

D3 Axis Tick Tricks. D3.js Tips and Tricks: Using HTML inputs with d3.js. Using HTML inputs with d3.js Part of the attraction of using technologies like d3.js is that it expands the scope of what is possible in a web page.

At the same time, there are many different options for displaying content on a page and plenty of ways of interacting with it. Some of the most basic of capabilities has been the use of HTML entities that allow the entry of data on a page. This can take a range of different forms (pun intended) and the <input> tag is one of the most basic. What is an HTML input? An HTML input is an element in HTML that allows a web page to input data. For example the following code allows a web page to place two fields on a web page so that a user can enter their first and last names in separate boxes; <form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"></form> The page would then display the following; The range of input types is large and includes; D3 Tips and Tricks by Malcolm Maclean.
D3.js can help you make data beautiful.

D3 Tips and Tricks is a book written to help those who may be unfamiliar with JavaScript or web page creation get started turning information into visualization. The JavaDude Weblog. <title>Simple Stack</title> svg { border: solid 1px #ccc; font: 10px sans-serif; shape-rendering: crispEdges; var w = 960,

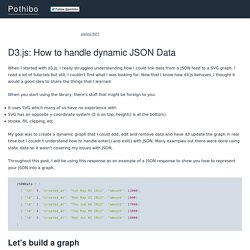
D3.js: How to handle dynamic JSON Data. When I started with d3.js, I really struggled understanding how I could link data from a JSON feed to a SVG graph.

I read a lot of tutorials but still, I couldn't find what I was looking for. Now that I know how d3.js behaves, I thought it would a good idea to share the things that I learned. When you start using the library, there's stuff that might be foreign to you: It uses SVG which many of us have no experience with. SVG has an opposite y-coordinate system (0 is on top, height() is at the bottom). stroke, fill, clipping, etc.
My goal was to create a dynamic graph that I could add, edit and remove data and have d3 update the graph in real time but I couldn't understand how to handle enter() and exit() with JSON. D3.js Tips and Tricks: Adding tooltips to a d3.js graph. The following post is a portion of the D3 Tips and Tricks document which it free to download.

To use this post in context, consider it with the others in the blog or just download the pdf and / or the examples from the downloads page:-) Tooltips have a marvelous duality. They are on one hand a pretty darned useful thing that aids in giving context and information where required and on the other hand, if done with a bit of care, they can look very stylish :-). Technically, they represent a slight move from what we have been playing with so far into a mildly more complex arena of 'transitions' and 'events'. You can take this one of two ways. The source for the implementation was taken from Mike Bostock's example here; This was combined with a few other bit's and pieces (the trickiest being working out how to format the displayed date correctly and inserting a line break in the tooltip (which I found here; (well done to all those participating in that discussion)).
Transitions. D3 Tutorial Table of Contents. An A to Z of extra features for the D3 force layout. Since d3 can be a little inaccessible at times I thought I’d make things easier by starting with a basic skeleton force directed layout (Mike Bostock’s original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful.

The idea is that you can pick the features you want and slot in the code. In other words I’ve tried to make things sort of modular. The code I’ve taken from various places and adapted so thank you to everyone who has shared. I will try to provide the credits as far as I remember them! Basic Skeleton Here’s the basic skeleton based on Mike Bostock’s original example but with a bit of commentary to remind me exactly what is going on A is for arrows If you are dealing with a directed graph and you wish to use arrows to indicate direction your can just append this bit of code And just modify one line of the existing code Which gives us… B is for breaking links. Understanding D3.js Force Layout 5 charge. This is part of a series of examples that describe the basic operation of the D3.js force layout.

Eventually they may end up in a blog post that wraps everything together. If you missed the beginning of the series, here's a link to first example. The previous example shows how linkDistance tells the force layout the desired distance between connected nodes. It may seem strange that D3 doesn't simply compel all links to be that distance. The force layout, however, takes other factors into account as well, which sometimes prevents it from achieving the exact link distance in all cases. One of these additional factors is charge, so named because it's a property that acts like electrical charge on the nodes. The two graphs in the visualization are the same except for their charge.
Step through the graph one iteration at a time, watch it in slow motion, or play it at full speed using the buttons in the upper left. Introduction to d3.js. D3.js. D3.js tutorial - 3 - Basic SVG shapes. D3 force-based layout example explained. An SVG primer. Last updated 2014 May 20 D3 is most useful when used to generate and manipulate visuals as SVGs.

Drawing with divs and other native HTML elements is possible, but a bit clunky and subject to the usual inconsistencies across different browsers. Using SVG is more reliable, visually consistent, and faster. Vector drawing software like Illustrator can be used to generate SVG files, but we need to learn how to generate them with code. The SVG Element Scalable Vector Graphics is a text-based image format. Before you can draw anything, you must create an SVG element.