

Paper Prototyping and Evaluation: Proto Personas and Mapping Techniques (2/4) Our team wanted to gain further empathy for our users so we made a Proto Persona of our users.

We used it in two mapping techniques, Empathy Map and Customer Journey Map. NOTE: At this phase, our team is still solving the problem identified in our first Task Analysis and Heuristic Evaluation — redesigning the scheduling feature of Microsoft Teams. We made a Proto Persona as it will help support user-centered design throughout project by making characteristics of key user segments more salient (Harley 2020). Since we were redesigning the scheduling feature of Microsoft Teams for users in the academic industry, we targeted users who are lecturers, teachers, instructors and the like. While Proto Personas should be based on user research in order to be accurate and representative of actual users of a product (Harley 2020), our group did not have enough time to conduct enough user research in making our Proto Personas. Our group will be updating this artifact later on as we get more user data.
Replay X band et Flupa Online. Flupa Online (webinaires) Conversational UX Design : An Introduction. Customer Journey Mapping Fundamentals — a practical online course. Frequently asked questions.

Tagging interviews for analysis. Tagging is a key feature of most UX… UXR Workflows – Medium. Carte d'empathie: Lucidspark. Just Ask: Integrating Accessibility Throughout Design. Introduction.

Design Templates & Resources. Nice, Very Nice : une bibliothèque de ressources pour les designers. Pour créer un site, il est essentiel d’avoir de l’inspiration.

En effet, créer un site pour donner de la visibilité à son entreprise, vendre des produits c’est bien. Avoir un site bien designé et fonctionnel c’est mieux. Pour facilement trouver de l’inspiration et avoir à disposition différents exemples de composants, de modèles et d’inspiration UI/UX, Nice, Very Nice est un outil très pratique. Ce site propose une bibliothèque complète avec des exemples de mises en page, des exemples de design, notamment pour les sites e-commerce. Un outil qui risque de séduire les designers, tout comme Colors & Font une bibliothèque de couleurs, de polices et de ressources pour les développeurs et designers.
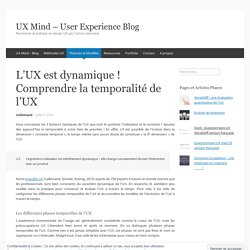
Les meilleurs éléments pour créer un site optimal. Design System - Agence Adeliom. Low fidelity / tangible prototyping. L’UX est dynamique ! Comprendre la temporalité de l’UX. Vous connaissez les 3 facteurs classiques de l’UX que sont le système, l’utilisateur et le contexte ?

Ajoutez dès aujourd’hui la temporalité à votre liste de priorités ! En effet, s’il est possible de l’inclure dans la dimension « contexte temporel », le temps mérite sans aucun doute de constituer « la 4e dimension » de l’UX. L’expérience utilisateur est extrêmement dynamique – elle change constamment durant l’interaction avec un produit Notre enquête UX (Lallemand, Gronier, Koenig, 2013) auprès de 750 experts à travers le monde montre que les professionnels sont bien conscients du caractère dynamique de l’UX.
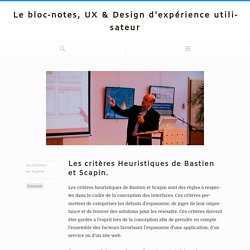
Le bloc-notes, UX & Design d'expérience utilisateur. Les critères heuristiques de Bastien et Scapin sont des règles à respecter dans le cadre de la conception des interfaces.

Ces critères permettent de catégoriser les défauts d’ergonomie, de juger de leur importance et de trouver des solutions pour les résoudre. Ces critères doivent être gardés à l’esprit lors de la conception afin de prendre en compte l’ensemble des facteurs favorisant l’ergonomie d’une application, d’un service ou d’un site web. Je me permet de les rappeler, car ils sont souvent cités mais encore trop souvent méconnus, même par ceux qui les citent. Outil – Questionnaire UX AttrakDiff version française. ⧆ Définition Design émotionnel, la place des émotions dans le Design. Tendance majeure dans la conception de produit ou d’interface interactive, le design émotionnel, comme son nom l’indique, joue avec nos émotions. Son but étant de susciter des réponses émotionnelles contrôlées auprès des utilisateurs pour leur offrir une expérience utilisateur (UX) plus agréable et mémorable.
Les meilleures techniques et méthodes UX. La qualité de l’expérience utilisateur peut faire le succès ou l’échec d’une activité sur le web.

