



http://www.vectorskin.com/referentiels-standards-w3c/balises-html5/
Related: html • HTML/CSSDocteur HTML5, Travailler en HTML5 dès aujourd'hui! Il existe plusieurs événements sur HTML5 en français. Trouvez-vous qu’il est difficile d’en trouver un dans votre ville ? Si vous en organisez un, présentez-le dans les commentaires de ce billet et sait-on jamais, cela pourrait être utile ! Par exemple, à Montréal, le W3Québec organise des HTML5 Meetup. L’information se retrouve ici : Et nous [...] Continuer à lire » display: inline-block et les espaces indésirables La valeur inline-block de la propriété display est à la mode, même si elle demeure encore trop peu connue et mal utilisée. Elle offre de multiples avantages dont le principal est de pouvoir disposer des éléments les uns à côté des autres, tout en étant dimensionnés et sans les retirer du flux. L'un de ses inconvénients majeurs est l'apparition d'un espace indésirable et incompressible de prime abord entre les blocs. S'il n'est pas gênant, tant-mieux; sinon, de multiples techniques plus biscornues les unes que les autres existent. Le cas «white-space» Comme tous les éléments de type inline ou de contenu textuel, les objets munis de la déclaration display: inline-block respectent la règle des caractères blancs (whitespace), c’est-à-dire que n’importe quel caractère HTML espaçant deux éléments va immanquablement apparaître entre leurs deux boîtes.
[Tutoriel]Faire un reflet d'une image avec photoshop - photoshop reflet transparent image tutoriel tuto effet reflection - Script Codes-Sources tutoriaux tutoriel astuce fonctions programmation code Bonjour, Dans ce tutoriel, je vais vous apprendre à faire le reflet d'une image avec Photoshop. Voici un aperçu du resultat: Vous pouvez utiliser l'image que vous voulez, si vous n'en avez pas utilisez celle ci (image png-24): Pour l'utiliser, téléchargez la et ouvrez la avec photoshop Creez une image 400px * 520px. Remplissez le fond en blanc.
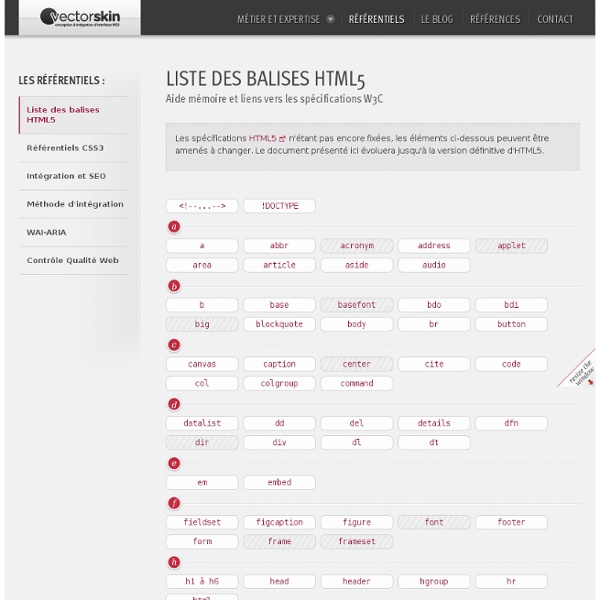
Index des balises HTML Structure Sections Références Cadres Comprendre le Viewport dans le Web mobile Le Viewport désigne schématiquement la surface de la fenêtre du navigateur. Cependant, la notion de viewport sur un appareil mobile est différente de celle sur un écran de bureau : sur mobile, le navigateur ne dispose pas de "fenêtre" réelle, ni de barres de défilement car tout est prévu pour naviguer de manière tactile. Comprendre la notion de viewport est absolument indispensable dans un projet d'intégration de site web pour tablettes et smartphones, ou dans un esprit d'adaptation "Responsive Web Design". Les différentes surfaces d'un mobile Afin de mieux cerner et exploiter le concept de viewport sur terminaux nomades, il nous faut commencer par maîtriser deux notions de base : la surface réelle et la surface en "pixels CSS" des mobiles. La surface physique
Initiation HTML et CSS, le PDF de formation - Stéphanie Walter, UI et UI Designer. Un cours d’introduction aux langages HTML et au CSS pour les débutants La communauté web foisonne de ressources sur les dernières propriétés CSS3 et API HTML5 tendances, pourtant, il semble encore difficile de trouver des ressources fiables et faciles d’accès pour les débutants. Partant de ce constat, cela fait plus de 5 ans maintenant que j’interviens dans différentes structures, écoles et universités pour donner des formations d’introduction au HTML et CSS. Le public est souvent des étudiants et étudiantes débutantes de filières se destinant à travailler dans les métiers du web plus tard (chefs de projets, designers, marketing et communication) mais sans pour autant forcément devenir des intégrateurs ou des développeurs front ou des personnes amenées à côtoyer du HTML et CSS sans toujours pour autant le pratiquer assidûment ou le comprendre (futurs rédacteurs webs, community managers, etc.) Si vous êtes intégrateur chevronné, vous n’allez effectivement pas apprendre grand chose :D
