

Spray Paint Text. Written by RossSeptember 6, 2008 It was time I wrote more of a beginner aimed tutorial so here you go, this tutorial will teach you how to make this spray paint style text effect which really stands out and would make a great wallpaper.

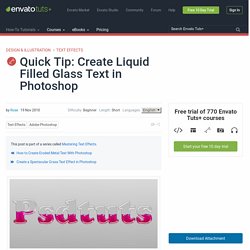
The inspiration for this one comes from an image by Aleks Maksimow which you can check out here. The techniques here are pretty simple so give it a go. Tutorial Files If you are a PSD PRO member then download the PSD file and much more by going here. Create Liquid Filled Glass Text in Photoshop. Layer styles are a powerful tool in Photoshop that allow you to quickly create effects that you can then apply to additional objects.

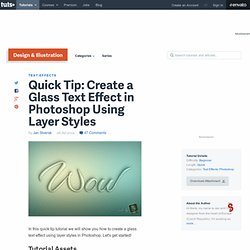
Today, we will demonstrate how to use layer styles to create a liquid filled text effect in Photoshop. Let’s get started! Start by creating a new document, 1500px by 1000px. Create Chilling Ice Text Effect in Photoshop. Create a Glowing Text Effect Photoshop Tutorial. Create a Glass Text Effect in Photoshop Using Layer Styles – Design & Illustration. In this quick tip tutorial we will show you how to create a glass text effect using layer styles in Photoshop.

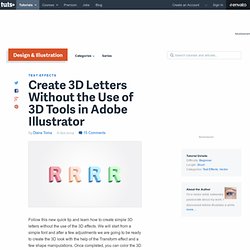
Let's get started! Tutorial Assets The following assets were used during the production of this tutorial. Create 3D Letters Without the Use of 3D Tools in Adobe Illustrator. Follow this new quick tip and learn how to create simple 3D letters without the use of the 3D effects.

We will start from a simple font and after a few adjustments we are going to be ready to create the 3D look with the help of the Transform effect and a few shape manipulations. Once completed, you can color the 3D letters as you desire. Let's begin! Create a Light Bulb Inspired Text Effect in Photoshop. Metal Text Effect In Photoshop. Written by Steve Patterson.

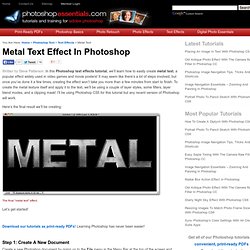
In this Photoshop text effects tutorial, we’ll learn how to easily create metal text, a popular effect widely used in video games and movie posters! It may seem like there’s a lot of steps involved, but once you’ve done it a few times, creating the effect won’t take you more than a few minutes from start to finish. To create the metal texture itself and apply it to the text, we’ll be using a couple of layer styles, some filters, layer blend modes, and a clipping mask! I’ll be using Photoshop CS5 for this tutorial but any recent version of Photoshop will work. Here’s the final result we’ll be creating: The final “metal text” effect.
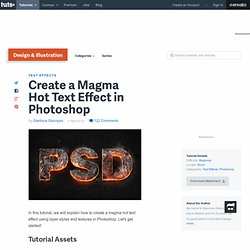
Let’s get started! Create jewel-encrusted gold 3D type. Photoshop Tutorial : Photo Text Splash Effect. Create a Magma Hot Text Effect in Photoshop – Design & Illustration. In this tutorial, we will explain how to create a magma hot text effect using layer styles and textures in Photoshop.

Let's get started! Tutorial Assets The following assets were used during the production of this tutorial. Step 1 First of all Open The "Background Texture" with Photoshop, then using the Type Tool (T) write your text. Step 2 Note that the letter "D" is still a bit close to the letter "S", to fix that, place the Type Tool cursor between the letters "D" and "S", then change the Kerning value to -305. Step 3 Double-click on the thumbnail of the Layer "PSD" to open the Layer Style panel. Step 4 Duplicate this Layer with Command/Ctrl + (J), right-click on the Layer's thumbnail and choose "Clear Layer Style".
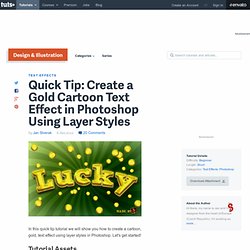
Step 5 Place the "Magma Texture" into the document, behind the text, and modify it using the following Gradient Map. Step 6 Step 7 Select the two "PSD" Text Layers, right-click and choose "Convert into Smart Object". Step 8 Step 9 Step 10 Step 11 Step 12 Step 13 Step 14. Create a Gold Cartoon Text Effect in Photoshop Using Layer Styles. In this quick tip tutorial we will show you how to create a cartoon, gold, text effect using layer styles in Photoshop.

