

42+ jQuery Image Gallery Plugins. A list of 42 jQuery image galleries, sliders, plugins and tutorials built using jQuery Here’s a list of 42 jQuery image galleries, sliders, plugins and tutorials built using jQuery: 1.

TN3 Gallery TN3 Gallery is a full fledged HTML based customizable image gallery with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers. Site : visit live demo : here 2. I got inspired by myself when I wrote the Editable Select plugin, so I decided to write another one. Site : visit live demo : here 3. jQuery Cycle Plugin The jQuery Cycle Plugin is a lightweight slideshow plugin. Site : visitdemo : here 4. Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play.
W3Avenue - Advice & Resources For Rapid Web Development (CSS, JavaScript, jQuery, PHP, Libraries, Resources, & More...) Event order. Page last changed today See section 7D of the book.

Netscape 4 only supports event capturing, Explorer only supports event bubbling. Netscape 6 and Konqueror support both, while Opera and iCab support neither. On the Introduction to events page I asked a question that at first sight seems incomprehensible: “If an element and one of its ancestors have an event handler for the same event, which one should fire first?” Not surprisingly, this depends on the browser. The basic problem is very simple. ----------------------------------- | element1 | | ------------------------- | | |element2 | | | ------------------------- | | | ----------------------------------- and both have an onClick event handler.
Not surprisingly, back in the bad old days Netscape and Microsoft came to different conclusions. Netscape said that the event on element1 takes place first. The two event orders are radically opposed. When you use event capturing When you use event bubbling Suppose you do The reverse would be. 10 Fresh and Useful jQuery Plugins.
When it comes to adding JavaScript functionality to a website, jQuery has become the solution of choice for web designers and developers.

With it’s ease of use and ever-growing selection of plugins, there’s really no point to look elsewhere. Awesome jQuery plugins are popping up everyday, and we’re always on the look out. So for this post, I’ve gathered 10 fresh plugins that you should find very useful. Cute Balloon Cute Balloon is a jQuery script that allow you to easy make a beauty tool tip balloon, also with ajax content. Captify Captify is a plugin that displays simple, pretty image captions that appear on rollover.
GvChart gvChart is a plugin for jQuery, that uses Google Charts to create interactive visualization by using data from the HTML table tag. Jmapping This plugin is designed for quick development of a page that implements a Google Map with a list of the locations that are specified within the HTML. jQuery.validity Animated table sort Flare Video Coin Slider Blockster Colortip. 13 Super Useful jQuery Content Slider Scripts and Tutorials.
629 shares 8 jQuery Plugins Worth Checking Out jQuery plugins certainly exist to make our life easier, and it’s always great to discover new ones that make it easy to add cool functionality to our projects.

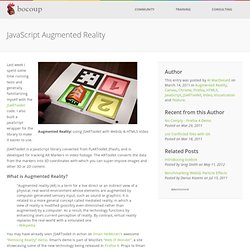
So for today, we have some fresh jQuery plugins to share with you. From progress bar animations to flat shadows, and HTML restructure in a responsive way,… Read More 852 shares. AJAX Language API - Language Detection. 609 + Ajax/Javascript/Dhtml examples and demos to download. JavaScript Augmented Reality – JavaScript Augmented Reality – Bocoup Web Log. Augmented Reality: using JSARToolkit with WebGL & HTML5 Video Last week I spent some time running tests and generally familiarizing myself with the JSARToolkit code.

I also built a JavaScript wrapper for the library to make it easier to use. JSARToolkit is a JavaScript library converted from FLARToolkit (Flash), and is developed for tracking AR Markers in video footage. The ARToolkit converts the data from the markers into 3D coordinates with-which you can super-impose images and other 3D or 2D content. What is Augmented Reality? "Augmented reality (AR) is a term for a live direct or an indirect view of a physical, real-world environment whose elements are augmented by computer-generated sensory input, such as sound or graphics. You may have already seen JSARToolkit in action on Ilmari Heikkinen’s awesome “Remixing Reality” demo. Resources: JSARToolkit-Wrapper on Github You will need the latest version of Firefox 4 or Chrome to see these demos working. HTML5 Music-Video Research Conclusions.
jQuery Impromptu. About jQuery Impromptu is an extension to help provide a more pleasant way to spontaneously prompt a user for input.

More or less this is a great replacement for an alert, prompt, and confirm. Not only does it replace these but it also allows for creating forms within these controls. This is not intended to be a modal replacement, just a quick tool to prompt user input in a fashionable way. Options $.prompt( msg , options ) JavaScript (Einbindung, Variablen, Sonderzeichen) Javascripts - Kategorie Übersicht. jQuery: The Write Less, Do More, JavaScript Library. Lightbox 2. Fancybox - Fancy lightbox alternative. Werte aus Funktionen zurück geben.