

Booklets.io – Bite Sized Learning. Top Free eBooks for Web Designers & Web Developers - Web Development Zone - Medium. Web design and web development are the niches that are extremely popular nowadays.

But technology changes very fast and in order to keep pace with it, one needs to constantly grow and develop as a professional. Free eBooks offer a great way to do that. In this post, I’ve gathered a list of free eBooks about HTML, HTML5, CSS3, JavaScript, Wordpress and many more. Please, enjoy! The second edition of HTML5 Canvas is geared towards a wide range of developers, from those who have never seen a Canvas to those who want to learn some intermediate-to-advanced ways to make use of the Canvas. Every chapter has been revised with updated code and optimizations, as well as updates to address browser compatibility and other issues that have arisen over the past two years. Imba.io. Apprendre à créer des sites de qualité.
Bien débuter en référencement naturel (SEO) - Aide Search Console. À qui s'adresse ce guide ?

Si vous possédez du contenu en ligne, si vous le gérez, le monétisez ou en faites la publicité via la Recherche Google, ce guide vous est destiné. W3Techs - extensive and reliable web technology surveys. GUI Architectures. There have been many different ways to organize the code for a rich client system. Here I discuss a selection of those that I feel have been the most influential and introduce how they relate to the patterns. Graphical user interfaces have become a familiar part of our software landscape, both as users and as developers.
Looking at it from a design perspective they represent a particular set of problems in system design - problems that have led to a number of different but similar solutions. Authoring HTML & CSS. This page lists links to resources on the W3C Internationalization Activity site and elsewhere that help you author HTML and CSS for internationalization.

It is one of several techniques pages. You can see a list of updates to this document. ISO 639-2 Language Code List - Codes for the representation of names of languages. Image and Video Upload, Storage, Optimization and CDN. Client-Side vs. Server-Side Rendering. Yesterday Twitter announced that it was moving away from client-side rendering back to server-side rendering in order to improve page load time.

Today I found myself having to defend my position that server-side rendering will almost always be faster. I figured I'd blog about it. The New Dynamic. The Web Robots Pages. Starting Front-End Projects — So Coded Conference - 19.09.2013. Repetition from project to project Same tasks to set up development and deployment Teams need consistency Use a framework or boilerplateFind differences to your workflow/preferencesApply changes you needStart coding _1 Frameworks and Boilerplates Hundreds of Forks,Frameworks & Themes.

Tester son application Angular avec Karma et Jasmine - Atomrace. JavaScript, APIs, and Markup. HTTP response status codes - HTTP. HTTP/1.1: Status Code Definitions. Each Status-Code is described below, including a description of which method(s) it can follow and any metainformation required in the response. 10.1 Informational 1xx This class of status code indicates a provisional response, consisting only of the Status-Line and optional headers, and is terminated by an empty line.

There are no required headers for this class of status code. Since HTTP/1.0 did not define any 1xx status codes, servers MUST NOT send a 1xx response to an HTTP/1.0 client except under experimental conditions. Guide d’autodéfense numérique. Lifehacker - Tips, tricks and downloads for getting things done. Software Package Data Exchange (SPDX)
The SPDX License List is a list of commonly found licenses and exceptions used in free and open source and other collaborative software or documentation.

