



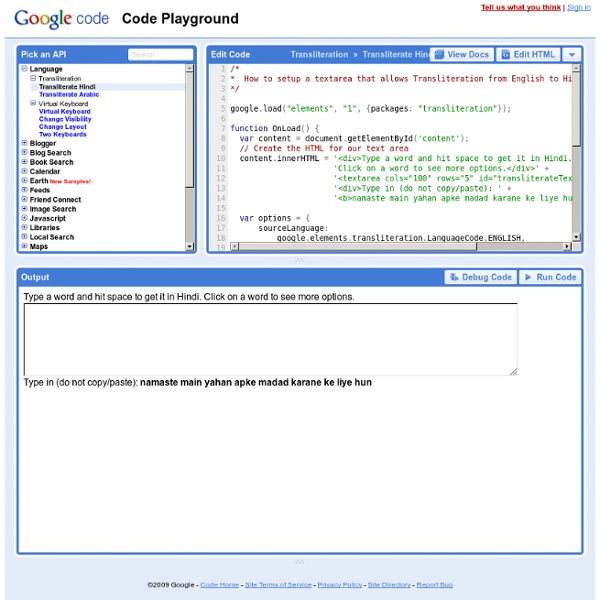
http://code.google.com/apis/ajax/playground/
Related: Languages de programmation • googleSublime Text 2 pour le dev web : config, trucs et astuces Pourquoi cet article ? J'écris cet article parce qu'autant ST peut être extrêmement puissant et confortable, autant son installation par défaut (ST « nu », si vous voulez) n'en laisse pas paraître grand chose… La sidebar est totalement dénuée d'options utiles au clic droit, on n'a pas de transpose, etc. Et même ses fonctions natives puissantes, comme le Go To Anything, la Command Palette ou les Layouts, sont souvent bien peu utilisés, ou sous-employés. L'idée est donc de mettre en place ici une config « musclée », et de vous fournir également des liens vers des ressources externes de qualité sur ST lui-même, au travers notamment de screencasts, qui constituent toujours une des meilleures approches pour découvrir un éditeur, car l'aspect visuel et animé est important ici. Je peux affirmer que ces ressources m'ont vraiment permis d'avoir rapidement une utilisation efficace de ST, quelques jours à peine après avoir commencé à l'utiliser.
Google Swiffy As part of our transition of display ads to HTML5. the Swiffy Flash conversion tool is no longer available. We will continue to serve the Swiffy runtimes, so any files you have already converted will continue to play. Today more consumers are using the web in HTML5 compatible environments than Flash-compatible environments. In order to reach as large an audience as possible, we encourage everyone to transition to HTML5 authoring. Developers who currently create Flash SWF files have several ways to switch to HTML5 including Adobe Animate and Google Web Designer.
jMapping: Usage Download the necessary dependencies and jMapping. Make sure you include the necessary scripts in your page: Make sure your HTML has a div element for the Google map, and there is a container element with some locations and their data. The data by default is expected to be on the "data-jmapping" attribute of the location (this can be configured): Then just call the jMapping function on the map element:
YvoSchaap.com - Easy AJAX inline text edit 2.0 As everybody knows, refreshing pages is so 1999. AJAX, DOM, whatever you call it makes it possible to let people edit a piece of text inline without having to use a submit button. You say: but that ain’t new at all! I say: But all of this has been made easy to use and implement: 2.0! Example page: inline edit (no JS knowledge needed) [source ] | Inline example: Please edit me! RedMonk janvier 2018 : Go semble déjà essoufflé et Swift rattrape Objective-C alors que Kotlin est en pleine ascension dans le classement Le 7 mars, RedMonk a publié son classement de popularité des langages de programmation pour le premier trimestre 2018. Avant d'aller plus loin, précisons que le classement RedMonk est l'une des initiatives les plus connues visant à présenter les « meilleurs » langages de programmation ou langages les plus « populaires », avec l'index Tiobe, PyPL ou encore le classement annuel de l'Institute of Electrical and Electronics Engineers (IEEE). Et comme chacune de ces initiatives, le classement RedMonk a ses limites.
Google URL Shortener Posted by Michael Hermanto, Software Engineer, Firebase We launched the Google URL Shortener back in 2009 as a way to help people more easily share links and measure traffic online. Since then, many popular URL shortening services have emerged and the ways people find content on the Internet have also changed dramatically, from primarily desktop webpages to apps, mobile devices, home assistants, and more.
HTML5 This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at Tutorial de Ajax con Prototype Tutorial de Ajax con Prototype 18 dic aNieto2k hace 2672 días en: ajax, javascript, Programacion, webdev Via Del.icio.us me encuentro este tutorial bastante básico con el que podremos hacer funcionar nuestro Ajax usando Prototype como base de nuestras aplicaciones. Personalmente prefiero MooTools ya que además disponemos de efectos y el método send() me ha enamorado.
Quels sont les langages de programmation les plus utilisés par les développeurs ? Une analyse des évènements publics sur GitHub Ben Frederickson, un développeur et blogueur, s'est amusé à dresser un classement de la popularité des langages de programmation en comptant tout simplement le nombre de personnes qui les utilisaient sur les plateformes d'hébergement de code, et en particulier GitHub. Pour cela, il a utilisé les projets GitHub Archive et GHTorrent comme sources de données pour son analyse. L'archive GitHub fournit un enregistrement de tous les événements publics sur GitHub depuis le début de l'année 2011. Elle crée un événement chaque fois que quelqu'un a créé un nouveau code, un fork ou un référentiel, ou a ouvert un ticket sur la plateforme. Tout le projet GitHub Archive a plus de 1,25 milliard d'événements sur plus de 75 millions de dépôts différents. Avec GHTorrent, il a pu aller plus loin pour déterminer les langages de la plupart des dépôts.
o3d - WebGL implementation of O3D Welcome to the new O3D Project Hosting site. This is the community website for the WebGL implementation of O3D, an open-source JavaScript API for creating rich, interactive 3D applications in the browser. Originally built as a browser plug-in, this new implementation of O3D is a JavaScript library implemented on top of WebGL. Here you can:
Сервис для работы с Google API. by viktory12345 Feb 8