

100 Best Web Design Blogs. Get the FlatPix UI Kit for only $7 - Learn More or Buy Now Over the past 10 years there have been hundreds and possibly thousands of new web design blogs launching online.

A small handful of these blogs are still online today, and an even smaller number are still publishing great content. As we move into 2013 it seems like a good idea to dig into the design industry and collect some of the best resources for helpful information. Pens picked by the Editors of CodePen.
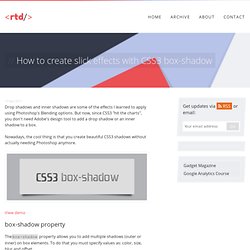
PixelsDaily - Part 2. How to create slick effects with CSS3 box-shadow. Drop shadows and inner shadows are some of the effects I learned to apply using Photoshop's Blending options.

But now, since CSS3 "hit the charts", you don't need Adobe's design tool to add a drop shadow or an inner shadow to a box. Nowadays, the cool thing is that you create beautiful CSS3 shadows without actually needing Photoshop anymore. View demo. CSS Pseudo-classes. 15 Examples of Brilliant Homepage Design. Rédaction web : un chapeau pour découvrir votre contenu ! Le chapeau d’un article est le deuxième élément le plus important après le titre. 95% des internautes le lisent en entier.

Il complète le titre. 10 attributs d’un contenu web remarquable. Attirer l’internaute sur votre site, c’est un excellent début.

Il faut maintenant le nourrir avec le bon contenu. Sous peine d’être victime de « l’effet montagne accouche d’une souris ». Rassurez-vous, ce n’est pas très compliqué. 25 Useful CSS3 Tools and Auto Generators. Advertisement CSS3 is the improved version of CSS, which stands for Cascading Style Sheets specification.

It boasts many awesome features that have totally changed the way people used to create Web layout and design. Flat UI Free - PSD&HTML User Interface Kit. Flat UI Free is made on the basis of Twitter Bootstrap 3 in a stunning flat-style.

Flat UI Free contains many basic and complex components which are great for designers to have at hand: buttons, inputs, button groups, selects, checkboxes and radio-buttons, tags, menus, progress bars and sliders, navigation elements and more. We have considered your needs in developing the HTML version of our bootstrap theme, which contains the same elements as the PSD version and are perfect for creating great websites. With this Framework, you can spend even less time on routine work, saving that time for creativity. Colored, stylish icons can easily be modified and used in a wide variety of projects, as they contain original layers. Glyphs are also available in psd, html/css and svg formats. Bootstrap theme design also includes color swatches – no worrying over color choices here – with 10 colors that perfectly suit each other.
9 Amazing CSS Rules that Save Designers and Developers. A web designer certainly has to memorize a lot of stuff related to his work.

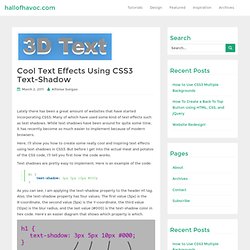
Talking about CSS, it has many declarations that can enable you to transform the design of your website and open up more possibilities which are harder to take care of while using the conventional techniques. Cool Text Effects Using CSS3 Text-Shadow » hallofhavoc.com. Lately there has been a great amount of websites that have started incorporating CSS3; Many of which have used some kind of text effects such as text shadows.

While text shadows have been around for quite some time, it has recently become so much easier to implement because of modern browsers. Here, I’ll show you how to create some really cool and inspiring text effects using text shadows in CSS3. But before I get into the actual meat and potatos of the CSS code, I’ll tell you first how the code works. Text shadows are pretty easy to implement. Here is an example of the code: As you can see, I am applying the text-shadow property to the header H1 tag. 40 Useful Cheat Sheets For Designers and Developers. A cheat sheet or cheatsheet or a crib sheet is a brief collection of notes that designers and developers can use to quickly get help from.

These reference aids allows the designers and developers in finishing their product’s task easily and quickly. Graphic designing and developing itself is a very tough job in which you have to take care of even the minutest details, thus designers always welcome any help they can get from anywhere with open arms and cheat Sheets are one thing that makes their task a lot easier. 10 outils en ligne ou à télécharger pour utiliser les licences Creative Commons. Les 6 licences Creative Commons ont fêté leur 10 ans en décembre 2012. « Creative Commons propose gratuitement six licences qui permettent aux titulaires de droits d’auteur de mettre leurs oeuvres à disposition du public à des conditions prédéfinies.
Les licences Creative Commons viennent en complément du droit applicable, elles ne se substituent pas au droit d’auteur. » Comme Dropbox, Google Drive peut héberger un petit site web. Dropbox permet depuis un certain temps de mettre en ligne un petit site web via le partage public de pages HTML.

Google vient d'annoncer que c'était désormais aussi le cas de son service Drive. Là encore, on sera bien entendu limité au trio HTML / Javascript / CSS. 10 astuces pour Google Drive. Pour synchroniser des fichiers sur plusieurs terminaux (ordinateur, smartphone, tablette…) ou entre plusieurs personnes, il existe des outils très bien pensés. KISSr - Dropbox Web Hosting. Site44 - absurdly simple web hosting. CSS3 module: W3C Selectors. Résumé Les CSS (Cascading Style Sheets) sont un langage permettant de décrire la restitution de documents HTML et XML à l'écran, sur papier, vocalement, etc. Pour attacher des propriétés stylistiques aux éléments du document, elles utilisent les sélecteurs, qui sont des conditions de sélection de ces éléments.
Ce document de travail décrit les sélecteurs proposés pour CSS level 3. Il comprend et étend les sélecteurs de CSS level 2. Handpicked free fonts for graphic designers with commercial-use licenses. La petite histoire du CSS. Can I use... Support tables for HTML5, CSS3, etc. Browser Support Checklist CSS3 – Norman's Blog – Demos. Webographie : cours HTML et CSS. 15 Amazing CSS3 Text Effects.