Les plus gros succès dans le digital sont tous le fait d’entreprises qui ont accordé une importance centrale à l’UX. Si vous voulez développer votre activité sur le web ou augmenter le nombre d’utilisateurs de votre application mobile, vous devez travailler sur l’expérience utilisateur et chercher à améliorer en continu votre UX. Nous avons découvert un article anglophone qui liste de manière assez exhaustive les meilleures techniques et méthodes pour optimiser l’expérience utilisateur. On le doit à un blog spécialisé dans les thématiques liées à l’UX : UxPlanet. Nous nous en sommes beaucoup inspiré pour rédiger ce guide pratique. Découvrez dès à présent les principales techniques et méthodes utilisées par les designers UX.
Proposition de valeur. UX Writing : 8 règles indispensables pour une rédaction UX efficace. Règle n°3 : Dans l’UX-writing on ne perd pas de vue votre ligne éditoriale Votre entreprise dispose d’un plan marketing intégrant les relations presse et/ou la publicité ?

Alors il y a fort à parier qu’elle possède une ligne éditoriale définie. Longtemps parent pauvre de la communication, le contenu web n’a dorénavant plus d’autres choix que d’être en totale cohésion avec le positionnement et le ton adoptés par la marque sur ses autres supports. En alignant votre contenu sur votre ligne éditoriale, vous renforcerez la confiance des utilisateurs, aux yeux desquels vous communiquerez d’une seule et même voix. Le Lexique intégral de l'Expérience Utilisateur (UX) - Arquen. Coopérer pour entreprendre.
Cartes à réactions / questionner les usagers sur les futurs usages de la gare de Montfort. User research through play - UX Collective. User research through play - UX Collective. Le Lexique intégral de l'Expérience Utilisateur (UX) - Arquen. 20 juillet, 2017.

Slides – Workshop Design Probes au FLUPA UX-Day 2015. The Magic of Paper Prototyping. Probes for Context Mapping – How to Design and Use Them. Whether you are designing a mobile app, a professional online platform or an interactive museum exhibition, it is essential to understand users and the context in which they will use your design.

