîtriser les dernier outils de Photoshop ou les derniers effets tendances, tout y est ! Je vous invite à parcourir la liste et à vous attarder sur les tutoriels susceptibles de vous intéresser. Pour information, certains tutoriels n’ont peut-être pas de résultat final spectaculaires (comme par exemple « Comment créer une photomanipulation en pleine nature » ou encore « Très bon tutoriel pour intégrer un rendu 3D dans une photographie pour un résultat photoréaliste ») mais ils sont incroyablement propres et intéressants. Bien souvent l’auteur du tutoriel va jusque dans les détails et démontre un savoir-faire et des techniques très intéressantes qui ne sont pas à la portée du premier débutant.
70 tutoriels photoshop pour la retouche de la beauté
70 tutoriels photoshop pour la retouche de la beauté La retouche de la beauté est probablement l’un des domaines d’application les plus populaires dans lesquels Adobe Photoshop est employé intensivement. Il y a deux raisons simples de cela. D’abord, Photoshop offre une série d’outils avancés pour lisser la peau et les cheveux, pour optimiser des proportions de corps et pour souligner quelques beaux détails.
TV
Adobe Photoshop Créez des images percutantes avec le logiciel de référence des professionnels. Si Adobe Photoshop CS6 est à l'origine un outil de traitement d'images fixes, il est possible avec la version Extended de faire de la vidéo. Il est également possible de réaliser de petites animations pour le web, voyez ici comment faire avec le formateur Yves Chatain. Découvrez des possibilités surprenantes de correction et de retouche de vos photos.
20 exemples inventifs de typographie
Blog de l'agence web mikii.fr Accueil Tu as l'air d'être nouveau ici, bienvenue chez nous ! Si tu souhaites rester informé gratuitement des derniers articles qui t'intéressent, n'hésite pas à rejoindre les 2688 personnes qui nous suivent déjà sur notre page Facebook. 20 exemples inventifs de typographie
CSS , 411 Formation CSS en vidéo sur TUTO
Retour En savoir plus sur Css A quoi sert le logiciel Css Le langage CSS – Cascading Style Sheets – est utilisé pour définir l'aspect d'un site internet. Historique Css CSS trouve ses origines dans le premier navigateur Internet, WorldWideWeb – ultérieurement renommé Nexus - , au début des années 90.
Tous les trucs et astuces de photoshop.
Tous les trucs et astuces de photoshop Découvrez les 23 trucs et astuces de photoshop pour améliorer votre productivité. Dans photoshop tout a été pensé pour optimiser l'utilisation et l'ergonomie du logiciel.
50 tutoriels photoshop pour le ciel et les effets de l'espace et des planètes
Le ciel, les nuages, le soleil, les étoiles et les planètes sont des éléments omniprésents dans les illustrations, les photos personnelles ou les maquettes professionnelles. Photoshop permet -à l’aide de ses outils- de manipuler ces éléments et d’ajouter des effets réalistes ou correctifs. Il permet aussi de réaliser des paysages fantastiques et imaginaires.
Créez une animation typographique en vidéo 1/2 : Photoshop
Lhenalee (Thomas Normanno) vous guide dans la création d’une animation typographique en vidéo avec Photoshop et After Effects. Bonjour à tous ! Dans la première partie de ce tutoriel, nous allons concevoir un effet typographique à l’aide de Photoshop CS5 et After Effects. Ensuite dans la seconde partie, nous réaliserons une animation sous After Effects à partir de la maquette réalisée dans la partie 1. Dans cette première partie nous utiliserons tout d’abord Photoshop pour concevoir notre typographie, et nous verrons ensuite comment importer ce PSD dans After Effects avec tout ses calques et groupes !
Priorité Des Styles CSS, Classes Et Id En Cascade
Au niveau du code XHTML, voyons ce qui se passe si on utilise la classe .pspecial dans une balise p particulier. <p> Ce paragraphe s'affiche en rouge, et en gras.</p></p><p class=".pspecial">test<p> Ce paragraphe s'affiche en vert parce que le style de classe est prioritaire par rapport au style standard de la balise p.
Design "Typographique" [Tuto TheGimp] - Tuto Gimp
Salut à tous ^^ Je vous propose aujourd'hui une adaptation pour THE GIMP d'un tutorial pour Photoshop que j'ai beaucoup aimé. Voici le lien du tutorial original : Tuto PhotoShop du site Tutoriaux Photoshop . com(J'ai évidement eu l'accord par e mail de l'auteur ^^) Je vais l'adapter à THE GIMP pour essayer de reproduire le plus fidèlement l'effet final : _________________________________________________________________________________________________ 1) Créez un Nouveau document - Taille : 1400 x 1400 px - Fond : Noir. 2) Sélectionnez l'outil Texte
Effet de lumière sur texte métallique avec Photoshop
Effet de lumière sur texte métallique avec Photoshop Voilà un aperçu du résultat final Pour commencer téléchargez le pack de ressource suivant puis ouvrez un nouveau document de 1500x1500 pixels résolution 72Dpi couleurs RVB8Bits ensuite importez la texture de bitume suivante dans votre document de travail. Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé