



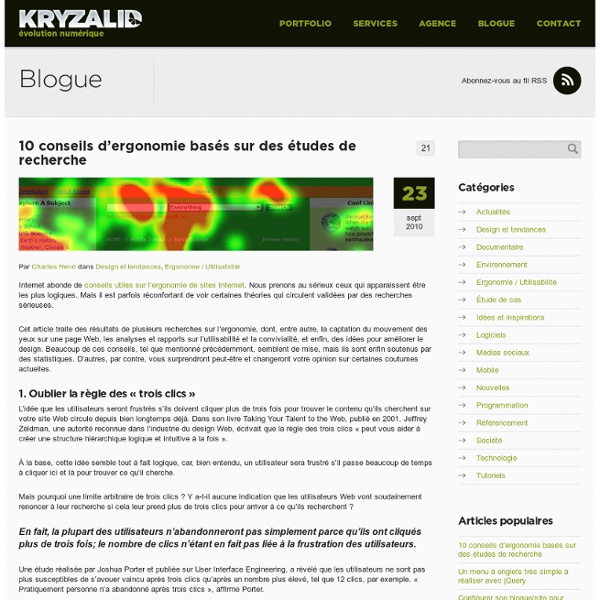
8 critères ergonomiques pour évaluer la persuasion d’un site Cela fait près de 18 ans que les professionnels se basent, entre autres, sur les critères ergonomiques de Bastien et Scapin. Bien qu’ils soient toujours pertinents et utiles, ils ne sont plus suffisants pour représenter la réalité actuelle du Web. La tendance est à la recherche de persuasion et, bien qu’on en parle de plus en plus sur Internet, c’est un domaine qui manquait cruellement de référence pratique. Ce n’est plus le cas. Dans sa conférence du 29 avril 2011, Eric Brangier nous présentait des critères d’évaluation de la persuasion. Ces critères, qui devraient être publiés bientôt sur le site du laboratoire ETIC de l'université Paul Verlaine, vont permettre d’ouvrir de nouvelles voies dans l’évaluation et la conception d’interfaces. Avant la persuasion : évolution des recherches en ergonomie Durant les 40-50 dernières années, les recherches en ergonomie des interfaces ont beaucoup évoluées. Critères d’évaluation de la persuasion Les critères suivants sont organisés en deux groupes.
Bonnes pratiques pour les écrans d’identification Souvenez-vous, il y quelques années je me réjouissais de la simplification de la procédure d’identification avec Open ID : La création de compte simplifiée avec OpenID. Depuis, les choses ont bien changé avec l’avènement des réseaux sociaux et leurs mécanismes de social login. Je veux bien croire que le fait de s’appuyer sur les profils des internautes permet de gagner du temps et d’augmenter le taux de conversion, mais de là à ne proposer que cette option comme Klout, c’est extrêmement gênant. Ce type de mécanisme d’identification fonctionne bien pour ceux qui ont un compte Facebook ou un profil Twitter, mais pour ceux qui en ont plusieurs, cela engendre des conflits insolubles (j’ai dû avoir recours au support technique pour me dépatouiller de ce bazar). Sinon dans le même genre il y a aussi Asana qui restreint le choix à Google Account et le met en première position : On trouve aussi la même chose chez Pinterest avec un formulaire minimaliste, mais soigné :
Color Psychology of Consumer Decision Making | NeuroRelay What does color really mean to your customer, or how does color affect consumer behavior? Colors can have a powerful psychological effect, and there is a strong connection between color and feelings. Color can evoke emotions and therefore it can change our behavior too (a red sports car can create feelings of excitement, or a blue sea can create feelings of calmness). This is also supported by science, as color addresses one of our basic neurological needs for stimulation. Color triggers very specific responses in the brain and in the whole body (red raises blood pressure and heart rates, while blue lowers blood pressure, pulse, and respiration rates). For retailers, shopping is the art of persuasion. Color and Marketing When marketing new products it is crucial to consider that consumers place visual appearance and color above other factors when shopping (1% sound / smell, 6% texture, 93% visual appearance). Color and Branding Color increases brand recognition by 80%. Like this:
10 crimes sur l’ergonomie des sites web que vous ne devriez plus commettre L’article sur les 10 crimes sur les balises HTML que vous ne devriez plus commettre est actuellement l’article qui a été le plus lu sur Kiwano et aussi celui qui a entrainé le plus de commentaires de votre part. Alors, nous n’avons pas pu résister à l’idée de vous proposer une traduction du nouvel article de Chris Spooner intitulé « 10 Usability Crimes You Really Shouldn’t Commit » sur son blog Line 25 Web Design Blog. Voici donc une sélection des dix crimes les plus courants concernant l’ergonomie et l’accessibilité des sites webs avec la solution pour les éviter. Crime n°1 : avoir des labels non associés aux champs de saisies dans vos formulaires Il est indispensable d’utiliser la balise label pour vos labels de formulaires et de renseigner l’attribut « for » pour pointer sur l’ID du champ de saisie. Crime n°2 : avoir un logo qui ne contient pas de lien vers la page d’accueil de votre site Crime n°3 : ne pas avoir de couleur différente sur les liens qui ont été visités
