



https://dev.w3.org/html5/html-author/charref
Related: Codage, encodage de caractères : UNICODE, ASCII, UTF-8 etc... • joahnna72Glyphs By Chris Coyier Last Updated On ascii, glyphs, unicode #Special Characters #Latin-1 entity set for HTML #Latin Extended-A #Latin Extended-B Website Design Tips: 10 Pages Every Small Business Website Should Have The one part of website design and development that every entrepreneur and business owner gets stuck in is the content development and what pages they need to include in their website. Some of the questions that are repeated over and over are: Do I need a testimonials page and do I have to call it that?What if I don’t have any testimonials right now? 6 best underrated anime series you should be watching right now The world of anime is vast and plentiful, with a seemingly inexhaustible number of shows, films, and shorts to choose from whether you’re a neophyte to a die-hard otaku. Dozens of anime premiere every season, and with major streaming services vying for exclusive premieres and funding the production of dozens more original anime for their respective platforms, the sheer amount of what to watch and the decision behind where to watch it can be daunting. But what do you watch when you’ve already gone through everything this season has to offer? We’ve combed through our shelves and watchlists to bring you six primo anime you should definitely watch. Don’t worry — these aren’t huge hundred episode-spanning shōnen epics (though we can recommend a few of those, too).
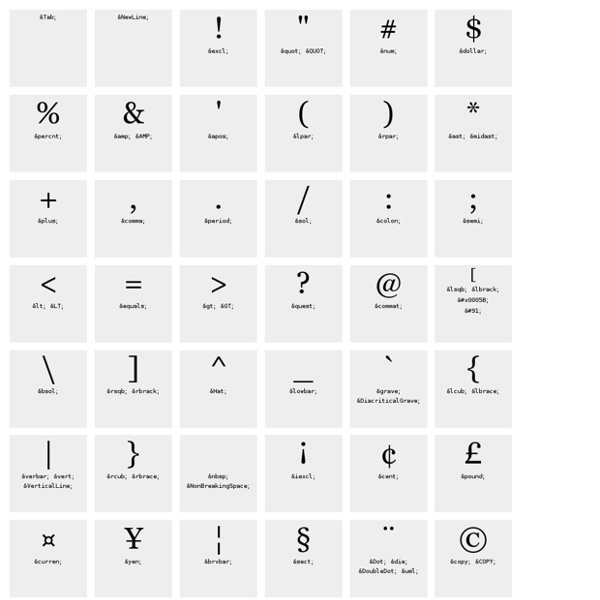
Character Entities in HTML & XHTML - The Web Standards Project Single characters can be embedded into documents using character entity references. These references have a numeric value as well as a named value. You can use either one just so long as it is allowed within the DTD in question. Using character entities is particularly helpful when the encoding set doesn’t express all the characters that you might want to use in the document. For example, if I were authoring a document in English and wanted to use an inverted exclamation mark for a Spanish quotation, I’d use an entity to create that character. Top 24 Ways To Delay Graying Hair Learn why hair turns gray, the role hydrogen peroxide plays, and what dietary and lifestyle choices you can make to delay it. Read on to discover 24 things you can do to slow down your hair turning gray. I wrote this post because there was little information on the internet about how to solve graying hair, and what was available didn’t seem to be supported by science. Almost all of the information is gleaned from more than a hundred scientific papers.
Clavier+ The keyboard shortcut Windows + N is associated to launching Notepad. Clavier allows to associate actions to keyboard shortcuts. Features: Handling character encodings in HTML and CSS (tutorial) Intended audience: HTML and CSS content authors. This material is applicable whether you create documents in an editor, or via scripting. This tutorial gathers together and organizes pointers to articles that, taken together, help you understand how to handle the essential aspects of authoring HTML and CSS related to characters and character encodings.
8 Best (FREE) Web Development Courses for Beginners Perhaps one of the most exciting prospects about entering a field like web development is the ability to simply get into it right away. Unlike many professions that require months or even years of training, with web development you can easily get started today if you feel the fire of learning and discovery smoldering under your feet! The best place to begin getting a feel for how development works are the numerous free, self-guided online web development courses that cover everything from basic programming introductions to development best practices. Below we’ll take a look at the cream of the crop web development courses and highlight what they can each offer you and a selection of the best links or tools to check out. 1. Codecademy (visit)
If the Moon Were Only 1 Pixel - A tediously accurate map of the solar system Mercury Venus Earth You Are Here Moon Mars