

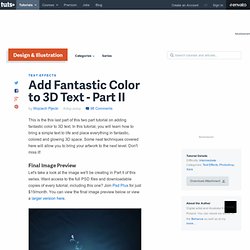
Add Fantastic Color to 3D Text – Part II. This is the this last part of this two part tutorial on adding fantastic color to 3D text.

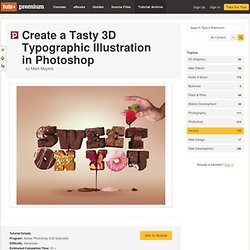
In this tutorial, you will learn how to bring a simple text to life and place everything in fantastic, colored and glowing 3D space. Some neat techniques covered here will allow you to bring your artwork to the next level. Don't miss it! Final Image Preview Let's take a look at the image we'll be creating in Part II of this series. Introduction and Preparation. Making of 3D Snowing Typography. Create a Tasty 3D Typographic Illustration in Photoshop. If you’ve got a sweet tooth, then we’ve got a mouth-watering treat for you.

In this tutorial we will show you how Photoshop CS6 Extended’s new 3D tools can be utilized to create a typographic illustration. We will also use plenty of free stock images and make full use of Photoshop’s non-destructive features, such as Adjustment Layers and Masks. Let’s get started! Tutorial Assets You’ll find some files in the "source" folder. Step 1 Create a new canvas 14.85cm wide x 10.5cm high with the Resolution at 300dpi. Step 2 Grab the Type Tool (T) and add the first character at 160pt in this font, then click the color chip in the Character tab and recolor it to # 5d1e0f. Step 3 Choose 3D > New Extrusion from Selected Layer. Step 4 If you ever used CS5′s 3D Repousse Tool, you’ll know how far it was from being user-friendly. Step 5 You’ll see the Properties panel on the right.
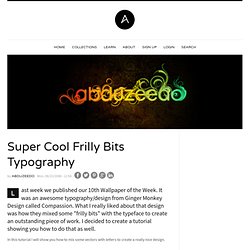
Step 6 Duplicate your first 3D text layer. Step 7 Now use the 3D Tools to rotate/move each character. Step 8 Step 9. Super Cool Frilly Bits Typography. Last week we published our 10th Wallpaper of the Week.

It was an awesome typography/design from Ginger Monkey Design called Compassion. What I really liked about that design was how they mixed some "frilly bits" with the typeface to create an outstanding piece of work. I decided to create a tutorial showing you how to do that as well. In this tutorial I will show you how to mix some vectors with letters to create a really nice design. Step 1 The first thing to do is to find the elements we will use. After checking all the sites out, I bought the vectors from.
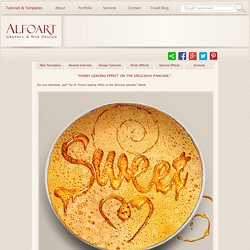
Honey leaking effect on the delicious pancake. Used images: Thin Pancake(or Blintz, Blin) and honey drops) [link] Plate [link] Download psd file [link] Create a new document in Photoshop, Width around 900px.

Insert pancake image, move it to the center of the composition. Apply following layer style effects to the background layer. Awesome Milk Typography Effect in Photoshop. Following the series of effects with text, there were the Water, Clouds, Light, and also some time ago the Frilly Bits...

Now I will show you how to create a nice effect I saw a few months ago on DeviantArt that is a text mixed with some milk splashes. We will use Photoshop and Illustrator for this tutorial. Super Cool Frilly Bits Typography. Create a Furry Calligram in Illustrator. In this tutorial I will walk you through creating your own calligram inspired by a dog named Poppy.

You'll learn how to manipulate a typeface through to rendering fur, adding doggy features, and various details. Introduction I've got an obsession with my cat and have done numerous vectors featuring her. One of the pieces I've done has been the calligram of "Meow," which had been rendered in fur with the marking of her fur. The wonder that is Wikipedia states: A calligram is a poem, phrase, or word in which the typeface, calligraphy or handwriting is arranged in a way that creates a visual image. To expand my portfolio of animals, I decided to start vectoring dogs, which are a similar process to cats, but for the most part have more shaggy, coarse hair.
In this tutorial I'm going to walk you through the creation of a piece of text art that is inspired by my "Meow" calligram, but this one is based on a dog. Typeface Theory The word I'm going to render is "WOOF" and this is for two reasons: Fonts, typefaces and all things typographical — I love Typography (ILT)