Outils utiles
Top 5 CSS Tools for Web Developers and Designers. CSS has come a long way, but the tooling around it hasn’t until now.

If you feel that writing CSS is like fighting monsters in a tar pit, you’re not alone. While CSS is one of the most fundamental technologies powering the Web, it’s not a proper programming language or framework per se.
Selectivizr - CSS3 pseudo-class and attribute selectors for IE 6-8. :nth Tester. Box Shadow CSS Generator. Instant HEX to RGB or RGB to HEX Converter Tool. Reboot, Resets, and Reasoning. By Chris Coyier On reset I saw in an article by Nicholas Cerminara the other day (careful visiting that link, looks like they have some tracking scripts run wild) that Bootstrap 4 has a new CSS reset baked in they are calling Reboot: Reboot, a collection of element-specific CSS changes in a single file, kickstart Bootstrap to provide an elegant, consistent, and simple baseline to build upon.

If you're new to CSS development, the whole idea of a CSS reset is to deal with styling inconsistencies across browsers. For example, just now I popped a <button> onto a page with no other styling whatsoever. Chrome applies padding: 2px 6px 3px; - Firefox applies padding: 0 8px;.
CSS Generator Tool - CSS Demonstration and Generation. Filter CSS Generator. ReSmush.it > the 3 Billion (and still free) Image optimization API. Smush.it!
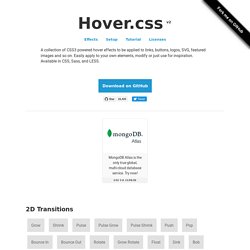
IanLunn/Hover: A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
0to255 – A color tool for finding lighter and darker colors based on any color. :nth Tester. 0to255 – A color tool for finding lighter and darker colors based on any color.
Picturefill. Hover.css - A collection of CSS3 powered hover effects. All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours.

Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don't support these features may need some extra attention to be certain a fallback hover effect is still in place. Licenses Hover.css is made available under a free personal/open source or paid commercial licenses depending on your requirements. To compare licenses please visit the Ian Lunn Design Limited Store and purchase a commercial license. Personal/Open Source. The Command Line for Web Design: Powering Up Front End Code.
Des outils en ligne pour l'édition d'image. Générateur de box-shadow - CSS. Cet outil visuel permet de construire des effets d'ombre et de générer du code pour la propriété box-shadow qui pourra être ajouté à votre feuille de style.

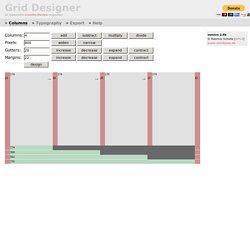
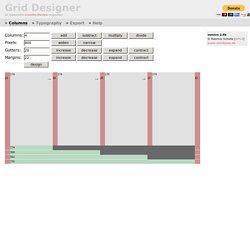
Box Shadow CSS Generator. Clippy — CSS clip-path maker. CSS3 PIE: CSS3 decorations for IE. Pleeease · Process CSS with ease. Grid Designer 2. If you're familiar with the grid, a bit of design and basic typography, using this script should be pretty easy - most of the functions are pretty self-explanatory.

If you're unfamiliar with grids in general, you could start by reading an excellent series of articles by web designer Mark Boulton. For those who want a real understanding of the theory of grids in relation to design and typography, I strongly recommend this book. On the Columns tab, you can start your design in two ways: Fill in the number of columns, total width, gutters and margin widths, all specified in pixels - then press the design button. Recalculate the settings in various ways by clicking the row of buttons located next to each setting. The grid preview on the Columns tab will display the widths of each area, in pixels. Use the Typography tab to adjust and calculate basic typographic settings for your design.
GitHub - mrclay/minify: Combines. minifies, and serves CSS or Javascript files. Format and Minify Your Code Online. ReSmush.it > the 2 Billion (and still free) Image optimization API. Specificity Calculator. 14 bibliothèques et outils CSS gratuits à utiliser sans hésiter. CSS3 Generator. Picturefill. Hero Patterns - Repeatable SVG Background Patterns. :nth Tester. CSS3 structural pseudo-class selector tester. The CSS3 Test. 2015's most common CSS Resets to copy/paste, with documentation / tutorials. What CSS prefixes should I use?
14 bibliothèques et outils CSS gratuits à utiliser sans hésiter. RTLCSS. Tutoriel Vidéo Divers Avocode. Lorsque l'on fait de l'intégration on est souvent obligé de travailler avec des fichiers PSDs qui nécessitent l'utilisation Photoshop.

