

Dan Tao : Bootstrap without all the debt. My old coworker Matt Copeland recently wrote an excellent article called Bootstrap Bankruptcy, in which he compares using Bootstrap on a website to taking out a mortgage: When it comes to custom interfaces, Bootstrap isn't a box of bricks, panels, walls and doors with which you can build anything you want.

Bootstrap is more like a mortgage. Mortgages can be good things. You didn't have the time to save up and buy your house in cash. You needed a mortgage to get a roof over your head. The way Bootstrap is generally used Matt here is describing what I would guess the majority of users experience at some point with Bootstrap: what at first seemed like a great set of building blocks eventually starts to morph into a mountain of technical debt. A big part of the problem, of course, is that Bootstrap uses exactly this kind of markup throughout the examples in its documentation. A better way to use Bootstrap. Flippant. Heading Donec id elit non mi porta gravida at eget metus.

Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. Modal » Card » Donec sed odio dui. Whys and hows: Flippant is tiny. Flippant is easily customized. Flippant exports a single function: flip. Var front = document.getElementByID('flipthis') , back_content = "<h1>I'm the back! Two modes: card (the default), and modal. back = flippant.flip(front, back_content, 'modal') The back gets the default class of flippant-modal-dark for modal flips and flippant-modal-light for cards.
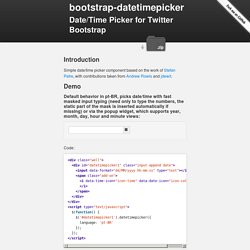
Back = flippant.flip(front, back_content, 'modal', 'my-modal-classname') The full API: flip(element_to_flip, content_for_back, type(modal/card), classname_for_back) -> back_element 74.3% of the magic is in the css file. Bootstrap switch - by Mattia Larentis and Peter Stein. Twitter Bootstrap. Bootstrap-wysihtml5. Bootstrap Date/Time Picker. Introduction Simple date/time picker component based on the work of Stefan Petre, with contributions taken from Andrew Rowls and jdewit.

Demo Code: Similar to above example, but in US date/hour format: Disables date picker: Disables time picker: The widget class provides 4 methods to manipulate dates: ‘getDate’/’setDate’ for working with UTC and ‘getLocalDate’/’setLocalDate’ for working with local dates: // Considering you are on a GMT-3 timezone and the input contains '2000-01-17 10:00'var localDate = picker.getLocalDate(); // localDate === 2000-01-17 07:00var utcDate = picker.getDate(); // utcDate === 2000-01-17 10:00//picker.setLocalDate(new Date(1998, 10, 11, 4, 30)); // input === 1998-10-11 07:30picker.setDate(new Date(Date.UTC(1998, 10, 11, 4, 30))); // input === 1998-10-11 04:30 The date value can be unset by passing ‘null’ to any of the ‘set’ methods or by erasing the input: The only event exposed is ‘changeDate’, which will expose ‘date’ and ‘localDate’ properties on the event object: