

Real-Pixels.png by Connor Murphy. Getting Started. Onsen UI is a UI framework to develop the user interface for mobile HTML5 apps.

50 Free Tessellated Designs by Justin. Online SVG image converter. Online image converter This free online image converter lets you convert your images to the Scalable Vector Graphics (SVG) format (experimental).

You can either upload a file or provide a URL to an image. Additionally you can select digital effects to enhance the image. If you convert from raster images like PNG or JPG, this SVG converter will convert your shapes and objects to black and white vector graphics that are scalable without any loss in quality. The Ultimate Trends for UI Inspiration: Animated Concepts, Menus, SVG graphics and more. We are back with an inspiring selection of User Interface elements such as music widgets, calendars, slideshows, and more.

As per usual, there are many, many native app designs which stand out for their simplicity, and of course, we haven't forgotten web interfaces for desktop and responsive UI designs. Whilst the majority of our collection are real-life projects, some are simply concepts just waiting to be brought to life. 17 Free Blurred Backgrounds Vol.2. Download 17 High Resolution Blurred Backgrounds Vol. 2 This is a collection of high-resolution ( 4000 x 2700px and 240 dpi) blurred backgrounds.

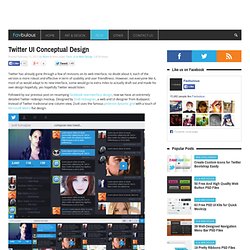
Images with minimal banding and zero noise. Download these backgrounds for your personal or commercial projects. Great for sites, devices, product presentations, tablets or Facebook covers. Remember to share this freebie with your friends. Dropdown With Switches Psd by UI Elements. MADMIN - Admin Theme. Loaders Kit - By Viduthalai. UX Archive. Twitter UI Conceptual Design. Twitter has already gone through a few of revisions on its web interface, no doubt about it, each of the version is more robust and effective in term of usability and user friendliness.

However, not everyone like it, most of us would adapt to its new interface, some would go to extra miles to actually draft out and made his own design hopefully, yes hopefully Twitter would listen. Followed by our previous post on revamping facebook new interface design, now we have an extremely detailed Twitter redesign mockup. Designed by Zsolt Hutvagner, a web and UI designer from Budapest. Instead of Twitter tradisional one column view, Zsolt uses the famous pinterest dynamic grid with a touch of Microsoft Metro flat design.
About Kevin Kevin Liew is a web designer and developer and keen on contributing to the web development industry. 39 Well-Designed Navigation Menu Bar PSD Files. Flatastic Mobile UI Kit. Designers of mobile interfaces are becoming more prominent in today’s faced-paced web space.

App designers are in high demand now particularly in user interface. Color Scheme Designer 3. Flat UI Pro - PSD&HTML User Interface Kit. Square UI - User Interface Kit. Create a Drop Down Menu with Search Box in CSS3 and HTML. 30 jQuery Plugins for Amazing Website Design. There are many jQuery plugins and applications that can be used in improving websites, regardless of the niche and topics being covered.

So many that it can be overwhelming and confusing to choose as to which jQuery plugins should be used for your advantage. Despite that you wanted to spend much time in finding out what works best for you or your site, the luxury of time is usually not available, which makes website improvement pursuits set aside or taken for granted on most occasions. However, there are those that stand out, those best jquery plugins that instantly gives impact and revolutionary changes for your online pages. So whether you are looking for something that’s functional, user-friendly, or easy to use, these 30 jQuery plugins for amazing website design would prove to be more than useful to you. You May Like This : Parallax Scrolling Tutorials, Free jQuery Sliders and Free jQuery Carousel Plugins 1. jQuery Nested 2. jResponsive 3. 4. scrollNav.js 5. 6. jQuery Github. Stylize Your Own Checkboxes. Checkbox is one of the most frequently used element on the forms, plain checkbox will be nice if in the forms we made there are many checkbox or others forms element that are used, but how about we just need a single checkbox in our forms without any other forms element, a little bit horrible, i think.

Another case, we need a ‘visual toggle’ that represent two input value, YES or NO, ON or OFF, TRUE or FALSE. It means we must stylize our default and plain checkbox, now do you still remember iPhone style checkboxes? Simple YouTube Menu Effect. A tutorial on how to recreate the effect of YouTube's little left side menu.

The idea is to slide a little menu icon to the right side while revealing some menu item list beneath. View demo Download source. Blueprint: Slide and Push Menus. 10 Useful Web Designers and Developers Resources. Advertisement Designing and developing is one of the most hectic and time-consuming desk jobs in which one has to spend a huge amount of time sitting down and working on the project.

This job is totally result-oriented, which means that it is a must to satisfy your client. Mmenu - jQuery plugin for Create app look-alike sliding menus for you mobile website. 20 Best HTML5 Development Tools to Save your Time. Advertisement The advent of HTML5 revolutionized the designing and development industry and totally changed the way development was done before.
HTML5 brought with itself an easier and quicker way method of development and provided developers with a lot of different tools and features that can be used to make their work a lot easier. Its features are highly practical and usable which allow presenting online content in a much better and enhanced way. HTML5 tools not only help designers and developers make their website much more beautiful and better looking but also enhance its usability and user-friendliness. These tools and features allow incorporating amazing pictures, video, audio animations, effects etc to their web pages. Progress. Fullscreen Layout with Page Transitions. Being a Freelance Designer Stumptown helvetica cardigan, odd future seitan tattooed flannel. Kale chips direct trade cray beard. 8-bit etsy butcher post-ironic blog lo-fi mcsweeney's, sustainable pickled umami flexitarian DIY ethical plaid trust fund.
Examples of Fresh Effects in Web Design. 10 Extremely useful Web design tools and resources. As a web designer, you have the responsibility to design a website which is nicely laid out, easy to use and eye catching. One of the important factors for a successful website is its design. If you have a poorly designed website, it is quite possible that the new visitors to your site leave it quickly. PremiumPsds. Symb.ly - Creating the biggest set of mono, glyph, symbol icons.