

Ken Burns jQuery Plugin Preview. Gallery Plugin. MongoDB. 15 Javascript Web UI Libraries, Frameworks and Toolkits. Almost all of the rich web applications that we currently see on the web today rely on a subtle set of UI controls, libraries or frameworks (or toolkits) that not only greatly simplify application development, they also provide a consistent, reliable, and highly interactive User Interface.

Showcase of Awesome Application Interfaces. In computing, a graphical user interface (GUI) is a type of user interface that allows users to interact with electronic devices with images rather than text commands.GUIs can be used in computers, hand-held devices such as MP3 players, portable media players or gaming devices, household appliances and office equipment .

Yesterday,one of my friends was drawing a prototype on a piece of paper and when i asked her about it,she said it’s an application interface for one of her clients.It was something like a equalizer dashboard. She inspired me for this post and i decided to showcase really creative application interfaces.All the application interfaces were created by deviantart members and they are all amazing. View Source View Source View Source.
SI 612 Group 3. Preliminary Concepts Cafeteria and Life In the area of cafeteria, every lunch or dinner time, there are always different people having their delicious meals. They may be students from various departments or the faculty working in the university. Sometimes, they aren’t just eating on the table. They also read, check emails, or talk with their friends or even someone who share the table with them.
The thing we are interested in is whether we can provide any help to increase the dinning experience or the communication in the cafeteria space. Response to the comments:
metaStar: video sketch Actionscript. Sampler. Com.vaadin.ui.MyCustomComponent. Thinking of U and I. Big Ideas come out of Big Pencils. Exploiting the WebSphere Portal 5.1.0.1 programming model: Part 4: Making your portal dynamic and context sensitive. Introduction Portal models represent the data that the portal uses to produce a portal page.

Included in this collection of models are the Content model, which defines the page content, and the Navigation model, which defines the topology for navigating through the content. The first part of this article examines all the available models, and shows a sample portlet using the page meta data to access page context information. Next, you see how to add dynamic capability to the portal models with the dynamic UI manager, which lets you create dynamic pages. Finally, a detailed example shows how to use the Dynamic UI manager API to create a flight booking application.
Java ZK. °°°°°°°THEIR CIRCULAR LIFE°°°°°°° Lancewyman.com. Www.dontclick.it. Duplos by Ricardo Mestre. N i c k A D. Pascal Raabe - Multidisciplinary Design. This project was undertaken as part of the Digital Media class taught by UX designer Eva-Lotta Lamm at the Zurich University of the Arts.

Storybox is a cross-generational social network that allows users of different generations to share the stories they experienced in their lives. Users can upload or record text, video, audio and image files, tag them and make them accessible to the community. Visible links between the different pieces of media display semantic connections and form interesting and unexpected new stories. The ‘story universe’ is navigated via a dynamic timeline as well as click and drag navigation and various filters. 12 Useful Techniques For Good User Interface Design - Smashing Magazine. Advertisement Last week, we presented 10 Useful Web Application Interface Techniques, the first part of our review of useful design trends in modern Web applications.

Among other things, we highlighted embedded video blocks, specialized controls and context-sensitive navigation. We also encouraged designers to disable pressed buttons, use shadows around modal windows and link to the sign-up page from the log-in page. This post presents the second part of our review: 12 useful techniques for good user interface design in Web apps. Don Hopkins' Movies. The Bespin Pie « Ben Galbraith’s Blog. I’d like to give an update on an interface concept we’re exploring for Bespin.

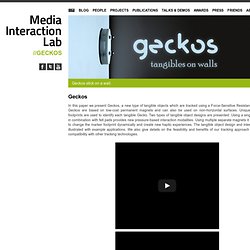
We call it “The Pie”. We’re hoping the Pie solves a couple of problems for us. Let me take a couple of steps back. Professional .Net Dashboard and Widget ToolKit for Asp.Net. Professional .Net Dashboard and Widget ToolKit for Asp.Net. SnapPages. The Aeon Project - Augmented Reality for Vehicles by Michaël Harboun, Fabien Chancel, and Akki Reddy Challa. Going Beyond Augmented Reality. NPP. Geckos. In this paper we present Geckos, a new type of tangible objects which are tracked using a Force-Sensitive Resistance sensor.