L’optimisation de site pour le mobile n’est pas une affaire de taille d’écran mais de comportements ! par Georges-Alexandre Hanin - Chronique e-Business L’optimisation d’un site pour mobile ne consiste pas seulement s’adapter à une taille d’écran mais bien à s’adapter à des comportements différents. Voici quelques clés pour y parvenir. Le comportement des utilisateurs est la clé de compréhension Le mobile est devenu un des centres d’intérêt principal de tous les marketeurs et les entreprises sont de plus en plus nombreuses à optimiser leur site pour le mobile. Dans ce contexte, on entend beaucoup parler de Responsive Webdesign, technique qui permet à un site internet de s’adapter automatiquement et dynamiquement aux différentes tailles d’écrans (ordinateur, tablettes, smartphones). Mais l’optimisation d’un site pour mobile, ce n’est pas s’adapter à une taille d’écran différente mais s’adapter à des comportements différents ! La recherche sur smartphone comme point d’entréeAujourd’hui les consommateurs ont pris l’habitude de se connecter à Internet dès qu’ils le souhaitent grâce aux smartphones et aux tablettes. Aller plus loin?
Comment doper ses ventes grâce aux tests AB? Après mon texte sur le click tracking pour améliorer l’ergonomie de son site WEB (article que vous pouvez retrouver ici), voici un article sur une autre technique complémentaire : le test AB… Le test AB est une technique marketing qui consiste à analyser le choix d’un consommateur face à deux variantes d’un même produit, afin d’en déterminer le plus porteur. Ce test a pour but d’améliorer l’ergonomie web de votre site et ainsi d’optimiser votre CA. L’intérêt du test A/B L’intérêt de proposer plusieurs variantes d’une même page Internet permet de déterminer une stratégie visuelle pour améliorer le taux de transformation de la dite page. Le principe en soi est simple : on propose des variantes de pages aux visiteurs du site sur une même période. Qu’est-il possible de tester avec l’AB testing ? Il est possible de faire des tests simples : tester seulement deux couleurs de boutons différentes pour voir quelle couleur est plus favorable au clic.
Publicité sur le web : que fait l'ergonomie ? La publicité sur le web est omniprésente. Comme tout élément de contenu constitutif d'un site Internet, elle entraîne des questionnements ergonomiques. Notre objectif consiste à laisser la publicité jouer son rôle, tout en limitant ses défauts potentiels du point de vue de la qualité d'utilisation d'un site. Cet article traitera à la fois du fond et de la forme des contenus publicitaires, en évoquant l'ergonomie des publicités d'abord du point de vue du web en général, puis à l'intérieur d'un site, et enfin dans une page donnée. Véritable fondement de l'économie numérique, la publicité sur le web existe et ne peut pas être exclue sous prétexte qu'elle est susceptible de gêner l'internaute. Les bannières, animations et autres pop-up faisaient déjà partie des Top Ten Mistakes in Web Design de Nielsen en 1999. Pour Alex Kirtland, intégrer les publicités dans le travail de conception d'un site peut même devenir un défi pour le concepteur web. 1.1. 1.2. . . . . . . 1.3. Source: www.monster.fr
Design Blog, Innovation Design Blog, Modern Design Blog, Product Design Blog 10 Type Rules for an Excellent User Experience When it comes to websites and apps, good typography is more than just a pretty typeface. Letting has to be highly readable – and scannable – while providing a solid visual... Web Design Trends 2016: How Cards Dominate Design Practical as they are visually attractive, card interfaces are more than just a trend. With 2014 marking the first time mobile internet usage exceeded desktop, web design is now... Comprehensive Guide to Static Website Generators Most developers already understand how content management systems work.
