



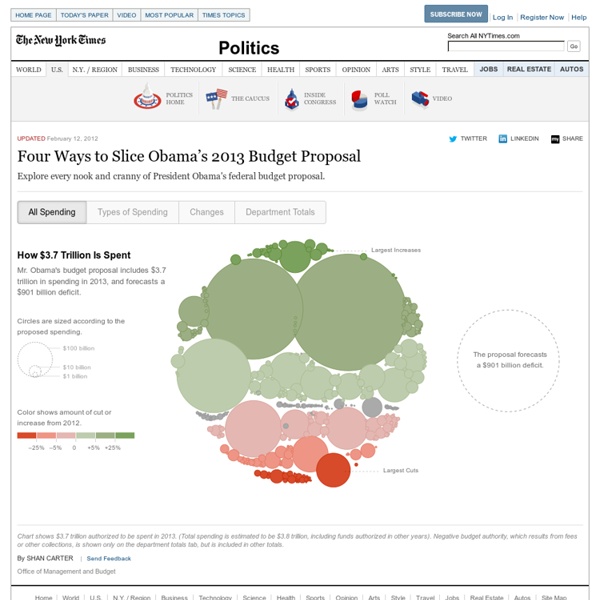
http://www.nytimes.com/interactive/2012/02/13/us/politics/2013-budget-proposal-graphic.html
An Overview of the Euro Crisis - Interactive Graphic Arrows show imbalances of debt exposure between borrowers in one country and banks in another; arrows point from debtors to their bank creditors. Arrow widths are proportional to the balance of money owed. For example, French borrowers owe Italian banks $50.6 billion; Italian borrowers owe French banks $416.4 billion. The difference — their imbalance — shows France's banking system more exposed to Italian debtors by about $365.8 billion. The risk to countries’ debts and economies is indicated by color:
Explorable Explanations Bret Victor / March 10, 2011 What does it mean to be an active reader? An active reader asks questions, considers alternatives, questions assumptions, and even questions the trustworthiness of the author. An active reader tries to generalize specific examples, and devise specific examples for generalities. An active reader doesn't passively sponge up information, but uses the author's argument as a springboard for critical thought and deep understanding. Do our reading environments encourage active reading? Wikidata Wikidata (www.wikidata.org) aims to create a free knowledge base about the world that can be read and edited by humans and machines alike. It will provide data in all the languages of the Wikimedia projects and allow for the central access to data in a similar vein as Wikimedia Commons does for multimedia files. Wikidata is a new Wikimedia hosted and maintained project. The initial development of the project is funded with a generous donation by the Allen Institute for Artificial Intelligence [ai]2, the Gordon and Betty Moore Foundation, and Google, Inc. Further information
The Sexperience 1000 - Sexperience Welcome to The Sexperience 1000, an interactive journey through the sexual experiences and preferences of one thousand British individuals. What’s the favourite sexual position of iPhone users in the North? Do country music lovers over 55 prefer to do it in the dark? Introducing the DataStore A major new feature in the DataHub is good news for data wranglers. The DataStore allows users to store and load structured data into a database, where it can be queried, filtered, or accessed from other programs via a rich data API. The API is also used by CKAN’s inbuilt Recline Data Explorer, giving in-page previews of the data with full text search, filtering, sorting and graphing, as in the screenshots below: These new DataHub capabilities are powered by the recently enhanced DataStore and Data API functionality of our open-source CKAN data management system, which as well as powering the DataHub runs many other data portals including data.gov.uk. An introduction to the DataStore and Data API
Lostalgic Lostalgic This project is based on the entire ABC's LOST TV show scripts, 115 episodes in 7 seasons, that I managed to parse from Lostpedia. I also parsed this page with additional information about hidden characters relations. Wind Map An invisible, ancient source of energy surrounds us—energy that powered the first explorations of the world, and that may be a key to the future. This map shows you the delicate tracery of wind flowing over the US. The wind map is a personal art project, not associated with any company.
Map your moves Data This map distills more than 4000 moves from over 1700 people, collected in an informal survey by WNYC, a New York based public radio station. For generating the geo–coordinates from the entered ZIP codes, I used the free bulk geocoder at gpsvisualizer.com. I did not check every single data row in detail, so a few of the moves might be misrepresented.