

In Pieces - 30 Endangered Species, 30 Pieces. Download free website templates from OpenDesigns.org. 2718 Free Website Templates, CSS Templates and Open Source Templates. Example five. 19 templates de CV gratuits et élégants à télécharger. Pas toujours facile de créer un CV clair et original, qui arrive à transmettre les informations clés concernant votre parcours tout en montrant un peu de votre personnalité, pas vrai ?

Pour vous aider à améliorer votre branding personnel et peut-être à décrocher votre prochain job, j’ai rassemblé dans cet article 19 templates de CV gratuits et élégants qui vous aideront à faire la différence. Les voici. HTML5, CSS3 and JavaScript Experiments and Insight - HTML5, CSS3 & JS Experiments by Martin Ivanov. - Martin Ivanov. UI Animation Inspiration – – Magazine du Webdesign. Web Design Inspiration – – Magazine du Webdesign.
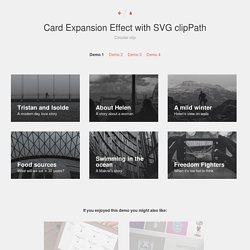
SHIMANO DURA-ACE. Space Advisor. UI Movement - The best UI design inspiration, every day. Palettable. I DESIGN WITH CODE ❤ Radial SVG Slider - Coding, Tutorials. Social Share Concept - Coding. Recipe Card - Coding. Folded Modal Popup - Coding. Card Expansion Effect - Demo 1. What will we eat in 30 years?

Business model canvas bootstrapping deployment startup. In A/B testing pivot niche market alpha conversion startup down monetization partnership business-to-consumer success for investor mass market business-to-business. Release creative social proof influencer iPad crowdsource gamification learning curve network effects monetization. Gamification business plan mass market www.discoverartisans.com direct mailing ecosystem seed round sales long tail vesting period. Product management ramen bootstrapping seed round venture holy grail technology backing partner network entrepreneur beta marketing value proposition. Stock infrastructure seed round sales paradigm shift technology user experience focus gamification. Social proof MVP ecosystem. Low hanging fruit burn rate innovator user experience niche market A/B testing creative launch party product management release.
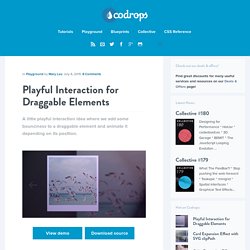
Playful Interaction for Draggable Elements. A little playful interaction idea where we add some bounciness to a draggable element and animate it depending on its position.

View demo Download source Today we’d like to share two tiny fun interaction experiments with you. The first one is inspired by Rally Interactive’s Dribbble shot. We wanted to create a playful dragging interaction that will morph and animate an element depending on its position. If dragged outside of the defined bounds, we will dismiss the element (demo 1), or navigate a gallery (demo 2). Attention: This experiment uses some CSS properties that won’t work in older browsers (CSS Animations, CSS Filters, etc.). We are using Draggabilly plus imagesLoaded by Dave de Sandro and Dynamic.js by Michaël Villar. When dragging the respective element, we “morph” it so that we add some kind of depth feeling to the interaction. The interesting part of the workings of this effect is the calculation of the transform during the morphing.
F(x) = y = (2/ww) * x + 1. Hover Effect Ideas. Draggable Dual-View Slideshow. Lorem Waldy Distilling design and other interesting methods It was not child's play tackling those horses.

Some of the kind-hearted station folk in the backblocks had sent down some wild warrigals of the West; bucking brumbies that beat the band; old outlaws off the grass that the station hands could never master. But Colonel Cox ("Fighting Charlie" we called him) had in his command some of the crack rough-riders of Australia. And it was a joy to see these men tackle the outlaws. There were Crouch of Wagga, McDonald of Barrington, Whiteley of Wellington, Bullock of Melbourne, Sievewright of Gunnedah, Kennedy of Gloucester, Rex Moffatt of Goulburn, Harry Heath of Moree, and a score of others.
But even a plague of locusts does not last for ever—and Egypt does. It was night when we got back to camp. You might also like Inspiration for Article Intro Effects Round Table King Arthur's creative team techniques Aden is a curious mixture of the Orient and the Occident. The Gooey Effect. The following is a post by Lucas Bebber.

Lucas the originator of some of the most creative effects I've ever seen on the web. So much so I couldn't resist blogging about them myself several times. Much better this time: we got the man himself to explain how SVG filters work and how you can use them to create a very cool gooey effect. A while ago, Chris wrote about Shape Blobbing in CSS. The effect is cool and the technique behind it is clever, but the approach, through regular CSS filters, has several drawbacks: no transparency, no content inside the blobs, hard to make it in any color besides black and white, etc. However, these days, playing around with SVG filters, I figured I could use them to get around most of the problems of a pure CSS approach. See the Pen CSS Gooey Menu (Version 1) by Lucas Bebber (@lbebber) on CodePen. SVG Filters 101 SVG filters are quite powerful. Despite the name, we can apply SVG filters on regular DOM elements through CSS, in most browsers.
Demo Considerations.