Let's get started! Tutorial Assets The following assets were used during the production of this tutorial. Step 1 First create a new .PSD document, 600 x 400 pixels in RGB mode, 72 DPI with WHITE background color. Step 2 Go to Menu > Layer > Layer Style > Blending Options and use the settings below. Next step in Blending Options is to use pattern overlay as seen in the images below.
Step 3 Now we can start making our text effect. This text layer will be at the bottom of all text layers so we only need to put some shadow with Blending Options. Step 4 Now duplicate our text layer. If you are happy with the effect, you can stop right here but I’ll go a bit further and make it look a bit more gold with some highlights and background decorations. Step 5 We are almost there.
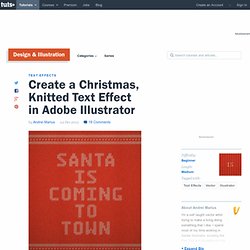
Step 6 You can optionally put some coins into the design and I'll show you the easiest way. Final Image. Create a Christmas, Knitted Text Effect in Adobe Illustrator – Design & Illustration. In the following steps you will learn how to create a knitted text effect in Adobe Illustrator.

For starters you will learn how to setup a simple grid and how to create a set of art brushes. Next, using these little brushes, some basic grouping techniques and two Transform effects you will create the main knits. Moving on, using a bunch of Transform effects and a simple rectangle you will create the knitted background and text. Finally, taking full advantage of the Appearance panel and using two raster effects along with some basic blending techniques you will learn how to add the subtle fabric texture. 1. Hit Control-N to create a new document. Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). 2. Step 1 Pick the Ellipse Tool (L) and focus on your Toolbar. Make sure that this green shape stays selected, open the Brushes panel (Window > Brushes) and simply click the New Brush button (pointed by the little, blue arrow in the following image). How To Create a Comic Style Text Effect in Illustrator. In today’s Illustrator tutorial we’re going to create a comic book inspired text effect your favourite superhero would be proud of.

Learn how to create a basic 3D effect using the Blend tool and produce cool halftone patterns to give the design that retro screen printed appearance. These two techniques alone are crucial additions to your Illustrator skillset and can be used in all kinds of illustration and design work. The text effect we’ll be creating is based on those retro comic book covers featuring bold titles, often with strong outlines and 3D style effects. Our example also makes use of subtle halftone patterns to add variations in colour and to mimic the visible dot pattern of the old fashioned screen printing technique.
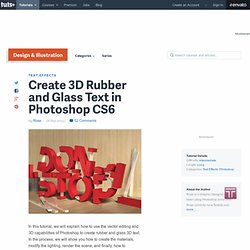
Open up Illustrator and enter some text with the Type tool and choose a tall, bold typeface. Create 3D Rubber and Glass Text in Photoshop CS6 – Design & Illustration. In this tutorial, we will explain how to use the vector editing and 3D capabilities of Photoshop to create rubber and glass 3D text.

In the process, we will show you how to create the materials, modify the lighting, render the scene, and finally, how to enhance the color of the final result. Let's get started! Tutorial Assets The following assets were used during the production of this tutorial. Please download them before you begin. 4 Ways to Create Long Shadow Effects in Photoshop – Design & Illustration. Part of the recent, "flat design" trend, long shadow effects are a popular but not necessarily new phenomenon.
The trend's strongest impact seems to be on interface design elements and icons but it is being increasingly used as part of web designs, as well. In this tutorial, we will show you 4 ways that you can create long shadow effects in Photoshop using several different tools. Let's take a look! Tutorial Assets You will need the following assets to complete this tutorial. Create a Summer Inspired 3D Text Effect in Photoshop. In this tutorial, we will show you how to create a summer inspired 3D text effect. In the process, you will learn how to use Photoshop’s 3D features to create the basic text shape and then combine it with various images in order to achieve a desired result.
Let's get started! How to Create Spooky Halloween Typography in Photoshop. As autumn approaches in much of the world, we know that many artists are beginning to think about Halloween, especially artists that live in the U.S. In this tutorial, we will explain how to create slimy, gooey, and drippy Halloween typography in Photoshop. We will then incorporate that typography into a poster design.