

18 outils gratuits pour faire des maquettes d'interfaces graphiques « Korben Korben. Aujourd'hui, j'ai cherché une petite application qui me permettrait de réaliser des maquettes d'interfaces graphiques simplement, comme je le faisais sous Linux avec Pencil (mais pour Mac OSX).

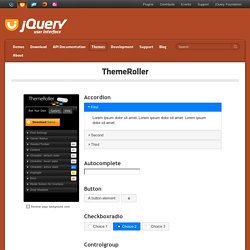
Puis au fil de mes recherches, j'en ai dégoté plusieurs qui je pense vous intéresseront. Voici donc une sélection de 18 outils de création d'interfaces graphiques (et de schémas) pour vos projets. J'ai fait un mix entre les outils Mac, Windows et Linux (en précisant à chaque fois) et j'ai listé les outils payants à la fin (en bonus). Bon, par contre, comme ils font tous relativement la même chose, j'ai mis uniquement en avant leurs petites particularités lorsqu'il y en avait, donc à vous de choisir celui qui vous convient le mieux. Balsamiq mockups Fonctionne sous Mac, Windows et Linux. Rejoignez les 60762 korbenautes et réveillez le bidouilleur qui est en vous Suivez KorbenUn jour ça vous sauvera la vie.. ThemeRoller. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Phasellus mattis tincidunt nibh. Cras orci urna, blandit id, pretium vel, aliquet ornare, felis. Maecenas scelerisque sem non nisl. Fusce sed lorem in enim dictum bibendum. Nam dui erat, auctor a, dignissim quis, sollicitudin eu, felis. Lorem ipsum dolor sit amet, Nulla nec tortor. Etiquette DPE (javascript) Générateur d'étiquettes DPE 100% gratuit. HTML Form Designer Online. Here is another easy-to-use form you can add to your website.

HTMLForm is a cool web tool that lets you create powerful and beautiful forms that you can download, install and use from your web server. This free app can also embed created forms to your website’s design. You do not need to sign up to use HTMLForm. Just click “Start Now” to open the form builder. Here you can add the standard form fields such as text, numbers, drop down and checkboxes. Just click on each element to add it to your form and edit your choices. HTMLForm is a cool tool for webmasters who need quick forms that they can host on their website Features: Design html form onlineFree; no sign-up required.Easy-to-use form that you can host in your server.Includes special fields.Set-up response notification and confirmations.Set required fields.Similar Tools: JotForm, FormSite, and Quick Form Builder.
JotForm · Le Plus Facile des Générateurs de Formulaire. Rich Internet Application Screen Design. Designing a rich Internet application (RIA) can test even an experienced design team. The hardest challenge is to blend Web and desktop paradigms to create a responsive and intuitive experience. Some paradigms that exist in the desktop environment are ill-suited for the Web, while many of the Web paradigms people are familiar with (paging, explicit refresh) are no longer necessary with RIA technologies like Flex and Ajax. As this space matures, we are learning more and more about which boundaries can be pushed, and which patterns transcend time and technology. While working on the book Designing Web Interfaces, Bill Scott and I explored hundreds of Web applications searching for these patterns. Armed with a crazy amount of examples, we distilled the patterns into six principles: Make It DirectKeep It LightweightStay in the PageProvide InvitationsUse TransitionsReact Immediately But we didn't tackle the larger topic of how to create a rich application.
Designing for Richness. 40 Free PSD UI Kits for Your Web Applications - OurTuts.com. Plus de 200 000 icônes gratuites sur Icones.pro ! Free Wireframing Kits, UI Design Kits, PDFs and Resources - Smashing Magazine. Advertisement To mock-up the user interface of a website, software or any other product, you’ll need some basic UI elements.

And this is where wireframing kits and UI design kits come in handy. When you want to create a low-fidelity prototype for your projects, you can use these kits to give your idea a certain shape, keeping it abstract and not losing yourself in details. In this post, we’ve prepared an overview of useful web and mobile user interface kits, handy PDFs and resources that you can use in your projects. We’ve carefully selected the most useful kits and resources to get you going in the early stages of a project. Free Mobile GUI PSD Android GUI PSD1 This Android GUI PSD is based on elements of the Android 1.5 GUI and was made to help the open-source community with its Android application mock-ups.
RIM Blackberry PSD2 A complete PSD file with layer styles, this has 135 layers of Photoshop goodness. Elements UI simples mais indispensables pour réaliser tous vos wireframes. Lorsque l’on est Ergonome / UX / Designer d’interface ou autres, il est toujours intéressant d’avoir plusieurs éléments et composants ui (user interface) sous la main.

En voici une petite liste : Freebie: Modern Web UI Set Des éléments soignés pour créer une interface utilisateur moderne et originale. Aussi bien utilisable pour du webdesign, des applications mobiles ou du print. 3 effets sont disponibles : Glitter / Shine / Black&white. Mockingbird - Untitled. MockupDesigner. iPad GUI PSD.