Discover the Marketing Canvas — Laurent Bouty
MARKETING CANVAS METHOD is designed for startups, SoHo (Small Office, Home Office), scale-ups or large companies. It works for groups (colleagues, friends, investors, ...) or alone. It works also for different stages of your company (Product/Market fit), Scale-Ups or Mature products. MARKETING CANVAS METHOD can be used in workshops generating tremendous conversations and discoveries with a shared language or alone offering a structured methodology and analysis for your marketing strategy. MARKETING CANVAS METHOD is a complement of the Business Model Canvas. If you have not defined your strategy yet, you should first have a robust Business Model and then you can define your Marketing Strategy.
Browse Palettes
Log In Sign Up COLOURlovers Search Create Explore Over a Million Color Palettes
timesheets.js
The goal of this project is to rely on declarative W3C standards (namely, SMIL Timing and SMIL Timesheets) to synchronize HTML content. These demos rely purely on our Timesheet Scheduler: 100% declarative and standard-based, no specific JavaScript code is used. Ever wanted to…
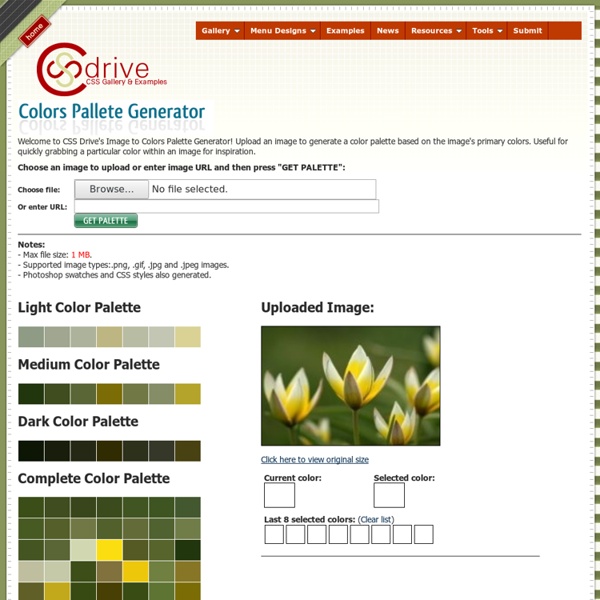
Get Color Palette By Uploading An Image
Color Pallete Generator is a free web-based application that is creates the color palette of an uploaded image. It supports .PNG, .GIF, .JPG, .JPEG images & creates 4 levels of palettes: light, medium, dark, complete. The generator also prepares the related files for CSS & Photoshop swatches of the color palette created. P.S. Up to 1 mb can be uploaded.
Copyright Fair Use and Online Images
Welcome to my blog! If you would like to keep updated on new posts, please consider subscribing via RSS feed or subscribe through email by using the box in the sidebar. In addition, consider following me on Twitter, Google+, or Facebook. Thanks for visiting SaraFHawkins.com! Just because it’s on the internet doesn’t mean it’s fair to use. You’ve heard the adage that a picture is worth a thousand words, but when that picture is protected by copyright, the picture is only worth three words: cease and desist.
Hack: Marketing Canvas and Triple Bottom Line — Laurent Bouty
As Marketers, we are not excused for being complaisant with the world around us. It should have been always the case but today the situation is so critical that we need to take action. The original approach at Step 2 was profit oriented.
color palette creator v1.6.1
This tool was inspired directly by the excellent Creating Color Palettes article by Andy Clarke. It will create 10 shades of the base color, located top-left, at varying degrees of opacity. The top row emulates opacity over a white background, the bottom over black (or colors of your choosing as of v1.4). The opacity values are 100% opaque, 75%, 50%, 25% and 10% on the top row. The bottom row begins at 85% rather than 100% and continues on as the first.
Top 90 Best Photoshop Tutorials From 2011
Adobe Photoshop is one of the most famous and most widely used photo editing software which is being used by everyone — the pros and the novices. By editing photos on Photoshop you can turn ordinary photo into an extraordinary ones. The best way to learn using Photoshop in new and better ways is through tutorials. Photoshop tutorials that are extensively available on the internet, but using search engines to find high quality Photoshop tutorials can be very time consuming and hectic. So today we have a list of Top 90 Best Photoshop Tutorials From 2011 that you can use to make your photos even more amazing.