

10 Sites de tutoriels pour Photoshop. Il y a des centaines de sites sur la toile répertoriant des tutoriels pour Photoshop et j’espère que cette sélection de 10 sites vous permettra de trouver les meilleurs tutoriels plus facilement.

Il s’agit pour moi tout simplement du meilleur site de tutoriels pour Photoshop. 2. Tutorial9 3. Abduzeedo 4. Il s’agit d’un annuaire donc les tutos ne sont pas directement dessus, ce n’est qu’une bibliothèque de liens vers les tutoriels. 5. 7. 8. 9. Site incontournable de tutoriels (en français !) 10. Et bah bien sûr ! A vous de dire quels sites de tutoriels pour Photoshop vous aimez particulièrement ! Auteur: Gaétan Weltzer, comme toujours en fait. Partagez l'article et l'amour qui s'en dégage ! InPartager0 Articles qui pourraient vous plaire.
Illustrator tutorials: 80 amazing ideas to try today! Since its release, Adobe's Illustrator has grown to become the designer's right-hand man when it comes to creating premier vector graphics and elements.

There's so much you can do with it that it can be difficult to know where to start. Happily, we're here to round up the best Adobe Illustrator tutorials, covering everything from illustration to logo design, adding depth to your typography and much more, to help you get the most from this amazing app. Jump directly to a section using this handy category guide, or just get started browsing the whole list! Create a modular grid system in Illustrator. Software: Illustrator CS4 and later Project time: 5 mins (grid only) Skills: Structure type and illustration more efficiently, Create a modular grid system in Illustrator Made famous by Swiss graphic designers such as Josef Müller-Brockmann and Wim Crouwel as far back as the 1920s and 30s, the use of a grid system can be hugely beneficial to all creatives, especially designers and illustrators.

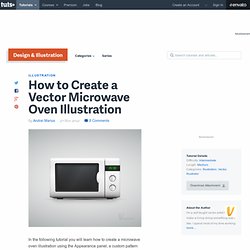
Grids can act as an aid to achieve ordered structure within your design. How to Create a Stylish Deer with Brushes and Graphic Styles in Adobe Illustrator. How to Create a Vector Microwave Oven Illustration. In the following tutorial you will learn how to create a microwave oven illustration using the Appearance panel, a custom pattern and the wonderful Pathfinder panel in Adobe Illustrator.

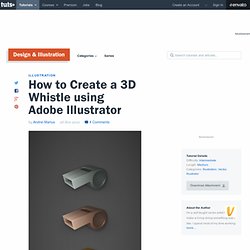
Step 1 Press Command + N to create a New document. Enter 600 in the width box and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before your click OK. Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Step 2 Using the Rectangle Tool (M), create a 375 by 210px shape, fill it with the linear gradient shown below and go to Effect > Stylize > Rounded Corners. Step 3. How to Create a 3D Whistle using Adobe Illustrator. In the following tutorial you will learn how to draw a 3D whistle using Adobe Illustrator.

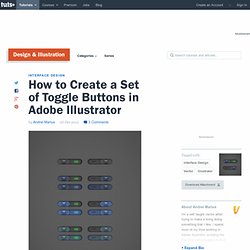
We'll start with a 2D surface and create a 3D base using Extrude & Bevel. We'll then go on to adding stylized shading and depth. On your marks, get set... vector! Step 1. How to Create a Set of Toggle Buttons in Adobe Illustrator. In the following tutorial you will learn how to create a set of toggle buttons in Adobe Illustrator.

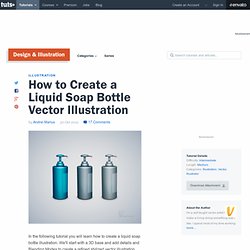
We'll be using basic shapes and the Pathfinder panel to create this UI essential for anyones tool kit. Further more, you won't need the Pen Tool, so it's easy to follow along for beginners! Step 1. How to Create a Liquid Soap Bottle Vector Illustration. In the following tutorial you will learn how to create a liquid soap bottle illustration.