Le principal problème de ce logiciel est qu'il est conçu pour le traitement photo plutôt que le Webdesign. Inspecter les propriétés des calques et exporter les assets et loin d'être pratique. Certains designers ont même sauté le pas et utilisent maintenant Sketch plus adapté au webdesign. Le principal problème est alors l'accès au logiciel qui ne fonctionne que sur MacOS. Retour au Source Pour vous aider dans votre travail Source a commencé par développer des plugins pour Photoshop comme CSSHat qui permet d'obtenir le CSS correspondant à un calque.
Avec Avocode Source propose une solution plus complète afin de pouvoir se passer de Photoshop et Sketch. Une interface travaillée La première chose qui saute aux yeux lorsque l'on ouvre Avocode c'est le travail qui a été fait sur l'interface.
Ultra simple Responsive navigation snippets. CSS Compatibility Checker. Style Master CSS Editor for Windows and Mac OS X. Cool Tools and Toys for Web Developers John, the lead developer (ok, pretty much the only developer) of Style Master is an avowed hacker.

He loves exploring and experimenting with the latest features in browsers. Here's a collection of tools for web developers he's put together to help you analyse and debug your sites (and other people's sites as well), play with CSS3 features (bleeding edge browsers recommended) and more. XRAY works in Safari, Firefox and Internet Explorer.
It helps you visualize the layout of your page. XRAY uses lots of cool CSS3 features like border-radius, opacity, box and text shadow, as well as the HTML5 canvas. MRI helps you create the best possible selectors for your CSS.
The 10 Best CSS Editors of 2015. CSS editors are sometimes hard to come by.

So we put together a list of some of our favorite editors for 2015. If you have any other programs you like better, lets us know! Stylizer.
Dabblet
Prefix free: Break free from CSS vendor prefix hell!
-prefix-free lets you use only unprefixed CSS properties everywhere.

It works behind the scenes, adding the current browser’s prefix to any CSS code, only when it’s needed. The target browser support is IE9+, Opera 10+, Firefox 3.5+, Safari 4+ and Chrome on desktop and Mobile Safari, Android browser, Chrome and Opera Mobile on mobile. If it doesn’t work in any of those, it’s a bug so please report it.
Just before you do, please make sure that it’s not because the browser doesn’t support a CSS3 feature at all, even with a prefix. In older browsers like IE8, nothing will break, just properties won’t get prefixed.
Autoprefixer
EMMET (ex Zen Coding)
Smush.it!
CSS styling in a fraction of the time.
18 outils CSS utiles et extrêmement simples à essayer dès maintenant. Cette série de 18 outils web vous sera utile la prochaine fois que vous travaillerez avec CSS.

