

Delay Node Question. X10 and Home Easy with Node-RED. This is part of a series of posts I am doing describing some of the things I have been doing as part of the revamp of my home automation system.

When I started on the home automation road in 2002 I began with a kit of 3 X10 modules and a CM12U PC interface which I controlled via the command line X10 application Heyu and some DIY scripts, shortly afterwards I switched to the Perl based MisterHouse package which I heavily customised over the years and continued to use until recently. Many more X10 modules were added over time giving me control of most lights in the house as well as several appliances. X10 has always had a few issues though, the modules are fairly costly although the clones available these days have improved that somewhat but the biggest issue has always been that it is susceptible to noise or interference on the mains line causing things to not turn on/off when asked or to turn on/off erroneously.
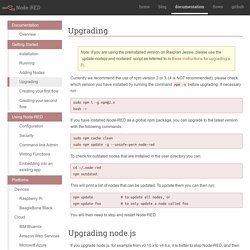
X10 and Home Easy transmitters. Node-RED : Upgrading. Currently we recommend the use of npm version 2 or 3, (4 is NOT recommended), please check which version you have installed by running the command npm -v before upgrading.

If necessary run sudo npm i -g npm@2.x hash -r If you have installed Node-RED as a global npm package, you can upgrade to the latest version with the following commands: Ben's Place. Node-RED added some new authentication/authorisation code in the 0.10 release that allows for a plugable scheme.

In this post I’m going to talk about how to use this to make Node-RED use a LDAP server to look up users. First of all, to do this properly we will need to enable HTTPS to ensure the communication channel between the browser and Node-RED is properly protected. This is done by adding a https value to the settings.js file like this: You also need to un-comment the var fs = require(‘fs’); line at the top of settings.js. You can generate the privkey.pem and cert.pem with the following commands in your node-red directory: The important bit is the Common Name value, this needs to match either the name or IP address that you will use to access your Node-RED console. Since this is a self signed certificate your browser will reject it the first time you try to connect with a warning like this: Usernames and Passwords The source for the module can be found here or on npmjs here.
Node-red web page - an example to get you started - layer zero labs. NB: I no longer think this is a good way to do this!

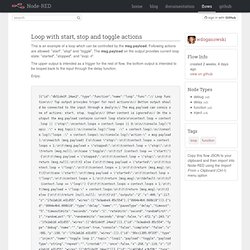
It was a first go, and there is a lot wrong with it. I intend to revisit the web-page idea at some point, and will post something better then. Now we use Freeboard to display data – there is a freenode node for node-red in the contrib section – it makes it super easy to setup and configure. See for an example of how it looks. Node-RED. Loop with start, stop and toggle actions This is an example of a loop which can be controlled by the msg.payload.

Following actions are allowed: "start", "stop" and "toggle". The msg.payload on the output provides current loop state: "started", "stopped", and "loop: n". The upper output is intended as a trigger for the rest of flow, the bottom output is intended to be looped back to the input through the delay function.
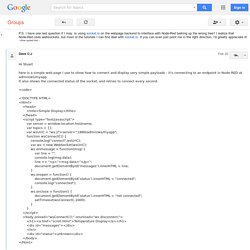
Enjoy. Date.toDateString. Node-red-node-suncalc. Node-red-node-random. Getting Node Red/MQTT Data into web page - Google-ryhmät. Node Red and Express - Google Groups. Here is a simple web page I use to show how to connect and display very simple payloads - it's connecting to an endpoint in Node-RED at admin/ws/myapp It also shows the connected status of the socket, and retries to connect every second.

<title>Simple Display</title> var server = window.location.hostname; var topics = {}; var wsUriC = " function wsConnectC() { console.log("connect",wsUriC); var ws = new WebSocket(wsUriC); ws.onmessage = function(msg) { var line = ""; console.log(msg.data); line += "<p>"+msg.data+"</p>"; document.getElementById('messages').innerHTML = line; ws.onopen = function() { document.getElementById('status').innerHTML = "connected"; console.log("connected"); ws.onclose = function() { document.getElementById('status').innerHTML = "not connected"; setTimeout(wsConnectC,1000); <h1><a href="scroll.html">Temperature Display</a></h1>
Node-red web page - an example to get you started - layer zero labs. Browse by Keyword: "node-red" JavaScript String concat() Method. Node-RED - Google Groupes. Freeboard. Examples of visualization using Node Red as infrastructure? - Grupos de Google.