

Creating an HTML5 Responsive-Ready Contact Form with JavaScript Detection. HTML5 brings many great features that we can start using now, and many of them lie within forms and inputs.

Some HTML5 enhancements often require fallbacks for our projects, through polyfills or fallbacks. Here we will show you how to create an HTML5 enhanced responsive-ready contact form with custom JavaScript feature detection. Creating an HTML5 Responsive Contact Form In this tutorial, we'll create a responsive contact form that will include the following features: HTML5 input attributesHTML5 enhanced input typesHTML5 semanticsFluid and responsive designCustom JavaScript feature detectionHTML5 fallback setup Markup.
The Art of Designing User Driven Websites. Design I want you to envision a scenario wherein you enter a store because you are attracted by the products that you see in its display window.

On entering the store, you immediately notice the products that you would like to buy, you also get the required information about them in terms of their features, functionalities and pricing in quick time; this is followed by your choosing the product, making the payment and getting out of the store. Responsive Web Design. The English architect Christopher Wren once quipped that his chosen field “aims for Eternity,” and there’s something appealing about that formula: Unlike the web, which often feels like aiming for next week, architecture is a discipline very much defined by its permanence.

Article Continues Below A building’s foundation defines its footprint, which defines its frame, which shapes the facade. Each phase of the architectural process is more immutable, more unchanging than the last. Creative decisions quite literally shape a physical space, defining the way in which people move through its confines for decades or even centuries. Working on the web, however, is a wholly different matter. But the landscape is shifting, perhaps more quickly than we might like. In recent years, I’ve been meeting with more companies that request “an iPhone website” as part of their project.
A flexible foundation#section1 Let’s consider an example design. Becoming responsive#section2 responsive architecture. How to Use Visual Hierarchy and Website Layout to Emphasize Your Message. When creating a website, you can use layout and design to help ensure that your message gets across and leads your visitors to your goal action.

In order to use design to convey your message, you need to first understand factors such as how the human eye moves across the screen and how the human brain processes information. In this article, we will discuss the importance of colors, images, typography, contrast and the size of objects and text. Manipulating these elements will help you control the experience your visitors have and help ensure that you will have the impact you seek. I Got 99 Problems But Bootstrap Ain't One! Development Hey guys, guess what?

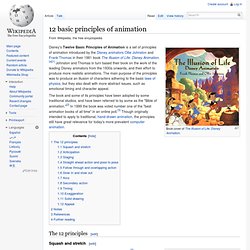
It's that time of the year again! Chinese web design patterns: how and why they’re different (Chui Ch... 12 basic principles of animation. The book and some of its principles have been adopted by some traditional studios, and have been referred to by some as the "Bible of animation.

"[2] In 1999 the book was voted number one of the "best animation books of all time" in an online poll.[3] Though originally intended to apply to traditional, hand-drawn animation, the principles still have great relevance for today's more prevalent computer animation. The 12 principles[edit] Squash and stretch[edit] Illustration of the "squash and stretch"-principle: Example A shows a ball bouncing with a rigid, non-dynamic movement. Bootstrapping Design eBook: Become the designer your startup needs. Step by Step UI Design eBook. Startups, This Is How Design Works – by Wells Riley.
Making the Transition from Development to Design—My Experience and Advice. A couple months ago, a person emailed me asking for tips for transitioning to design from a development background.

As someone who had loosely gone through the same path (from programming to design to programming then back to design), I wanted to share any advice I could possibly give. After writing the letter, I thought it may be useful to a few other people out there. So if you are a developer looking to get into design, this is written specifically for you. To preface, this article is not why developers can be good designers. This article does a great job of articulating those ideas. Remember, these are tips based on my personal philosophy and things that have shaped my approach. Tip #1: Don’t stop building things It will not be long before anyone designing software will require an understanding of how to make software. Complete Beginner's Guide to Interaction Design. Interaction design has its origins in web and graphic design, but has grown into a realm of its own.

Far from merely working with text and pictures, interaction designers are now responsible for creating every element on the screen that a user might swipe, click, tap, or type: in short, the interactions of an experience. Newsletter Sign Up Original UX articles. Google Ventures On 8 Shortcuts For Better, Faster Design Research. Www.gv.com/wp-content/uploads/2013/02/User-Research-Workshop_Google-Ventures_Feb2013.pdf.