

The 5 Most Popular Frontend Frameworks of 2017 Compared — SitePoint. This article was updated on May 17, 2017, to reflect the current status of the features present in the front-end frameworks listed below.

Nowadays there is a deluge of CSS front-end frameworks. But the number of really good ones can be narrowed down to just a few. In this article we’ll compare what I think are the five best frameworks available today. Each framework has its own strengths and weaknesses, and specific areas of application, allowing you to choose based on the needs of a specific project. For example, if your project is simple, there is no need to use a complex framework. The frameworks that I’m going to explore are presented based on their GitHub popularity, beginning with the most popular, which is, of course, Bootstrap. CSS Front-end Frameworks with comparison - By usabli.ca.
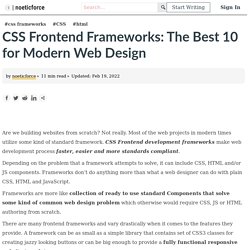
CSS Frontend Frameworks: The Best 10 for Modern Web Design. Are we building websites from scratch?

Not really. 100+ Best CSS Frameworks for Responsive Design. Framework CSS - Developpeur / integrateur web (Growth Hacker) Qu'est-ce qu'un framework ? Cadre de travail, boite à outils… Les informaticiens emploient fréquemment le mot framework, pour dénoter des réalités parfois bien diféfrentes… Traduit litéralement, le mot anglais framework signie « cadre de travail ».

Material Design Frameworks For Websites. SUPINFO, École Supérieure d'Informatique. Avant toute chose, il faut définir ce qu'est un framework.

Il s'agit d'un ensemble de composants structurés qui sert à créer les bases et à organiser le code informatique pour faciliter le travail des programmeurs, que ce soit en terme de productivité ou de simplification de la maintenance. Il en existe beaucoup pour les applications web qui ciblent de nombreux langages : Java, Python, Ruby, PHP… Il existe des frameworks côté serveur (désignés backend en anglais), et d'autres côté client (désignés frontend en anglais). Bootstrap fait partie de cette deuxième catégorie. Les frameworks CSS sont spécialisés, comme leur nom l'indique, dans les CSS ! C'est-à-dire qu'ils nous aident à mettre en forme les pages web : organisation, aspect, animation. Bootstrap est un framework CSS, mais pas seulement, puisqu'il embarque également des composants HTML et JavaScript. Avantages et inconvenients.
Concevoir un site web, les frameworks CSS. Concevoir un site web, les frameworks CSS Ces dernières années ont vu l’apparition d’un nouveau type d’outils pour le web dédié à la présentation: les frameworks CSS.

Ces frameworks facilitent le travail du concepteur en fournissant plusieurs services: simplification des positionnements complexes, amélioration du rendu visuel ou encore gestion de la compatibilité entre les navigateurs. Les Framework CSS : utilité et solutions disponibles. La compatibilité sur tous les navigateurs : voilà un point qui (a) fait cauchemarder plus d’un développeur web.

Heureusement, les navigateurs se rapprochent de plus en plus des standards (même si rien n’est encore gagné), et côté JS on a vu apparaître des librairies qui ont pris en charge cette gestion de la compatibilité. Au niveau CSS également, des framework existent depuis plusieurs années et permettent de gérer la compatibilité, mais également le positionnement à l’heure où l’on parle également beaucoup de « responsive design ». L’occasion de voir ce qui existe dans ce domaine. Qu’est ce qu’un préprocesseur CSS ? - agence AntheDesign. Bonjour à tous !

Un préprocesseur CSS vous aide dans l’écriture de vos feuilles de styles. Qu'apporte t'il et faut-il l'utiliser ? Le but n’est pas de dire « utiliser un préprocesseur CSS c’est mal, il faut coder en dur ! » ni « les préprocesseurs css c’est génial, il ne faut plus coder en dur ! 9 astuces pour réussir votre intégration responsive. Introduction Le Responsive Web Design (ou Responsive Design) désigne la faculté d’un site/application web à s’adapter et à réorganiser l’affichage de son contenu en fonction des spécificités d’un terminal (résolution, navigateur, dimensions, OS, etc.).

Il répond à l’ensemble de ces problématiques en changeant dynamiquement l’affichage de la page en fonction de la zone d’affichage. Pour le constater, il suffit de modifier la taille du navigateur sur un site utilisant le Responsive Design pour voir l’affichage se modifier. Les avantages majeurs du responsive design Les inconvénients majeurs et les difficultés du responsive design Des outils pour vous faciliter la tâche Dans la pratique, le Responsive Design repose principalement sur l’utilisation des technologies CSS: MEDIA QUERIES : sont des filtres/spécifications/règles qui peuvent être appliqués à des styles CSS, et qui forcent la page d’utiliser des règles CSS différentes à la base des tailles de l’appareil qui consulte la page. Top 10 Front-End Frameworks of 2016. Front-end frameworks let you hit the ground running when developing a new website.

Due to their popularity, a wide array of front-end frameworks are available, and new ones emerge on a regular basis. Because there are so many to choose from, pinpointing the right front-end framework can be tricky. Like many developers, you may be drawn to wildly popular, tried-and-true options like Bootstrap and Foundation. Then again, a newer but less widely known framework may more effectively suit your needs, so it’s worth it to get up to speed about today’s most popular options. Framework HTML & CSS lequel utiliser ? Parcourant les forums web sur ma fidèle licorne, je vois souvent des posts de personnes cherchant : – La fonction de leur rêve toute faite, à utiliser sans rien changer. – Une façon d’arriver rapidement à créer un site web gratuitement. – Des problèmes avec l’utilisation de certaines bibliothèques ou frameworks.

En tête de liste les problèmes avec le très connu Framework HTML/CSS : Bootstrap. Le problème ne vient souvent pas de l’outil utilisé, mais de la façon de l’utiliser et de l’appréhender. Car oui, il s’agit avant tout d’outils et non de solutions magiques et toutes faites. La différence est de taille. Je cite ici principalement Bootstrap, mais le problème reste le même avec d’autres bibliotèques du même type, bien que certaines soient beaucoup plus adaptées à la réalisation d’une interface front-end. Mise en route - Prenez en main Bootstrap.