

Happy New Year!! I know many of you work on side-projects, projects where you don't have the benefit of a product & design team. I'm betting a bunch of y'all have goals to create something new in 2020! Thought I'd share a thread with all my favourite.
Mobile apps. Machine Learning. RegeX. Regular Expressions Quick Start. This quick start gets you up to speed quickly with regular expressions.

Obviously, this brief introduction cannot explain everything there is to know about regular expressions. For detailed information, consult the regular expressions tutorial. DIY. SEO. Front End Showoffs ! (Code pens and stuff) React. Regular expressions for finding text. This documentation is archived and is not being maintained.

You can perform sophisticated find and replace operations in Microsoft Expression Web by using regular expressions.
Design-patterns-for-humans/README.md at master · kamranahmedse/design-patterns-for-humans. MySQL. PageSpeed Insights. Don't Overthink It Grids. The vast majority of websites out there use a grid.

They may not explicitly have a grid system in place, but if they have a "main content area" floated to the left a "sidebar" floated to the right, it's a simple grid. If a more complex layout presents itself, people often reach for a grid framework. They assume grids are these super difficult things best left to super CSS nerds. That idea is perpetuated by the fact that a lot of the grid systems they reach for are very complicated.
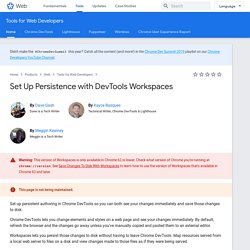
Here's how I build grids. Context A block level element is as wide as the parent it's inside (width: auto;). Columns. Set Up Persistence with DevTools Workspaces Set up persistent authoring in Chrome DevTools so you can both see your changes immediately and save those changes to disk.

Chrome DevTools lets you change elements and styles on a web page and see your changes immediately. By default, refresh the browser and the changes go away unless you've manually copied and pasted them to an external editor.
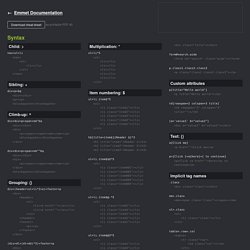
Interesting Repositories. Cheat Sheet. Download cheat sheet as printable PDF A5 Syntax.

Teaching / Courses. Tools / Services / Products. Python. Code related articles. Simple, blog-aware, static sites - Transform your plain text into static websites and blogs. Algorithms / Game mechanics. Git Related. Serving your resume over curl like a badass · a flash of light and a distant boom.
Nested DataTables. Nested tables - DataTables forums. Just Enough Angular for Designers - One Hungry Mind. The Intro.

The Joel Test: 12 Steps to Better Code. By Joel Spolsky Wednesday, August 09, 2000 Have you ever heard of SEMA?

10 Interview Questions Every JavaScript Developer Should Know — JavaScript Scene. Good to hear: Classes: create tight coupling or hierarchies/taxonomies.Prototypes: mentions of concatenative inheritance, prototype delegation, functional inheritance, object composition.

Red Flags: No preference for prototypal inheritance & composition over class inheritance. Learn More: 4. OOP Pros: It’s easy to understand the basic concept of objects and easy to interpret the meaning of method calls. OOP Cons: OOP Typically depends on shared state. FP Pros: Using the functional paradigm, programmers avoid any shared state or side-effects, which eliminates bugs caused by multiple functions competing for the same resources. A Map to Learn to Code and Become a Software Engineer. Learn to Code: 13 Tips that Could Save You Years of Effort — JavaScript Scene. Learn to Code: 13 Tips that Could Save You Years of Effort When you’re new to coding, it can be hard to know where to start, and it’s easy to get sucked down paths that could waste a whole lot of your time and money.

I’m Eric Elliott, author of “Programming JavaScript Applications” (O’Reilly), development team leader, JavaScript instructor, and public speaker. I teach and hire JavaScript developers. I know both sides of the market very well.
Complete Newbie Guide To Build CentOS Server To Host Websites - ServerMom. This is the ultimate guide how to build, setup and config CentOS-based unmanaged web server on VPS or Dedicated servers.

Very complete tutorials for newbie. Must See JavaScript Dev Tools That Put Other Dev Tools to Shame — JavaScript Scene. What Are Dev Tools? Developer tools are a collection of software that makes life easier for developers. Traditionally, we’ve thought of them primarily as the IDE, linter, compiler, debugger, and profiler. But JavaScript is a dynamic language, and along with its dynamic nature comes a need for more runtime developer tooling. JavaScript has this in spades.
Ruby on Rails vs PHP – The good, the bad. Note – this article was written in 2012. I’ve added an addendum to update the article with latest thoughts on May 30th, 2014 at the bottom. I’ve been developing with PHP since version 2 (a very long time ago). I had been wanting to get into Ruby on Rails and had played with it since version 1 but never had the chance to really use it in production seriously until this past year with Ballistiq. Since then, I’m now coding 80/20 Ruby on Rails and PHP, so I’ll give my thoughts on the two. At the time of writing, the versions I’ll be talking about are PHP 5.3/PHP 5.4 and Ruby on Rails 3.2 (running on Ruby 1.9.3). Yes. Rails is a framework for Ruby. Yes and no.
Woocommerce Related. Prueba de optimización para móviles. The Successful Web Designer. Jeriff Cheng - Social Media Marketing + Content Marketing + SEO + WordPress. All About Website Sidebars: Content, Design, and Examples. Design What goes into your sidebar? Some site owners may choose to fill it up with anything - a place for anything and everything, just like a website junk drawer. However, a sidebar can be valuable real estate on any website, and depending on what the website's purpose is, can help further reach the goals of the website.