We'll start with a 3D base and add details and Blending Modes to create a refined stylized vector illustration. Step 1 Create a New document by pressing Command + N. Enter 600px in the width box and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before your click OK. Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Do not forget to replace the unit of measurement to pixels from Edit > Preferences > Unit > General. Step 2 Using the Rectangle Tool (M), create an 80 by 170px shape, fill it with a random grey and go to Effect > Stylize > Rounded Corners. Step 3 Focus on the top side of the shape made in the previous step. 185 Best Adobe Illustrator Tutorials. Adobe Illustrator is a vector graphics editor developed and marketed by Adobe Systems.It is in my opinion the most powerful vector software available, and whether you’re using it alone, or in a workflow with other tools such as a 3D program, Photoshop, In design, or something else, it can be a great asset to any designer’s arsenal.

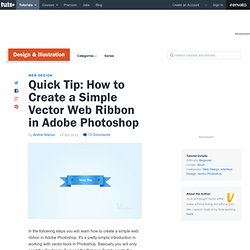
Adobe Illustrator is perfect for designing logos, icons, and anything that you want to use in different sizes. In this article I have collected a huge set of Adobe Illustrator tutorials that will surely inspire you and help you take illustrator to the next level. Author : Dustin Betonio Dustin Betonio is a Translation Management graduate at University of Mindanao. His earlier career was devoted on customer service outside the information highway. How to Create a Simple Vector Web Ribbon in Adobe Photoshop. In the following steps you will learn how to create a simple web ribbon in Adobe Photoshop.

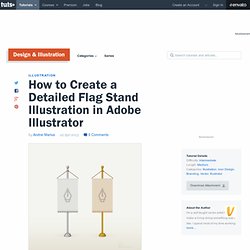
It's a pretty simple introduction in working with vector tools in Photoshop. Basically you will only need the Rectangle Tool and the Polygon Tool to create the starting shapes, plus the Add Anchor Point Tool along with the Convert Point Tool and the Direct Selection Tool to add and adjust some anchor points. How to Create a Detailed Flag Stand Illustration in Adobe Illustrator. In the following steps you will learn how to create a detailed flag stand illustration in Adobe Illustrator.

We'll start with the pole. Using basic tools and vector shape building techniques along with some complex gradients we'll create the starting shapes. Next, using the Appearance panel, some basic blending techniques plus one or two effects we'll add the highlights. Moving to the flag, you will learn how to create a simple pattern, how to easily align your shapes and how to take full advantage of the Transform effect.
Finally, when you get to the thread and the Pen Tool logo you will learn some basic tips about working with strokes. 1. Create a Mosaic, BBC Inspired, Text Art Effect in Adobe Illustrator. Inspiration can come from many sources. The inspiration for this effect is from a recent BBC One animation for their spring season programming. How to Create a Scratchboard Effect Bear Portrait. Today's tutorial is aimed at those who are beginners with Adobe Illustrator CS (and later versions) and who also have access to a graphics tablet. In this Basix tutorial I'll be showing you how to create your own scratchboard effect bear portrait, along the way giving you helpful hints on how to make the whole process easier.
Introduction Although I've created this using my Wacom Bamboo (an old model at that), you can achieve the same effect with just a mouse. The drawback is that it will take longer to create and the lines may not come out as organic looking. I'm going to be using stock from Photodune as a base, however you can recreate this with any furry animal you wish. Illustrator tutorial: create a seamless folk pattern Illustrator tutorial: create a seamless folk pattern In this tutorial you will learn how to create a seamless pattern composed of simple folk-flavored flowers. In the first part we will create an individual flower. In the second we will focus on constructing a pattern and define a seamless Illustrator pattern swatch. You can download the source file. This tutorial was prepared with Adobe Illustrator CS4 but the source file is back-saved to CS2. Step 0 We will use five colors for our flowers: white, black, blue, beige and red as well as some brown background color.
Part I – Create an individual item of the pattern. Illustrator tutorials: 80 amazing ideas to try today!