Configurer DreamWeaver MX 2004 pour gérer un site PHP/MySQL - JDNet Développeurs Coder un site PHP avec le bloc note, c'est bien. Là où le bât blesse, c'est quand il faut construire et gérer un site fait d'un grand nombre de fichiers, de bases, de tables et d'informations, et rapidement ! La dernière version de l'éditeur Wysiwyg de Macromedia offre justement de nombreuses possibilités pour faciliter la vie du développeur Web. Nous allons vous présenter les étapes pour rendre votre copie de Dreamweaver "PHP/MySQL - aware". Installer un environnement de développement Vous avez installé DW, mais ce n'est pas pour autant que vous pourrez gérer votre site : il vous faut avant tout avoir en local (c'est à dire, sur votre machine) un serveur gérant PHP et MySQL.
HTML5 : Nouveaux éléments de section, article, header, footer, aside, nav Les éléments de section HTML5, une nouvelle façon de penser Les éléments de section (section, article, nav, aside, header, footer) segmentent des portions du document ou de l'application web, qui possèdent une valeur sémantique particulière ; contrairement à des éléments génériques comme span ou div qui ont un rôle totalement neutre, et ne servent qu'à regrouper d'autres éléments HTML pour leur affecter un style CSS commun, voire pour interagir avec eux via le DOM... Il ne s'agit donc pas de nouveaux éléments avec des noms génériques : c'est bien plus que ça ! HTML5 inclut la majorité des éléments HTML4 pour assurer une rétro-compatibilité avec les navigateurs.
Les formulaires Le contrôle ligne de texte La zone de texte est l'élément d'entrée/sortie par excellence de Javascript. La syntaxe Html est <INPUT TYPE="text" NAME="nom" SIZE=x MAXLENGTH=y> pour un champ de saisie d'une seule ligne, de longueur x et de longueur maximale de y. L'objet text possède trois propriétés : Propriété CSS - Apprendre le Web Les Cascading StyleSheets — ou CSS — (Feuilles de style en cascade) sont la première technique à apprendre après le HTML. Alors que HTML s'utilise pour définir la structure et la sémantique du contenu, les CSS sont employées pour composer et déterminer l'apparence de ce contenu. Ainsi par exemple, vous utiliserez les CSS pour modifier les polices, la couleur, la taille et l'espacement de votre contenu, pour le répartir sur plusieurs colonnes ou bien pour ajouter des animations et autres fonctionnalités décoratives. Parcours d'apprentissage
Créer un menu horizontal avec Dreamweaver CS3 Créer un menu horizontal avec Dreamweaver CS3 Nous allons voir à travers cet article, la création d’un menu horizontal en utilisant une liste non ordonnée, combinée à des propriétés CSS.Création de la structure HTML du menuCréation de la liste Afin de respecter la sémantique des éléments HTML, nous allons utiliser une liste non ordonnée pour créer notre menu. En effet, un menu, c’est une liste de liens donc nous allons utiliser l’élément HTML : ul. Notre menu sera constitué de 5 rubriques : Google, Yahoo, Mozbot, Ask et Exalead. Il existe plusieurs méthodes pour créer une liste dans Dreamweaver CS3. Nous allons dans un premier temps, saisir sous forme de paragraphes distincts, les différentes rubriques du menu. (image1.png)
Gérer la taille des interlignes et des espaces dans les textes en CSS Dans cette nouvelle leçon, nous allons étudier trois propriétés CSS qui vont nous permettre de gérer l’espace entre chaque lettre, entre chaque mot ainsi qu’entre chaque ligne de texte. Ces propriétés sont les suivantes : La propriété line-height ;La propriété letter-spacing ;La propriété word-spacing. La propriété line-height La propriété line-height va nous permettre de définir la hauteur de chaque ligne d’un texte et donc de fait l’espace entre les lignes.