

WEBデザインのクリップ・リンク集|Web Design Clip 【Webデザインクリップ】 ㄇㄞˋ點子靈感創意誌. jQuery 4u, Plugins, Video Tutorials, Coding Tips & jQuery Authors. HTML Template 專案快速開始. Duncan 's blog. 专注于网站前端设计与前端开发. 簡易JavaScript語法結構. 簡易JavaScript語法結構 「網頁瀏覽或執行,是開啟在瀏覽視窗(window)中,包含了一份或數份的HTML文件(document),文件中又包含了各種物件(object),每個物件都可以加以命名(name)或加上識別碼(id)。」

學習 jQuery 從入門到精通只要兩小時! jQuery、jQuery UI、jQuery Flot、SQL範例 - Pure Example. jQuery 教學 - 基礎篇 - JavaScript 教學、心得分享 - jsGears.com 技術論壇 - AJAX, JavaScript, jQuery, 網站開發, 前端效能優化. [前言]

jQuery.ScrollTo. jQuery Easing 使用方法及其图解 - web前端开发. 从jQuery API 文档中可以知道,jQuery自定义动画的函数.animate( properties [, duration] [, easing] [, complete] )有四个参数:properties:一组包含作为动画属性和终值的样式属性和及其值的集合duration(可选):动画执行时间,其值可以是三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000)easing(可选):要使用的过渡效果的名称,如:"linear" 或"swing"complete(可选):在动画完成时执行的函数 其中参数easing默认有两个效果:"linear"和"swing",如果需要更多效果就要插件支持了,jQuery Easing Plugin提供了像"easeOutExpo"、"easeOutBounce"等30多种效果,大家可以点击这里去看每一种easing的演示效果,下面详细介绍下其使用方法及每种easing的曲线图。

jQuery easing 使用方法 首先,项目中如果需要使用特殊的动画效果,则需要在引入jQuery之后引入jquery.easing.1.3.js 引入之后,easing参数可选的值就有以下32种: linearswingeaseInQuadeaseOutQuadeaseInOutQuadeaseInCubiceaseOutCubiceaseInOutCubiceaseInQuarteaseOutQuarteaseInOutQuarteaseInQuinteaseOutQuinteaseInOutQuinteaseInExpoeaseOutExpoeaseInOutExpoeaseInSineeaseOutSineeaseInOutSineeaseInCirceaseOutCirceaseInOutCirceaseInElasticeaseOutElasticeaseInOutElasticeaseInBackeaseOutBackeaseInOutBackeaseInBounceeaseOutBounceeaseInOutBounce. jQuery Mobile Demos. Notes.hubin411.com/jquery_mobile.html. Untitled. 網頁前端技術分享. 樂在設計 - 網頁設計向前走. 小魚扮貓 x 魚躍創意. 網頁特效 / 網頁特效代碼 - 模板天下. HTML5 Boilerplate: The web's most popular front-end template. Initializr - Start an HTML5 Boilerplate project in 15 seconds!
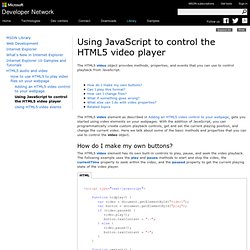
HTML5 Video. Using JavaScript to control the HTML5 video player. How do I make my own buttons?

Can I play this format? If (myvideo.canPlayType) { // CanPlayType returns maybe, probably, or an empty string. var playMsg = myvideo.canPlayType('video/mp4; codecs="avc1.42E01E"'); if ("" ! = playMsg) { msg.innerHTML += "mp4/H.264 is " + playMsg + " supported <br/>"; } playMsg = myvideo.canPlayType('video/ogg; codecs="theora"'); if ( "" ! = playMsg) { msg.innerHTML += "ogg is "+ playMsg + " supported<br/>"; } playMsg = myvideo.canPlayType('video/webm; codecs="vp8, vorbis"'); if ( "" ! = playMsg) { msg.innerHTML += "webm is "+ playMsg +" supported<br/>"; } } else { msg.innerHTML += "no video support"; } } var playMsg = myvideo.canPlayType('video/mp4; codecs="avc1.42E01E"'); if ("" !
This next example tests for three video formats, mp4, ogv, and webm. How can I change files? 符合XHTML标准和HTML5标准的Flash嵌入代码-简单生活. 如何讓文字或圖片元素在區塊(Div)中置中. CSS 多行垂直置中 @ Vexed's Blog. 未知高度多行文本垂直居中-层叠之美- 云路科技. 近日,微博上有朋友比较纠结未知高度的文本垂直居中问题。

这个和「未知高度图片垂直居中」有些类似,但是有一些细节需要注意。 PzY上海云路网络科技有限公司 这里有之前写的一个未知宽高对话框的垂直居中(拖动改变大小看是不是依然居中?) 如何消除超鏈結產生的四周虛框線. HTML 5 自訂屬性. HTML 5 的一個有趣的新功能就是在 HTML 元素內正式支援自訂屬性。

技術上強制插入屬性到元素中並且使用 JavaScript 的 getAttribute() 方法來解析是有可能做到的,但是每次都會得到來自 W3C 驗證器的警示訊息。 下面未通過驗證的HTML是個有效的 HTML: 28個必須知道的 HTML5 新特色. 1.