5 règles d'ergonomie, web design et e-merchansing internet Un constat fréquent est que les sites Internet sont conçus par des chefs de projet marketing surfers hardcore du web (qui aiment se faire plaisir, avouons le aussi) pour des utilisateurs « normaux ». Les bonnes idées se révèlent souvent être de gros flops car technologiquement discriminantes/trop avancées ou non adaptées à la cible (ex : la redoute lance la cabine d’essayage virtuelle 3D en 2008, la fonctionnalité fait rapidement plouf et est retirée du site). Sur Internet on a le souci du client, on se présente en « customer evangelist » et on est customer obsessed… C’est d’autant plus facile que la technologie permet d’atteindre un niveau de personnalisation et une interactivité exceptionnelle avec ses clients pour un coût limité. L’ergonomie web peut se définir comme l’ensemble des actions contribuant à améliorer l’expérience d’un utilisateur sur un site internet ou une application web en les rendant plus intuitifs, agréables, efficaces et pertinents.
Ergonomie et référencement : les meilleures pratiques pour 2013 Vous avez été plus de 300 à nous suivre lors de la conférence du salon e-Commerce Paris 2012. C’est avec un grand plaisir que nous vous livrons ici les Best Practices 2013 en matière d’optimisation du référencement et de l’ergonomie. Tout d’abord, un bref rappel des conventions et règles ergonomiques déjà en vigueur… 1. Les conventions et règles à respecter dans une démarche ergonomique pour le haut de page (header) Vous remarquerez que beaucoup de ces éléments relèvent désormais du bon sens. Ci-dessous, les éléments pour le footer : Les conventions et règles à respecter dans une démarche ergonomique pour le bas de page (footer) Les conventions en Ergonomie : des règles de bon sens qui doivent être adoptées et appliquées par tous en 2013. Les conventions et règles à respecter dans une démarche ergonomique Christian Bastien & Dominique Scapin, chercheurs en ergonomie des IHM à l’INRIA ont procédé en 1997 à la synthèse de plus de 900 recommandations en 18 critères regroupés en 8 dimensions. 2.
Usaddict : Formulaires web : Apple pousse... 5 règles d'ergonomie, web design et e-merchansing internet Un constat fréquent est que les sites Internet sont conçus par des chefs de projet marketing surfers hardcore du web (qui aiment se faire plaisir, avouons le aussi) pour des utilisateurs « normaux ». Les bonnes idées se révèlent souvent être de gros flops car technologiquement discriminantes/trop avancées ou non adaptées à la cible (ex : la redoute lance la cabine d’essayage virtuelle 3D en 2008, la fonctionnalité fait rapidement plouf et est retirée du site). Sur Internet on a le souci du client, on se présente en « customer evangelist » et on est customer obsessed… C’est d’autant plus facile que la technologie permet d’atteindre un niveau de personnalisation et une interactivité exceptionnelle avec ses clients pour un coût limité. L’ergonomie web peut se définir comme l’ensemble des actions contribuant à améliorer l’expérience d’un utilisateur sur un site internet ou une application web en les rendant plus intuitifs, agréables, efficaces et pertinents.
Des landing pages qui convertissent Un site attire tous les jours des visiteurs qui “atterrissent” sur ses pages. Les pages qui les accueillent se nomment des pages d’atterrissage ou landing pages. Ces pages sont clés car elles vont déclencher ou non la conversion du visiteur en membre ou en acheteur/lead (en particulier lorsque vous avez acheté du trafic qu’il vous faut rentabiliser) – cet article vous propose des conseils simples à mettre en oeuvre pour améliorer vos pages d’atterrissage ou landing pages. Le squelette d’une landing page Votre page d’atterrissage peut être une page de votre site Internet ou bien une page que vous avez réalisé et optimisé pour faire accomplir aux visiteurs une action precise. Le visuel ci-dessous vous présente une structure classique d’une landing page avec tous ses composants Anatomie d’une landing Page – Source : kissmetrics (Voir les mensurations idéales d’une landing page pour aller plus loin sur le sujet) Trouver l’accroche de votre landing page #1 : Être concret #3 : Être engageant
Responsive webdesign : adapter un site à toutes les résolutions Le Responsive webdesign (conception adaptative ou réactive en français) représente un ensemble de méthodes et techniques permettant d’universaliser un site Web. Qu’il soit consulté sur ordinateur, tablette, e-reader ou mobile, le site ainsi conçu s’adapte automatiquement à la taille de l’écran. Cette évolution très séduisante du Web pose néanmoins certaines questions d’ergonomie et oblige à repenser la conception des sites. Nous abordons dans cet article les objectifs du responsive design, les critères qui doivent décider à le mettre en œuvre, les recommandations de conception et les considérations techniques. Objectifs du responsive webdesign Pour commencer, rien de tel qu’une démonstration. Entrons dans le vif du sujet. Les sites Web sont aujourd’hui consultés sur une multitude d’appareils ayant des résolutions différentes Proposer une seule version du site Web censée s’adapter à tous ces terminaux est utopique. Le site ifttt n’est pas adaptable. Responsive ou versions séparées ?