

Стилизованные карты - JavaScript API Google Карт (версия 3) Using a styled map, you can customize the presentation of the Google base maps, changing the visual display of such elements as roads, parks, and built-up areas.

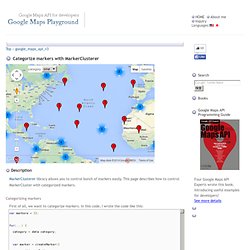
Hint: You can use styling to prevent businesses, points of interest and other features from appearing on the map. See the sample for hiding map features with styling. Example. Google map marker sprite image position. Categorize markers with MarkerClusterer - Google Maps Playground. Map Data Map data ©2014 Google, INEGI category:

Too Many Markers! - API Google Карт. Luke Mahe and Chris Broadfoot, Google Geo APIs TeamDecember 2010 Introduction Some applications are required to display a large number of locations or markers.

Despite the v3 JavaScript API's significant improvement to performance, naively plotting thousands of markers on a map can quickly lead to a degraded user experience. Simple icons - JavaScript API Google Карт (версия 3) Google Maps JavaScript API Example. How to Show/Hide Google Maps Markers by group , and trigger the event from un HTML checkbox? Google Maps marker grouping. Info windows - JavaScript API Google Карт (версия 3)