

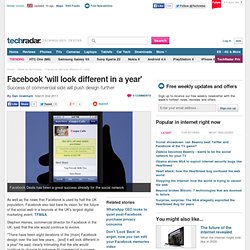
Web design, Internet Marketing News and Tips. How to Style Each WordPress Post Differently. 12 Places to Use QR Codes for Marketing. Web Tools. Web Tools. Build Mobile Apps. IPhone - apps, life hacks, how-to-guides. Facebook 'will look different in a year' As well as the news that Facebook is used by half the UK population, Facebook also laid bare its vision for the future of the social web in a keynote at the UK's largest digital marketing event, TFM&A.

Stephen Haines, commercial director for Facebook in the UK, said that the site would continue to evolve. "There have been eight iterations of the [main] Facebook design over the last few years... [and] it will look different in a year" he said, clearly intimating that the site would continue to change to enhance its commercial succcess. The site has never been slow to change fundamentals of its design and approach, most recently with the redesign of the Like button.
"The average Facebook user has 130 friends [and] the average time spent on Facebook is 28 minutes a day. " Haines also showed impressive figures showing the effectiveness of brand pages. He hailed the success of Facebook Deals, which had even crashed the Alton Towers website. From browsing to discovery Messages boost? 5 Pitfalls to Avoid for New Web Designers.
New web designers often find themselves in a common scenario: fresh out of college or just barely starting your career... but unlike other careers where there are defined training programs to show you the ropes, you end up wandering around the internet, hoping to pick up enough experience to land a job.

Today, I am going to discuss a few areas where rookie web designers can drop the frustration and begin making high quality web sites faster. Pitfall 1. Don't Try To Re-Invent Layout A very common theme amongst beginners is trying to "re-invent the wheel" when it comes to layout. Why? Other beginners hope to revolutionize the industry by creating wild and crazy approaches to simple design problems. AnythingSlider jQuery Plugin. Just what the world needs, another jQuery slider.

YAWN. I know, check this one out though, it's got lots of cool features. Here on CSS-Tricks, I've created a number of different sliders. Three, in fact. A "featured content" slider, a "start/stop slider", and "moving boxes". This new AnythingSlider is an attempt at bringing together the functionality of all of those previous sliders and adding new features. View Demo Download Files The demo page has the current version, complete usage, and up-to-date changelog. Features Customization Adding/Removing Slides. TufteGraph: beautiful charts with jQuery. How To Build an Animated Header in jQuery. Home > CSS, Front End Development, HTML, Javascript > How To Build an Animated Header in jQuery.

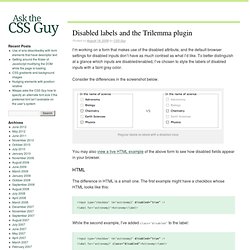
Disabled labels and the Trilemma plugin (Ask the CSS Guy) I’m working on a form that makes use of the disabled attribute, and the default browser settings for disabled inputs don’t have as much contrast as what I’d like.

To better distinguish at a glance which inputs are disabled/enabled, I’ve chosen to style the labels of disabled inputs with a faint gray color. Consider the differences in the screenshot below. Regular labels vs labels with a disabled class You may also view a live HTML example of the above form to see how disabled fields appear in your browser. Anonymity Online. Kwicks for jQuery and an awesome horizontal animated menu.
Menu of a web page is the most important and maybe the most clicked link on your web page.

Do you want your menu look sexy with an awesome animation on your website? Follow me, I will walk you to the final result of using Kwicks – jQuery Plugin to build an horizontal menu with a nice effect like Mootools but more customizable and versatile. Always begin with the Demo and Download, huh? Design And Develop A Complete Website (Part 2) Today, in part 2 of this massive tutorial, we’re continuing this session with the second day of design. We’ve already designed the homepage – so now we’ll be designing the four support pages that form the rest of the complete site design (Portfolio, Blog List, Blog Post, and the Contact Form Page).
Let’s dive in shall we? About the Mini Series You’ll find lots of web design and development tutorials out the net… but very few tuts that take you from start to finish. Lots of tutorials are only for design, and others are only for coding. Create an amazing music player using mouse gestures & hotkeys in jQuery. What’s up guys?

Today I am very proud to announce a BIG & INTERESTING tutorial focused on improve the user’s interaction in your web applications. We will create an amazing music player coded in xHTML & jQuery that made use of mouse gestures and hotkeys. You can Click & Drag with mouse to interact with interface’s music player or use directional keys & spacebar instead of mouse. Because I told you that it’s a big tutorial, this time I will show you a live working example in this video: But as always, you can test the real demo over here Tested in: Firefox, Internet Explorer 6 & 7, Opera, Safari & Chrome. So guys, come with me and jump into the tutorial. Technology Web. Information Portals. Web tools/APIs. Webdav.