



La mort des gros frameworks CSS ? Découvrez 5 Frameworks CSS légers dans les tendances ! Envie de changer de framework CSS ? Découvrez donc 5 frameworks CSS très légers et très tendance en ce moment ! La mort des gros frameworks CSS ? Je ne sais pas vous, mais pour moi les trending repositories de Github sont un point de passage obligé pour ma veille journalière.
Modernisez vos jeux HTML5 canvas partie 1: mise à l’échelle matérielle & CSS3 - David Rousset Les dernières versions des navigateurs commencent à implémenter des versions stables de certaines spécifications HTML5 particulièrement intéressantes comme Offline APIs, Drag’n’drop & File APIs. Ces nouvelles fonctionnalités offrent aux développeurs web de nouveaux scénarios de jeux et nous mène vers une nouvelle ère d’applications web. De notre côté, IE10 les implémente toutes et les mêmes fonctionnalités sont présentes également au sein des applications Windows 8 HTML5 au style Metro. D’un point de vue graphique, le moteur d’IE10 offre une couche d’accélération matérielle pouvant être bien utile pour gérer la mise à l’échelle vers différentes résolutions ainsi que pour jouer des animations de manière fluide. Nous nous concentrerons d’ailleurs en premier lieu sur la partie graphique dans cet article en utilisant CSS3 Grid, CSS3 Transition, CSS3 3D Transform. Gérer la mise à l’échelle sur tous les périphériques
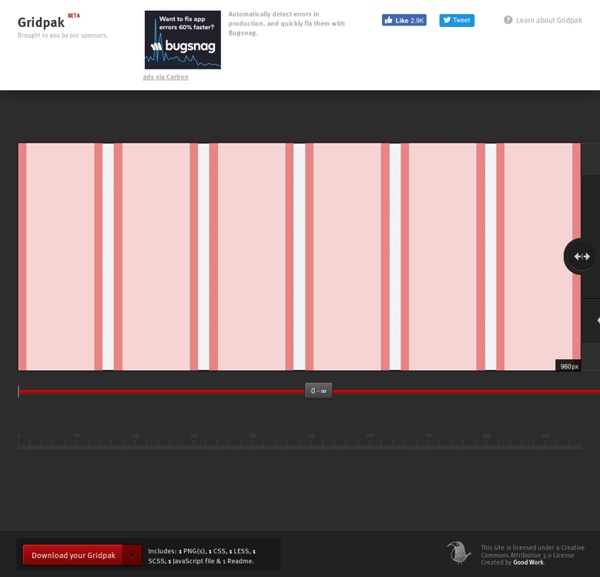
Gridpak - Générateur de grille CSS "responsive" - Épinards & Caramel Gridpak - Générateur de grille CSS "responsive" Par Manu · Etiquette(s) : CSS Technos Web · J'ai peut-être enfin trouvé mon bonheur dans le monde des grilles CSS et du design "responsive" ! Une grille permet de placer facilement les différents éléments de votre mise en page, d'une façon plaisante et qui s'adapte à la largeur de l'écran de vos lecteurs.
Une feuille de styles de base pour le Web mobile Parce que faire un site web pour terminal mobile, ce n’est pas fixer sa largeur à 320 pixels ou proposer une version iPhone uniquement, je vous propose un tour d’horizon de quelques solutions offertes par CSS pour adapter une présentation existante aux mobinautes : gérer la largeur, redimensionner les éléments, passer à une seule colonne, gérer les débordements, supprimer le superflu, adapter les liens et les tailles de polices selon l'orientation. Pour vous faciliter la tâche, voici ci-dessous une feuille de style dédiée au média mobile qui condense diverses bonnes pratiques et astuces. Ces règles peuvent être externalisées dans un fichier CSS séparé, ou incluses directement au sein du document de styles global, déclarées à l’aide d'une règle media query de type @media (max-width: 640px) {...}. L’objectif de cette feuille de styles est avant tout de poser un socle de bases communes que vous pourrez adapter à vos convenances ou besoins personnels. Préambule : fixer le Viewport
Grillade, by KNACSS, une grille simple en Flexbox Extensible Simplissime par défaut (une simple classe .grid sur un conteneur pour l'activer), Grillade offre cependant de nombreuses possibilités et d'options de configuration pour chacun de vos projets. Mobile First Par défaut, Grillade n'est activée que si la taille d'écran est supérieure à celle d'un smartphone. Ainsi les éléments demeurent dans leur état naturel (sur une colonne en général) sur un petit device. [Meetup] HTML5, CSS3 et pizzas : Quatrième édition - www.kanithael.net Comme annoncé hier, voici la quatrième édition du meetup HTML 5. On ne change pas une équipe qui gagne, avec John Karp et Sylvain Weber aux commandes. Nous étions encore plus de 100 personnes pour cette édition, et chose amusante, plus de la moitié de la salle venait pour la première fois ! Comme quoi la communauté HTML5 est active, et ça intéresse du monde (surtout quand on voit le programme de la semaine à Paris…). Quoi de neuf sur la planète HTML5 ?
Les grilles CSS ou CSS grid et le Responsive Web Design Un professeur m’a dit un jour que chaque mouvement artistique – en musique, en littérature ou dans les beaux arts – pouvait être considéré comme la réponse au mouvement précédent. Les producteurs des années soixante ont produit Bonnie et Clyde et Le Lauréat pour contrer les vieux films hollywoodiens comme La Mélodie du bonheur. Dans Le Paradis perdu, John Milton, pas très subtil, brocarde ses prédécesseurs littéraires en les plaçant dans le décor de l’enfer. La réaction moderniste prit bien des formes, sur pratiquement tous les supports artistiques. En peinture, elle consistait à réduire le superflu pour expérimenter avec les courbes, les formes et la couleur.
TENDANCES 2011-2012 – MEDIAS SOCIAUX/WEB MARKETING Portfolio item posted on Vendredi, juin 10th 2011 at 19 h 51 min Face à l’évolution accélérée des nouvelles technologies et d’Internet, les médias importants ont pris l’habitude de publier plus tôt leur palmarès des tendances à suivre durant l’année. Au printemps dernier, les magazines Trendwatching et Courrier International, entres autres, ont publiés leur numéro spécial sur les tendances à surveiller pour 2011/2012. Tout au long de l’année, à travers mes blogues et mon blogroll, mes fils Twitter et Facebook, j’ai régulièrement relayés des billets intéressants sur le sujet.
Bien utiliser un framework CSS – La Tête dans le Flux Beaucoup de questions posées au sujet de KNACSS me laissent penser que cet outil, comme ses confrères, est parfois mal employé. Je préfère en rajouter une couche et proposer une méthodologie d’utilisation générale des Frameworks CSS… Un Framework CSS fournit un nommage et des classes génériques réutilisables, une façon d’accélérer son workflow et de faciliter la maintenance de ses projets.
8 étapes cruciales à implanter après l’installation de WordPress Après avoir installé WordPress, il vous reste encore bien du chemin à parcourir avant d’arriver au sommet ! Même si tous les blogueurs vous diront que “WordPress est une plateforme géniale”, elle demande toutefois quelques petites attentions particulières. Vous avez installé WordPress et être prêt à démarrer ? Vérifiez ces 8 étapes cruciales à implanter après l’installation de WordPress… 1.