新的Doctype 盡管使用! DOCTYPE html,即使瀏覽器不懂這句話也會按照標准模式去執行 Render 頁面 2. Figure元素 用figure和figcaption來語義化地表示帶標題的圖片 XML/HTML Code 複製內容到剪貼板 figure img src… 1. 新的Doctype 盡管使用<! 2. 用<figure>和<figcaption>來語義化地表示帶標題的圖片 XML/HTML Code複製內容到剪貼板 <figure> <img src=”path/to/image” alt=”About image” /> <figcaption> <p>This is an image of something interesting. 3. CSS 選擇器、選取器(Selector)種類簡介. 網站建置不是件簡單的事 @ 跨瀏覽器網頁設計密技 (2) - Microsoft WebSiteSpark 計畫. 設計跨瀏覽器網頁,經常要在不同瀏覽器版本之間進行微調,調整的地方不一定只有 CSS 而已,有時候為了避開一些瀏覽器在特定版本下的 JavaScript 臭蟲,我們也會需要針對不同的瀏覽器版本撰寫不同的程式碼或內容,因此在本期文章中,我會介紹各瀏覽器 CSS Hack 技巧,以及 IE 條件式註解。

(1) 各瀏覽器 CSS Hack 技巧 撰寫 CSS 樣式時必須瞭解到樣式套用順序的觀念,也就是越晚定義的樣式,優先權越高! 舉個例子來說,如下 .page 這個樣式重複定義了 width 屬性,因此真正被套用的 width 屬性應該是 95% 這個值才對。 不只單一則樣式裡的屬性可以重複定義,連整條樣式也能夠重複定義,一樣也是比較晚定義的樣式會蓋掉先前定義的樣式,如下範例 .page 這個樣式最後生效的 width 屬性會是 100% 才對。 如何用CSS實現翻頁效果?-CSS布局實例 / 模板天下. 使用fieldset、label標簽設計form表單-CSS布局實例 / 模板天下. CSS實例:用fieldset、legend實現文字寫在邊線上的效果-CSS布局實例 / 模板天下. 來源:天下整理 作者:52CSS更新時間:2007-05-12點擊: 這是一個非常不錯的效果,在實際設計中也比較常用,我們看下面的圖片: 或許你想到可以用圖片來實現這樣的效果,但圖片除了體積稍大,語義上也很欠缺。

這樣的效果如何用xhtml css實現呢? 首先我們通過fieldset設置一個方框(也譯作域),然后通過特定的標簽legend域標題,設置一個標題,并對它們進行相應的樣式定義即可實現這樣效果。 我們首先來了解一下fieldset方框、legend域標題這兩個標簽的知識。 HTML元素 fieldset方框 Draws a box around the text and other elements that the field set contains. Fieldset元素用于對表單中的元素進行分組并在文檔中區別標出文本。 HTML元素 legend域標題 Inserts a caption into the box drawn by the fieldSet object. Legend元素必必位于fieldset內的第一個元素。 CSS3 Media Queries 詳細介紹與使用方法,Responsive Web Design 必備技術 – 樂在設計.
上一篇我們介紹了 Responsive Web Design 之後,這次要來詳細介紹 CSS3 Media Queries 了。

在上一篇中,我們提到 Responsive Web Design 的實作方式有大半都是利用 CSS3 Media Queries 來達成。 而顧名思義 Media Queries 就是要在支援 CSS3 的瀏覽器中才能正常工作,IE8 以下不支援。 CSS的未来:一些试验性CSS属性. 尽管现代浏览器已经支持了众多的CSS3属性,但是大部分设计师和开发人员貌似依然在关注于一些很“主流”的属性,如border-radius、box-shadow或者transform等。 它们有良好的文档、很好的测试并且最常用到,所以如果你最近在设计网站,你很难能脱离它们。 但是,隐藏在浏览器的大宝库中是一些高级的、被严重低估的属性,但是它们并没有得到太多的关注。 或许它们中的一些应该这样(被无视),但是其它的属性应该得到更多的认可。 旅程開始 - Bootstrap V2中文教學 - KKBruce. Bootstrap中文网. Free Bootstrap templates and themes at bootstrappage.com. 25 Awseome Twitter Bootstrap Themes For Better ... - Popular Bootstrap Themes And Templates - Quora. Bootstrap is powerful open source UI design front end development from Twitter. Since its launch from early 2011 its growing faster then ever because of its powerful features, responsive designs, faster development and easy to use. Bootstrap community is becoming hugely popular .More About Bootstrap : Twitter Bootstrap is a front-end toolkit for rapidly developing web applications and is built with Less, a flexible pre-processor offering more power than traditional CSS (variables, nested declarations, mix-ins, operations, and color functions)Twitter Bootstrap is a free collection of tools for creating websites and web applications.
Here, I have collected list of best free and paid 25 awesome TwitterBootstrap Themes and Templates : 1) Free Bootstrap Themes And Templates From Bootstrappage : (Demo| More Info | Free Download) Bootstrappage provide free quality bootstrap based themes and templates. Bootstrap.