

A Showcase of Beautifully Crafted, Free UI Kits. When building a web app it’s important to keep in mind how much of it’s success is built on having a thoughtfully designed, well laid out and instantly usable user interface.

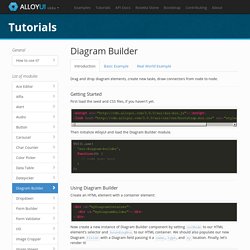
A bad UI can ruin an otherwise fantastic app, and can cause more people to abandon it. Of course, the opposite is true too – great UIs can encourage use, and can mean more sales and more people talking about and sharing your app. But designing a user interface is also a lot of work. Constellation complete admin skin Preview. JavaScript Charts and Maps. JavaScript UI Library, HTML5 Widgets Framework for App Development - Webix. Tutorial - Diagram Builder. Drag and drop diagram elements, create new tasks, draw connectors from node to node.

Getting Started First load the seed and CSS files, if you haven't yet. Then initialize AlloyUI and load the Diagram Builder module. YUI().use( 'aui-diagram-builder', function(Y) { } ); Using Diagram Builder Create an HTML element with a container element: Hub. Login. GestiXi. JotForm · Form Builder. Rich JavaScript Applications – the Seven Frameworks (Throne of JS, 2012) It’s no longer good enough to build web apps around full page loads and then “progressively enhance” them to behave more dynamically.

Building apps which are fast, responsive and modern require you to completely rethink your approach. The premise was to take the seven top JavaScript frameworks/libraries for single-page and rich JavaScript applications — AngularJS, Backbone, Batman, CanJS, Ember, Meteor, Knockout, Spine — get the creators of all of them in one location, and compare the technologies head to head.* Disclaimer: I was there to represent Knockout, so obviously I’m not neutral. . * Yes, I know that’s eight frameworks, not seven. Website Templates. WebsiteTemplatesOnline.com provides a great amount of premium quality Free CSS Templates for your personal or commercial websites.

Free CSS website templates always look much better than table based layouts. You can easily modify free css website templates to meet the requirements for your website without any restriction. 7 Free Metro UI template. Advertisement Here are 7 free metro UI templates for you to use.

These templates provide a convenient way for you to modify and create something without starting from scratch. The downside is that there might not be a suitable template that meet your needs. Also, most of the metro UI templates are develop out of goodwill so not all will be as comprehensive as premium or paid metro ui templates. I have gathered some of the free ones here. Here we go. 20 Free Business HTML/CSS Templates. Advertisement HTML and CSS are web design and development languages and are used to format the content of the web.

Although, thanks to the advancement in web development, working with these languages has become easier, but still designing and development of website from scratch can be quite tough and stressful. This is where ready-made templates come in handy. Website templates are really useful as they save a lot of time and effort of designing and development. They are easy to incorporate and use, and look really nice. Many different types of HTML/CSS Templates are present out there in various categories, including portfolio templates, tech related templates and business templates etc. OfiXE, The all in one management and activity tracking tool. Technologies - Home. Single Page Application (SPA) Modernization for an Australian Medical Defense Organization Next Generation Online Banking Solutions for US Credit Unions Highly Secure Cold Storage Vaults for Bitcoins Advanced Streetworks Contracting & Compliance Solutions in the UK Powering African Renaissance Mission of Thabo Mbeki HTML5 Migration of Rich Media e-Learning Content for US K-12 Curriculum.

Python Tools for Visual Studio - Home. Project Management Software Online: Project Manager.com. Tree Component. The ICEfaces Component Suite provides a completeset of enhanced standard and custom JavaServer Faces (JSF) components.

These components provide the following additional benefits over other JSF components: Optimized to fully leverage ICEfaces Direct-to-Dom rendering technology providing seamless incremental user-interface updates for all components without full-page refreshes (partial-page rendering).Support for additional attributes for ICEfaces-specific features such as effects, partialSubmit, renderedOnUserRole, etc.Support for comprehensive component styling via predefined component style sheets that are easily customized. Using the ICEfaces Component Suite complete JSF applications may be rapidly developed that fully leverage the rich application features that ICEfaces provides: Alex Buga - Webdesign Superstar. 10 Creative & Rich UI & How to Create Them. Mar 29 2009 Sometimes it’s just amazing to see, which level of usability, legibility and visual appeal can be achieved using some basic design techniques.

In fact, some talented web-developers manage to deliver powerful, functional and gorgeous web-design in “look-and-feel”-style, which is easy to use and nice to see. The User experience has dramatically improved over the past few years, resulting in rich and responsive user interface. AJAX, javascript and CSS are widely used to offer users the dynamic interaction that they have come to expect from advanced, sophisticated, professional solutions. There have been plenty of posts on the number of awesome javascript, Ajax and CSS techniques and where to find them. 1.
Beside the absolutely incredible design you will find: 1.1 A menu with a nice animated effect on hover state How To » Super elastic effect to design high impact web menu. 43 Essential Controls for Web Applications. Designing a web application?

Familiarize yourself with Rich Internet Application technologies and the best UI controls for creating your application. Rich Internet Application technology has empowered us to create really amazing user experiences. The best RIAs on the web today rely on a discreet set of UI controls to provide a lively and timely experience. If you are moving from website design to web application design, the best information you can have at your disposal is an understanding of these essential controls. Most of these libraries, toolkits, and/or frameworks have an online gallery of controls (also called components, widgets, UI controls) you should explore. JavaScript UI Library, Ajax Components & HTML5 Framework - DHTMLX. HTML5 Canvas Rich UI JavaScript Library. Thinking of U and I - vaadin.com. LivePipe™ : User Interface Components for Prototype. 15 Javascript Web UI Libraries, Frameworks and Toolkits.
Almost all of the rich web applications that we currently see on the web today rely on a subtle set of UI controls, libraries or frameworks (or toolkits) that not only greatly simplify application development, they also provide a consistent, reliable, and highly interactive User Interface. What more could you ask for? Currently, there are a wide varied range of Web UI frameworks covering varied languages – for today we will focus on Javascript Web UI libraries. Not all libraries are suited for every project, but most developers will still rely on a single UI framework, a faithful friend they will always turn to in times of need… …so, if you are looking for a fresh UI outlook, below you will find the best 15 Javascript Web UIs, all offering, to different degrees, solutions.
Web UI Frameworks Worth a Try. We have been used to the fact that every second site looks like Twitter. That's because of their awesome Bootstrap UI framework. We've seen CSS frameworks before, but all of them were narrow enough to solve one problem at a time. Usually this meant a grid layout and resetting CSS. Twitter Bootstrap not only provides you with flexible responsive grids but adds many useful components. It's pretty easy to build a prototype site just by adding appropriate classes into your tags and see how beautiful CSS3 magic unfold on your pages. From another point of view, a site built with Bootstrap loses it's individuality. But how to make site look more unique?
Healthcare Careers and Medical Jobs. Today there are over 50,000 career stories at DaVita. What will yours be? Bookmarks. The Holy See. Why You’ll Love a Mac - Compare Mac notebook computers. Support. Our knowledgebase is available online 24x7x365 and contains answers to the most common questions and issues. Did you purchase a product directly from the NVIDIA website? Visit the NVIDIA online store customer service center. Find the latest drivers for your NVIDIA product. Choose A CPU. My New Mind Map.