Traditional methods such as interviews and observations will help you to touch the surface of their lives. A deeper understanding of what your users feel and dream comes from generative techniques such as context mapping. To use this technique effectively, you need to design the probes kit with care. Learn about the three key points you should pay attention to when preparing probes for context mapping so as to take your designs to the next level. About – Contextmapping. This website is the basic entry to contextmapping. You can find news, basics, background and contact institutions, agencies and experts of contextmapping for more information. ReMind : découvrez l’esthétique de la friction. La procrastination est un sujet tendance, mais c’est surtout une fâcheuse tendance qui touche la majorité des gens. Qui ne reporte pas régulièrement actions à faire et bonnes résolutions au lendemain ? S’il existe de nombreuses applications de calendrier, rappels ou To-Do list, l’objet que je vais vous présenter aujourd’hui a pour avantage l’omniprésence et ce petit côté poétique qui créé une expérience utilisateur particulière. « Ne jamais remettre au lendemain ce que l’on peut faire le jour même » : plus facile à dire qu’à faire !
Bien que nous soyons tous conscients des bienfaits de cette expression, nous n’agissons pas toujours de la sorte. Nous repoussons tout un tas de choses et d’actions que nous devons réaliser, souvent jusqu’à ce qu’une deadline ou une situation inconfortable nous mette la pression. Behavioural archetypes instead of personas – Stories of Design. As a behavioural designer at the strategic design studio Common Good I get to work on diverse design briefs ranging from UX & service design to helping businesses become more customer-centric. From our experience we found that different type of projects require different kind of “persona” tools depending on how and by who are they going to be used.
In our previous blog post on personas we shared more about the role of behavioural personas for designing a new service. This follow-up post will focus on designing behavioural archetypes for customer-centricity strategy. My life is my biggest project, so what if I apply my design process? Ayse argues that design is not necessarily about the products you are building, or the service you are providing, it is more about “designing people’s lives. L’UX est dynamique ! Comprendre la temporalité de l’UX. UX method Cards, le jeu de cartes centré sur l'UX ! Ce jeu de cartes présente de façon synthétique & ludique les méthodes UX (User Expérience) les plus couramment utilisées pour la conception de produits et services interactifs (web, tablette, mobile…).
Nouvelle version de notre Jeu, avec 32 UX cartes au lieu de 22 : évaluation experte, entretien individuel, shadowing, focus group, persona, brainstorming, crash test, tri de carte, user journey, wireframes, six to One, prototype interactif, eye tracking, A/B Testing, questionnaire SUS, user test, thinking aloud, analyse des logs / KPI, le profil Evangelist, le profil Activist et le profil Scientist. Grammage papier brillant : 292 gm étuis en carton. Frais de port offerts pour la France métropolitaine.
(Délai d’environ 1 semaine à la commande) L’art et la manière de poser les bonnes questions – ColorLink. Impossible de prétendre faire de l’UX sans interroger son client. Or poser LA bonne question est un ART à part entière dont la science s’appelle la Questiologie. Un bon questionnaire permet de modéliser le comportement du consommateur et de prédire sont comportement futur. Alors comment poser les bonnes questions ? Quels sont les principaux biais et pièges ? Et comment les éviter ? UX – L'homme au cœur de la stratégie. Architecture de l’information : élément fort d’une stratégie UX. L’architecture de l’information, c’est une composante essentielle de l’Expérience Utilisateur, c’est surtout une activité incontournable de tout projet IT… à dimension variable selon la nature de ces mêmes projets : logiciels, applications métiers ou au contraire sites eCommerce et portails Intranet, des contextes dans lesquels la dimension contenu est beaucoup plus importante.
L’expérience utilisateur dévore le monde – Designers Interactifs. Qu’est-ce qu’une expérience ? Pour Sylvie Daumal, l’expérience est précisément le processus psychologique (Design d’expérience utilisateur, Eyrolles, 2015, p4), qui n’aboutit pas à une série de perception mais à la reconstruction après coup de l’expérience vécue. Pour Fred Cavazza, elle est conditionnée par les données et les contenus (“L’expérience client est avant tout une question de vision, de données et de cohérence”), dans une perspective marketing.