Geckos are based on low-cost permanent magnets and can also be used on non-horizontal surfaces. Unique pressure footprints are used to identify each tangible Gecko. Two types of tangible object designs are presented: Using a single magnet in combination with felt pads provides new pressure-based interaction modalities.
Emblaze First ELSE struts new UI in video demo. Still curious about the First ELSE smartphone and its nifty user-interface?

Various videos of the handset in action have emerged, including a five minute UI demo from the ELSE's launch in London this week. The handset is based on the Access Linux Platform 3.0, onto the open-source underpinnings of which designers Emblaze Mobile built the sPlay menu system, which is intended to be navigated via the right-hand thumb. Rea.oracle.com/riams/faces/index.jspx;jsessionid=3kHqTnNcbRlgcc2vH4K7Vn3Y5BZhJkJ0p5Q9vLn1PQVZ9TNyX8qF!-1542929672?_adf.ctrl-state=15wddl3x70_4. Developing Rich Enterprise Applications with Oracle ADF (On-Demand) These on-demand online presentations and hands-on workshops are an efficient way to jumpstart your learning.

A broadband connection is recommended for viewing session recordings. If you have any questions or need any help, please visit our online forums. Hands on Labs: Virtual Box Setup If you have < 4GB RAM or if you are interested ONLY in the "LAB - Web Applications with ADF" please follow these instructions to use this specific VirtualBox image, which contains the resources for this lab only.
Artefact. Sneak peek: SpicyNodes Touch (Jan 2011) « SpicyNodes Blog. Il canale di nexuscontraptions Great Free Resources for Web, Design , Development & Open Source. MooTools - a compact javascript framework. Cappuccino Web Framework - Build Desktop Class Applications in Objective-J and JavaScript.
Lean Web Applications » Blog Archive » 7 Inspirational Drag and Drop Web Applications. 7 Inspirational Drag and Drop Web Applications Drag and drop is one of the most underused features on web applications. Although there are really cool libraries, we haven’t seen a lot of adoption on this front. Using drag and drop on a web application can make it user friendly. It gives users flexibility to easily place and sort objects which can be very difficult and sometimes ugly to accomplish with buttons or links.
Here is a look at seven of the most creative drag and drop web applications: ChessTwit Incredibly cool application of twitter and drag and drop on a web based application. JotForm Creating a web form requires users to add questions to particular locations and re-arranging questions. Pivotal Tracker - Features Tour. Microsoft Kin Spot Walkthrough - Uploaded by engadget. Connect With Interactive Video ® "Their API has been easy to work with and we are proud to be partnering with Viddler delivering videos all over the world. " - Erik Gjerde, Highlight Media Group.
Microsoft Kin. Download Circle Dock. World: The Major Oversight of Google Plus's Circles. In the few hours between the announcement of Google Plus and finding my place in the field test, I was super excited by most of the features, especially Circles. It captured my attention in the tour by saying "sharing the right stuff with the right people shouldn’t be a hassle. " Facebook's combination of Friend Lists and custom privacy settings offers a very powerful way to isolate exactly who you want to share certain content with (Screenshot Below).
The problem is that so few people know how to utilise it. The Friend List option has all but been hidden away and I doubt that the common user even realises what the padlock on the Sharing field even does. The Facebook privacy settings allow you to make a piece of content visible to select number of people as well as entire lists of people. Download Circle Dock 0.9.2 serial keygen crack. Preview. Gallery > fisheye menu demo. Sitemap demo. <div class="info i_error"><div class="info_top"><div class="info_tl"> </div><div class="info_tr"> </div></div><div class="infobox"><h3>Javascript is disabled</h3><p>You need to have Javascript enabled to use the administration features of this site.

<br /> Please enable Javascript and try again. </p></div><div class="info_bot"><div class="info_bl"> </div><div class="info_br"> </div></div></div> iNettuts - Welcome! How to Mimic the iGoogle Interface. JotForm · Easiest Form Builder. Frame Box - Lightweight online tool for creating mockups.