The purpose of the SPDX License List is to enable easy and efficient identification of such licenses and exceptions in an SPDX document, in source files or elsewhere. The SPDX License List includes a standardized short identifier, full name, vetted license text including matching guidelines markup as appropriate, and a canonical permanent URL for each license and exception. License Exceptions: The list of commonly found exceptions to free and open source licenses, which can be used with the License Expression operator, "WITH" to create a license with an exception. RGPD : se préparer en 6 étapes. Facebook est désactivé. Autorisez le dépôt de cookies pour accéder à cette fonctionnalité. Twitterest désactivé. Autorisez le dépôt de cookies pour accéder à cette fonctionnalité.
Le 25 mai 2018, le règlement européen est entré en application. De nombreuses formalités auprès de la CNIL disparaîssent. Désigner un pilote Pour piloter la gouvernance des données personnelles de votre structure, vous aurez besoin d'un véritable chef d’orchestre qui exercera une mission d’information, de conseil et de contrôle en interne : le délégué à la protection des données. > En savoir plus Cartographier vos traitements de données personnelles Pour mesurer concrètement l’impact du règlement européen sur la protection des données que vous traitez, commencez par recenser de façon précise vos traitements de données personnelles.
> En savoir plus Prioriser les actions à mener Sur la base de votre registre, identifiez les actions à mener pour vous conformer aux obligations actuelles et à venir. Improve Your Debugging Skills with Chrome DevTools. In this post we cover best practices and tips for using Chrome Dev Tools, which will help you solve your web application development struggles more easily.

Have you ever had trouble with incorrectly executed JavaScript? Website names and addresses. Website names and addresses (URLs) don’t require any special visual treatment in running text—no quotation marks or italics, for example—but URLs in particular need to be treated with care so that the reader can find the site.

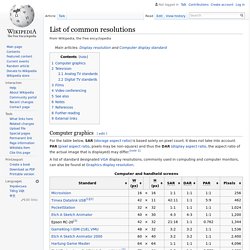
Website names Follow these guidelines for referring to the name of a website in copy: Software Package Data Exchange (SPDX) List of common resolutions. Computer graphics[edit] For the table below, SAR (storage aspect ratio) is based solely on pixel count.