Une liste d’outils pour conduire une recherche utilisateur efficace. UX en Agence, 5 ans pour s'y mettre « en vrai » Cette intervention est un retour d'expérience d'une agence Web ayant opéré un virage radical vers la « conception d'expériences web » en 2012. Elle a pour but de décrire l'histoire chaotique de la transformation de notre entreprise depuis son métier classique de production de dispositifs digitaux vers une approche UX centrale de la conception Web. Nous y verrons les difficultés rencontrées (management, relation client, process métier, résultats obtenus…), les obstacles à franchir (montée en connaissance, mentalités court-termistes des clients, résistances en interne…) et, in fine, les deux faces de la Lune observées : la partie éclairée (intégration de l'utilisateur au process, ROI et succès pour l'usager, pédagogie de l'offre, bénéfice d'image) et la partie un peu plus sombre (difficulté à vendre l'approche et à impulser un process UX, rentabilité des projets, implications directes et indirectes de la démarche, etc.).
Comprendre UI et UX en ⏱ 6 minutes chrono – Makestorming. 👉 L’UI, en anglais User Interface, correspond à ce que VOIT 👁 l’utilisateur d’une application ou d’un site web, donc à l’interface visible par l’utilisateur. L’UI se caractérise alors par le choix des couleurs, l’aspect des boutons, la mise en page des textes et des images, la dimension des colonnes, le choix des typographies, le corps des textes, etc. La carte d’expérience : cet outil du designer pour révéler les points de friction du parcours client // FABERNOVEL. Mathilde, Lead Designer chez FABERNOVEL INNOVATE, nous parle aujourd’hui de la carte d’expérience, un outil stratégique pour identifier de nouvelles expériences utilisateurs à concevoir et concentrer ses efforts, là où il y a un besoin réel.
La carte d’expérience : à quoi ça sert ? La carte d’expérience ou “Experience Map” représente l’expérience actuelle vécue par vos clients lors de l’utilisation d’un de vos produits ou services : ses points d’intérêt, mais aussi ses points de friction et de rupture. Cette expérience peut être une souscription à une assurance ou à une banque, la visite d’un musée, l’achat d’un véhicule d’occasion, ou encore l’expérience de collaborateurs au sein de votre entreprise. C’est un mode de représentation souvent utilisé par le designer : il permet en une seule big picture de rendre compte de la richesse et de la diversité des parcours, de rendre plus tangibles les expériences humaines de nature complexe et insaisissable.
Le Story Mapping pour organiser votre projet agile. Designers interactifs › Actualités › Emploi › UX – UI Designer H/F – Setkeeper. Présentation de la société. Example Usability Test with a Paper Prototype. The Value of Customer Journey Maps: A UX Designer’s Personal Journey. Mieux comprendre l'impact de l’expérience grâce à une cartographie. Strange Design : du design des objets au design des (...) Alignment Diagrams. Understanding Information Architecture by Peter Morville on Prezi. UX Methods & Deliverables — uxdesign.cc. Want A Crash Course In Stanford’s Design Thinking? Here it is for free (Pt. 1 Empathy) Google Ventures: Your Design Team Needs A War Room. Here's How To Set One Up. MyGames. Qu’est-ce que le design thinking ?
Qu’est-ce que le design thinking ? Les étapes du Design Thinking. Design thinking. Cours 6 : comment mettre le storytelling au service de sa stratégie de contenu ? — Officielle France. Les parcours client digitaux, quelles sont les stratégies gagnantes ? [étude - Colorado] Magasin connecté : les 10 tendances à suivre. Mettre en place une stratégie de communication transmédia : Cours complet en ligne. Victor Manrique's Blog - Gamification Design Framework: The SMA Model. Le design thinking, nouveau souffle ou simple courant d'air? - Innovation - Les clés de demain - Le Monde.fr / IBM. Example Usability Test with a Paper Prototype. Use-case et user story. Ergofil: Progressive disclosure. Étude de cas UX/UI Design – Chapitre 5 – Design process suite - Frederick Drai UX & UI Designer FreeLance Paris. L’étude de l’expérience utilisateur : et en français, ça donne quoi ?
Cartographie de l’UX : méthodes, livrables & savoirs. Wireframe, Service Design and Cartography. Customer journey mapping game (transport) by christophe Tallec on Prezi. Example UX docs and deliverables. Communication methods supporting design processes. Une très bonne classification des livrables de conception. Référentiel des pratiques Agiles. Guide to Agile Practices. Example UX docs and deliverables. Le blog des étudiants du DUT MMI. Agence de design d’expérience et de recherche utilisateur. Sans titre. Agence de design d’expérience et de recherche utilisateur. Cartographie de l’UX : méthodes, livrables & savoirs. Customer Journey Map - the Top 10 Requirements - Heart of the Customer. Visualizing the customer experience using customer experience journey maps. The Anatomy of an Experience Map. Why You Only Need to Test with 5 Users. Prototyping: storyboarding, paper prototyping.
Différences entre zoning, storyboard, wireframe, prototype. Définition WireFrame et Zoning. Insights and inspiration for the user experience community. Le cycle de vie du contenu web. [Techdays 2014] Cycle de vie d’un projet web agile avec TFS 2013, Azure VM et Monaco. Paper Video Games. Cartes et schémas narratifs.
Scénarisation. L’architecture d’information - Art et maçonnerie. L’Encyclopédie ultime du design d’Interaction ! Méthodes agiles : la conception logicielle appliquée au monde physique. Qu'est-ce que l'expérience utilisateur ?