Elle devrait vous éviter quelques tâches parmi les plus chronophages et les moins agréables :
Les coulisses de tuto.com. CSS Minifier. Minify and Compress CSS. Minifying CSS takes the beautified, well formed CSS code that you have written and removes the spacing, indentation, newlines, and comments. These elements are not required for CSS to be used successfully. It also makes the CSS more difficult to read. The 'best practice' of many developers is to maintain a 'beautified' version, and when rolling out their project will run the styles through a minification program. They will also combine their many style files into one file.
CSS Formatter and Beautifier. Enter your messy, minified, or obfuscated CSS Style Sheets into the field above to have it cleaned up and made pretty. The editor above also contains helpful line numbers and syntax highlighting. There are many option to tailor the beautifier to your personal formatting tastes.
Minify and Compress CSS. CSS Sprite Generator, Editor, and Code. GitHub - ikkou/awesome-css: A collection of awesome CSS libraries, tools, frameworks and software. Hayaku!
Hayaku/hayaku. KNACSS, un micro framework CSS qui a du goût !
Télécharger Easy Thumbnails 3.0.
Plus d'images Easy Thumbnails est un logiciel gratuit dans la Gestion de la Photo qui va vous permettre tout simplement de créer vos propres vignettes ou images miniatures. Au sein de son interface conviviale, vous allez pouvoir rechercher vos images et créer vos miniatures. Vous allez pouvoir travailler sur un seul fichier, mais également sur un groupe d’images, ou sur plusieurs dossiers. Le logiciel vous permettra également d’effectuer des rotations, d’ajuster le contraste de l’image, la luminosité, la hauteur et la qualité.
Générateur de border-radius. Cet outil peut être utilisé afin de générer du code pour la propriété border-radius.
Home · Primer. :nth Tester. FontBase — a blazing fast, beautiful and free font manager for designers.
Palettable. WAIT! Animate. Flowplayer. Button Maker. CSS Border Radius Generator.
CSS3 Generator. SwatchBooker. Features Reads color swatches from: Adobe aco, acb, act, ase, acf, bcf, clrAutoCAD acb (unencrypted only!)
ColorSchemer csCorel cpl, xml (X5)GIMP gplICC named colors profilesOpenOffice.org socQuarkXPress qcl (+cui)RAL bcsRIFF palScribus xmlVivaDesigner xmlXara jcw Reads gradient swatches from: Adobe grd, clrGIMP ggrOpenOffice.org sogScribus xml Reads pattern swatches from: Adobe patGIMP patOpenOffice.org sob, soh. Autoprefixer: A Postprocessor for Dealing with Vendor Prefixes in the Best Possible Way. By Andrey Sitnik On The following is a guest post by Andrey Sitnik, the creator of the Autoprefixer tool, a "postprocessor" for handling vendor prefixes in CSS.
Why use this instead of your preprocessor or another tool? Many reasons. Andrey will explain. Autoprefixer parses CSS files and adds vendor prefixes to CSS rules using the Can I Use database to determine which prefixes are needed.
CSS3 Please! The Cross-Browser CSS3 Rule Generator. CSScomb: Sorting CSS Properties, The Better Way. This is our seventh article in a series that introduces the latest useful and freely available tools and techniques, developed and released by active members of the Web design community. The first article covered PrefixFree1; the second introduced Foundation2, a responsive framework; the third presented Sisyphus.js3, a library for Gmail-like client-side drafts.
The fourth shared a free plugin called GuideGuide4 with us, and later we’ve announced Erskine’s responsive grid generator Gridpak5 and JS Bin6. This time we present CSScomb, a tool to help you sort and categorize CSS properties in your code to improve maintenance. As of this writing, Web browsers support about 200 different CSS properties. In all probability, you use pretty much every single one of them in your projects.
Box-shadow generator. Une feuille de styles de base pour bien démarrer vos projets.
CSS Tools: Reset CSS. The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on.
Necolas/normalize.css. La technique du Reset CSS. CSS Tools: Reset CSS. The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're interested. Reset styles quite often appear in CSS frameworks, and the original "meyerweb reset" found its way into Blueprint, among others.
The reset styles given here are intentionally very generic. There isn't any default color or background set for the body element, for example. I don't particularly recommend that you just use this in its unaltered state in your own projects.
Emmet LiveStyle — the first bi-directional real-time edit tool for CSS, LESS and SCSS. Emmet Re:view — fast and easy way to test responsive design in multiple viewports. Instant Color Schemes.
Online Color Scheme Generator. ColorZilla. Coulr – Une palette de couleurs très sympathique, pour les développeurs et les designers. Ce sont bien souvent les choses simples qui sont les plus utiles et ce n’est Coulr qui va me faire mentir. Il s’agit d’une nouvelle application libre (licence MIT), conçue dans le but de fournir une boîte à couleurs aux développeurs, aux designers et aux bidouilleurs de tous poils.
Comme le montre l’image d’illustration l’interface de Coulr est très simple et permet de créer ses propres couleurs (RBG, HSL, HSV) très facilement, à l’aide des curseurs ou des champs dédiés situés en partie gauche. Le résultat s’affiche en temps réel en partie droite, où vous pourrez ensuite récupérer le code hexa à intégrer dans votre projet. C’est super simple, bien pensé (un peu comme Gcolor2 mais en mieux) et potentiellement très utile.
Modèles de couleurs.
Le chromograf.