It does not take into account PAR (pixel aspect ratio, pixels may be non-square) and thus the DAR (display aspect ratio, the aspect ratio of the actual image that is displayed) may differ. [note 1] The 2018 Web Developer Roadmap. Serverless [Cron]icle. Stencil. Online Jargon - NetLingo The Internet Dictionary: Online Jargon plus the Largest List of Text and Chat Acronyms. The Largest List of Chat Acronyms and Text Message Shorthand (IM, SMS) found of the Web - updated daily by NetLingo The Internet Dictionary: Online Dictionary of Internet Terms, Acronyms, Text Messaging, Smileys ;-)
Top 50 Tech Terms that are now Common Expressions - NetLingo The Internet Dictionary: Online Dictionary of Computer and Internet Terms, Acronyms, Text Messaging, Smileys ;-) Générateur de nuage de mots clés gratuit en ligne et Générateur de nuage de tags. - NuagesDeMots.fr. Microsoft Edge web platform features status and roadmap. Firefox Platform Status. Un site non sécurisé via HTTPS sera pénalisé à partir d'octobre 2017 ! HTML5 and Search Engine Optimisation (SEO) Through our handy Ask The Doctor service, we get a lot of e-mails asking us about HTML5’s effect on Search Engine Optimisation (SEO). While we can’t answer in great detail (Messrs Google, Yahoo, Bing, and their friends haven’t sent us in-depth details of their algorithms), we’ve rounded up some useful facts from Google, the world’s most dominant search engine. At the moment, Google indexes HTML5 microdata (more about microdata) but does not reward you for using the new HTML5 structural elements, but neither does it penalise you: As HTML5 gains in popularity and as we recognize specific markup elements that provide value to our indexing system, this is likely to change, but at the moment I would not assume that you would have an advantage by using HTML5 instead of older variants….Personally, I would recommend using HTML5 where you think that it already makes sense, perhaps reverting to HTML4 if you can determine that the browser won’t support the elements of HTML5 that you use properly.
Unleashing the Power of 3D Internet. French Translations of W3C Documents. Design Break. The Cost of Frameworks. Update: Nov 16th 2015 - Added an extra row in the table for React under production conditions. The good news: it’s 3x slower than vanilla, yes, but in actual terms I’d say it’s fast for TodoMVC! The Polymer TodoMVC sample was also updated to version 1.2.2 today, and that, too, is faster. If you prefer watching to reading, here’s the video of the talk (you can also get the slides, too, if you like): If you prefer reading to watching, well, keep reading… The benefits of frameworks Earlier in the year I wrote about React’s performance characteristics as the tree size it has to manage gets larger (TL;DR the bigger the tree, the more computation work it has to do).
Frameworks are fun to use. The key message I heard over and over, sometimes explicitly, and often implicitly, is that ergonomics are the most important factor for many developers. The key message I heard over and over, sometimes explicitly, and often implicitly, is that ergonomics are the most important factor for many developers. Together With Google Developers. WebAssembly 101: a developer's first steps. This article will guide you along the necessary steps to port a JavaScript library of the Conway's game of life to WebAssembly (wasm). This is a simple exercise that is perfect to start beyond a trivial Hello World. I recently got interested in WebAssembly and decided to take the leap this weekend. WebAssembly is an emerging standard to enable near-native performance for web applications. Basically it's asm.js done right as stated by @kripken (Dec. 9th 2015).
WebAssembly is still a moving target, with a lot of developments going on. Generatedata.com. WebAssembly. Mot-clé - WebAssembly - Bidouilleux d'Web. Find front-end developer jobs (remote & on site) & learn to be a front-end developer. The size of the World Wide Web (The Internet) Why WebAssembly is a game changer for the web — and a source of pride for Mozilla and Firefox. With today’s release of Firefox, we are the first browser to support WebAssembly. If you haven’t yet heard of WebAssembly, it’s an emerging standard inspired by our research to enable near-native performance for web applications. WebAssembly is one of the biggest advances to the Web Platform over the past decade. This new standard will enable amazing video games and high-performance web apps for things like computer-aided design, video and image editing, and scientific visualization.
Over time, many existing productivity apps (e.g. email, social networks, word processing) and JavaScript frameworks will likely use WebAssembly to significantly reduce load times while simultaneously improving performance while running. Offre d'emploi informatique et recrutement freelance. CodyHouse - Free HTML, CSS, JS nuggets. Library. C QA - Recommended list of Doctype declarations you can use in your Web document. Warning The list is informative and does not try to be exhaustive (there are many other proper declarations you could use), but it has most of the declarations commonly used on the Web at the moment.
Recommended Doctype Declarations to use in your Web document. When authoring document is HTML or XHTML, it is important to Add a Doctype declaration. This makes sure the document will be parsed the same way by different browsers. The simplest and most reliable doctype declaration to use is the one defined in HTML5:
Best Web Development Trends For 2017! - Usersnap. Funky Web épisode, télé réalité, description du programme. Modèles de sites Web. Heatmaps, Visitor Recordings, Conversion Funnels, Form Analytics, Feedback Polls and Surveys in One Platform. Simple Cloud Computing for Developers. Eliom. Representational State Transfer. Hyperdev. A Baseline for Front-End Developers. Dypsilon/frontend-dev-bookmarks: A huge list of frontend development resources I collected over time. Sorted from general knowledge at the top to concrete problems at the bottom.
Cunning ramblings in codecraft – Pseudo-random Contributions to the Global Mind-meld. 7 awesome browser features. The web's scaffolding tool for modern webapps. Opa, un nouveau langage pour le développement d’applications Web. Artisteer - web design software and joomla template maker. Artisteer - logiciel de conception web et créateur de templates joomla. Browser Statistics, OS Market Share, and Technology Usage News.
99+ Best Free Responsive Html5 Css3 Website Templates. HTML5 UP! Responsive HTML5 and CSS3 Site Templates. FullStory. Posts. I've created a better search engine than Google, care to test it? - Quora. Deelo. Show and tell for designers. Free Web & Mobile Prototyping (Web, iOS, Android) and UI Mockup Tool. Top Open-Source Static Site Generators - StaticGen. Made with Code. Web Animations. Agence web AntheDesign : création & refonte de site internet. Pourquoi le protocole HTTPS va devenir la norme ?
Global Stats - Browser, OS, Search Engine including Mobile Usage Share. The status of CSS Will Change in Microsoft Edge is Under Consideration - Microsoft Edge Development. The A11Y Project.