



Boîte à outils web : pour les développeurs De nombreux outils web gratuits existent sur Internet pour tester les polices de caractère, accorder, mesurer et mémoriser les couleurs. Des aides bien utiles pour les développers web pour concevoir des sites compatibles avec les différents navigateurs et qui répondent aux critères d'ergonomie web. Tester les polices de caractère : Typetester Mesurer le contraste des couleurs entre les polices de caractère et l'arrière-plan : Snook et Colour Sheck Accorder les couleurs : Color Sheme Designer Mémoriser le code d'une couleur affichée à l'écran : ColorZilla, l'extension de Firefox Tester l'affichage d'un site sous différentes versions d'Internet Explorer : IETester 1. Tester les polices de caractère : Typetester. Typetester est une application gratuite à mettre dans la trousse à outils de tout développeur web.
Mockups & Rough : gagnez du temps ! Ça y est, vous devez créer un nouveau site internet ! Comme d'habitude, après avoir sabré une célèbre boisson alcoolisée, c'est direction tête baissée dans Photoshop pour attaquer le design. N'est-ce pas la marche à suivre ? Pas vraiment. Quel tarif pour la création d'un webdesign de site? Calculez le prix de la conception et des droits d'auteur Le graphiste web est un professionnel créatif, qui est à l'écoute des évolutions et tendances graphiques. Il maîtrise l'ensemble du processus de création d'un site internet et peut recommander des intégrateurs html, des développeurs avec qui il a l'habitude de travailler pour mettre en ligne votre projet. Le graphiste web indépedant a également de bonnes bases en marketing et en communication visuelle. Le graphiste webdesigner free professionnel peut aussi réaliser pour vous : Devis création webdesign : combien coûte un graphiste freelance?
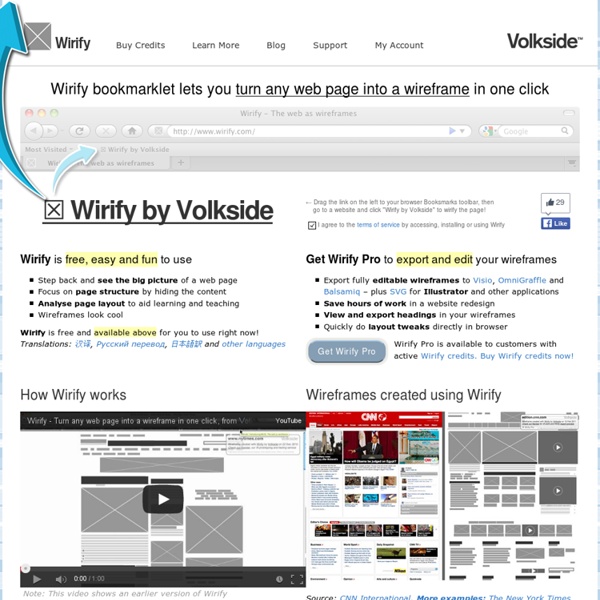
Liste de 18 outils pour prototyper des maquettes Aujourd'hui, j'ai cherché une petite application qui me permettrait de réaliser des maquettes d'interfaces graphiques simplement, comme je le faisais sous Linux avec Pencil (mais pour Mac OSX). Puis au fil de mes recherches, j'en ai dégoté plusieurs qui je pense vous intéresseront. Voici donc une sélection de 18 outils de création d'interfaces graphiques (et de schémas) pour vos projets. J'ai fait un mix entre les outils Mac, Windows et Linux (en précisant à chaque fois) et j'ai listé les outils payants à la fin (en bonus).
Be Virtual Depuis la fin du 19ème siècle, les connaissances avaient explosé dans le monde occidental. L’alphabétisation de la société, le développement de la recherche scientifique ainsi que des progrès techniques dans l’imprimerie ont généré une augmentation des publications sous les formes les plus diverses : livres, revues, journaux. Le besoin de classer ces informations et d’en faciliter l’accès se fit sentir. Dès les années 30, des réflexions sur un système universel des connaissances, une sorte de préfiguration du World Wide Web, ont commencé à émerger dans le milieu des spécialistes de la documentation. Les grilles dans le webdesign "Il y a quelque chose de différent entre ce site et le mien… Il a l'air de faire plus pro et je ne sais pas pourquoi !" N'avez-vous jamais eu ce genre de remarque ? Pourtant vous utilisez Photoshop (ou autres programmes équivalents) depuis un certain temps, vous connaissez les règles typographiques et celles du web, la palette de couleur a été choisie avec soin... Bref, rien n'y fait : votre site semble déstructuré / désharmonisé. Pas d'inquiétude, vous n'avez sans doute pas utilisé de grille dans votre design !
Brix, gestion de projets agile et adaptable Gérer un projet n’est jamais une chose simple. Autant se doter d’un outil agile pour mener à bien votre mission. Brix est un webware agile de gestion de projet qui s’adaptera à tous vos projets. Les bons outils pour commencer à intégrer votre site web Introduction Pour débuter dans la création de pages web, vous aurez besoin de mettre en oeuvre deux langages : HTML et CSS, qui seront rédigés à l'aide d'un logiciel nommé éditeur de code source et sauvegardés sous forme de fichiers possédant les extensions .html et .css. Ceux-ci seront envoyés via un logiciel FTP qui permet de publier les fichiers depuis votre ordinateur vers le serveur web où ils seront stockés et mis à disposition des visiteurs. Et enfin pour consulter votre site il vous suffira d'utiliser l'autre logiciel qu'est le navigateur web qui interprète les codes sources et fait le lien entre vos deux fichiers HTML et CSS.
Graphisme : 99 sites indispensables Suite au très bon article « 39 Addictions - Designers just can’t stop » sur l’excellent blog Noupe, l’envie m’est venue de vous présenter 99 excellents sites sans lesquels je ne pourrais pas vivre que je fréquente. Cette liste est certes assez personnelle mais j’espère que vous pourrez y faire quelques découvertes intéressantes. Pour plus de simplicité j’ai classé le tout par catégories. N’hésitez pas à me faire part des vôtres s’il ne se trouve pas dans la liste, et à vos bookmarks ^^. Graphisme général : 1- Spunk United
70 sites au graphisme que j’aime « Laurent Marcoux, consultant en design Depuis 2005, je me suis créé une banque de liens hypertextes parce que je trouvais beaucoup de sites intéressants en cherchant sur le Web par hasard ou pour des travaux scolaires. J’ai donc accumulé plus de 70 sites Web au graphisme intéressant, tape-à-l’oeil, étrange, drôle, séduisant, sympathique ou tout simplement weird! Vous trouverez aussi des sites sur la couleur, la sémiotique et d’autres qui traitent de l’effet immersif du Web. Ça vous évitera de nombreuses heures de recherche, je l’espère! Je vous suggère de passer au moins 10 secondes sur chaque page, parce que certaines pages ont des animations Flash (à ce sujet, lire la critique de Michelle Blanc)… Je vous informe qu’il ne s’agit peut-être pas des sites les mieux référencés sur le Web ou ceux présentant la mise en page la plus évidente!