

Design Interactions Without Code - Webflow. TETHR – The Most Beautiful iOS Design Kit Ever Made – by InVision. Beautiful iOS templates at your fingertips.

We're talking $80 worth of Photoshop, Sketch, and Craft Library templates... totally free. Source Files Templates UI Elements. Susan Kare, Iconographer (EG8) Welcome - Polymer. Android ‘L’ Quantum Paper design features revealed. It’s not clear when KitKat’s successor will be released, but Google is reportedly preparing a major design makeover for its “L” version of Android.

According to information received by Android Police, Google is looking to unify design across its products and across platforms, and the initiative is apparently referred to as Quantum Paper. With Quantum Paper, Google wants to offer the same user interface and experience to end-users, no matter what devices they use, and no matter what platform – apparently, Google’s iOS apps will follow the same Quantum Paper design elements as its Android apps. But Google isn’t just looking to give Android a complete makeover, as the Quantum Paper design “language” will be available to developers too, who will be encouraged to integrate the various new elements into their own apps. Quantum Paper design will include new visual elements, new buttons, new interaction elements, which should all be consistent across devices.
Fluid Corners – TOKI WOKI. Interface Critique. Tablet Usability: Findings from User Research. Dude, I redesigned Facebook! — The ideas of Will Grounds. I’ve never been overly keen on — you know, when a designer or agency takes a popular website and shows you how it should have been done.

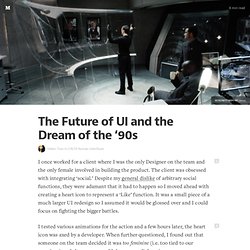
Especially common as student projects, tools to fill out a portfolio or simply agency self promotion, I’ve rarely seen anything more than . The Future of UI and the Dream of the ‘90s — UX/UI human interfaces. All humans are capable of emotional depth.

While emotions are influenced by culture, emotions themselves are universal. Technology - The future of UI. Synopsis It's 10 years since Minority Report hit our screens.

The film's science adviser and inventor John Underkoffler demos g-speak – the real-life version of the eye-popping, tai chi-meets-cyberspace computer interface that Tom Cruise used to whoosh through video clips of future crimes. Is this how tomorrow's computers will be controlled? Talk recorded 11 February 2010. About the Speaker Remember the data interface from Minority Report?
PortKit: UX Metaphor Equivalents for iOS & Android. PortKit shows you each Cocoa UI Element in iOS 6 / iOS 7 and its Android widget version, side by side, so you can compare and find the correct equivalent when porting an app.

We are a Brisbane based company that develops iPhone & iPad Apps and Android Applications and we wanted a simple way to visualise, reference and compare UI elements, and have quick access to documentation and the respective naming conventions. Due to the popularity of this post we decided to add a tonne of handy resources, tools, and tips that we use day to day available at the bottom of this post. Skip to awesome resources below ↓ Colourcode - find your colour scheme. What's Wrong with the iOS 7 Icons? by Ian Storm Taylor. Flat Design.
Trimming the Fat — Paul Robert Lloyd. When I unveiled a new version of this site last year, I hoped the design would slowly evolve.

An update in February improved the responsive layout and saw some initial performance optimisations. The last few weeks have seen further iteration. Although the design looks remarkably similar, much has changed below the surface. LivIcons - Exclusive Truly Animated Icon Pack! Futurico User Interface Pro on the Behance Network. Responsive Navigation: Optimizing for Touch Across Devices. As more diverse devices embrace touch as a primary input method, it may be time to revisit navigation standards on the Web.

How can a navigation menu be designed to work across a wide range of touch screen sizes? Operating System Interface Design Between 1981-2009. A Graphical User Interface (GUI for short) allows users to interact with the computer hardware in a user friendly way.

Over the years a range of GUI’s have been developed for different operating systems such as OS/2, Macintosh, Windowsamiga, Linux, Symbian OS, and more. We’ll be taking a look at the evolution of the interface designs of the major operating systems since the 80′s. I should mention that this article showcases only the significant advances in GUI design (not operating system advances) and also not all of the graphical user interfaces and operating systems existing today.
The first GUI was developed by researchers at Xerox Palo Alto Research Center (PARC) in the ’70s. This research opened a whole new era of computer graphic innovations. The first personal computer which used a modern graphical user interface was the Xerox Alto, developed in 1973. Xerox 8010 Star (released in 1981) Designing for touch. Windows Desktop UI Concept. Posted by Sputnik8 on February 24, 2012 10:24 pm This is a desktop concept that I’ve recently put together for fun.

Google Maps: Designing the Modern Atlas. It is often the case in interaction design that the best solutions simply get out of the way, allowing the user to achieve their goal and get on with their life. With Google Maps, this is certainly the desired outcome. Geographic navigation and search should be smooth, efficient, and ultimately straightforward. When this is successful and the product works as it should, the nuances and details behind these experiences can often go unnoticed, written off as algorithmically derived and invisible. Since its launch in 2004, Google Maps has come a long way from its relatively simple beginnings as a simple pannable and zoomable road map of the United States and United Kingdom.
Layer Styles. CSS Tube Map. Revolutionary User Interfaces. A few years ago, around the middle of the last decade, the mobile phone market was characterized by the rivalry between a few established vendors. These were Nokia, Samsung, LG, Motorola and Sony Ericsson. These incumbent companies had a broad portfolio of devices including smartphones and feature phones and basic phones. Many also sold networking equipment and were deeply engaged with their customers, network operators. Cubic colorscheme selector.
Apple. WAI. Visual impairment. UI Theory. UI Patterns. Conceptual UI. Mobile. iOS. Retina display. Web typography. Newsletter. Icons. Inspiration. Progressive Reduction: just another buzzword? — azumbrunnen.