

Mockups. Take a second. Let it sink in. The first impression might be disorienting. There are very few interface elements on the screen. Start exploring however, and you'll find out that Mockups is filled with powerful yet only-visible-when-you-need-them features. Getting your ideas out should be effortless. Our sweet spot: the ideation phase Mockups really shines during the early stages of designing a new interface.
Mockups is zenware, meaning that it will help you get "in the zone", and stay there. Mockups offers the same speed and rough feel as sketching with pencil, with the advantage of the digital medium: drag & drop to resize and rearrange elements, make changes without starting over, and your work is clear enough that you'll make sense of them later.
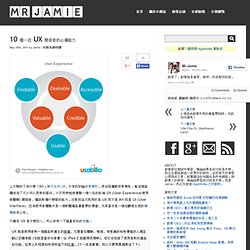
See what you can build with Mockups Download the samples above, or find more on Mockups To Go, our community-contributed stencils site. Designed for collaboration Your whole team can come together around the right design using Mockups. Two reasons: 10 個一流 UX 開發者的必備能力. 上次聊到了為什麼「Art」做不出好 UI,大家的討論非常熱烈,很多回應都非常精彩,幫這個話題添加了不少可以思考的面向。

今天我們就接著聊一個一流的前端 UX (User Experience/使用者體驗) 開發者,應該具備什麼樣的能力。 注意到這次我用的是 UX 而不是 Art 或是 UI (User Interface),因為使用者體驗才是一個軟體產品最重要的價值,尤其當你是一個從顧客出發的精實創業公司。 製作wireframe的免費工具. 大予創意部落格(UI/GUI/介面多媒體互動設計) 大予創意設計成立至今已經即將屆滿一年了,在過去的一年裡,有許許多多的客戶、同事、業界朋友給大予不斷地支持與鼓勵,在此感謝大家對我們的信任,大予也希望在未來能做出更多更好的作品,與客戶一起開發出更令人經驗的產品。

jQuery 學習心得筆記 (1) « ericsk.NET. 想要為自己學習 jQuery 的歷程作個記錄,這篇文章就是一些前言跟我喜歡 jQuery 的原因。

為什麼要學 JavaScript? 有作過網頁的人都知道,目前所謂的網頁,是用一種標記式語言(也就是 HTML)來表示網頁的內容,然後再透過定義樣式表(CSS)來設計網頁內容的呈現面貌,基本上只要有這兩個東西,瀏覽器(IE, Firefox等)就可以把網頁繪製出來給使用者看,但這樣只能呈現給使用者一個靜態的頁面,如果希望使用者能在這個網頁上作些動作,然後動態地改變網頁的內容,那我們就需要一個工具來完成這件事。 這個工具至少需要具備兩個條件: 瀏覽器要能使用這個工具,因為瀏覽器才會知道網頁長什麼樣子。 這個工具要能一起放在網頁裡送給瀏覽網頁的使用者。 這樣的工具,一般會用 script(腳本) 來稱呼它,因為它的作用就像是演員的腳本,動作都要照著腳本中的敘述來完成才行。 目前愈來愈多軟體採用 JavaScript (或其變形) 作為開發的語言,如 Google (Desktop) Gadgets, Mozilla(Firefox) extensions 等。
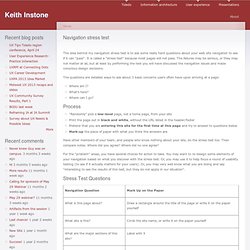
Why jQuery? Useit.com: Jakob Nielsen on Usability and Web Design. 大予創意介面設計 - UI設計,GUI設計,使用者介面設計,手機介面,行動裝置,觸控螢幕,行車電腦,數位家庭,數位相框,人機介面. Media Queries. Everyday Information Architecture 分享區. Navigation stress test. The idea behind my navigation stress test is to ask some really hard questions about your web site navigation to see if it can "pass".

It is called a "stress test" because most pages will not pass. The failures may be serious, or they may not matter at all, but at least by performing the test you will have discussed the navigation issues and made conscious design decisions. The questions are detailed ways to ask about 3 basic concerns users often have upon arriving at a page: Where am I? What's here? Process "Randomly" pick a low-level page, not a home page, from your site Print the page out in black and white, without the URL listed in the header/footer Pretend that you are entering this site for the first time at this page and try to answer to questions below Mark-up the piece of paper with what you think the answers are Have other members of your team, and people who know nothing about your site, do the stress test too.
Stress Test Questions Example. 第三届中国用户体验设计大赛—Mobile Your Life. » Patrick Baudisch: 德國 UI 之神. 我曾經為文撰寫過 “日本 UI 之神 – Takeo Igarashi“, 出自於我個人對於 Takeo 的研究的敬佩以及喜愛。

如今,當我投入了 HCI (Human-Computer-Interaction) 研究之後,有一位超新星大師的研究讓我非常喜愛。 如同 Takeo 也是一個非常帥氣的研究員,然而不同於 Takeo 的圖學以及 GUI 雙跨 (近年來 Takeo 更加神猛了, 變成了圖學, GUI, HRI 三跨了),Patrick 的研究自始自終都在 HCI 領域。 而研究的領域則是專注於行動裝置的觸控互動以及桌面的互動。 Patrick 在被德國 Hasso Plattner Institute 延攬為 HCI Lab 的主席前,曾經在 Microsoft Research 以及 Xerox 待過,並且都有非常傑出的研究。 對於 Patrick 的研究我非常喜愛, 也非常喜歡 Patrick 這種非常自負的作風 (但是不討人厭)(一個強大的研究員,不就應該有相當的自負嗎?) CHI 是人機互動領域研究的最高聖杯,然而人機互動領域雖然是跨領域 (multi-discipline),不過還是有一套架構 (framework)。 然而隨著時間的演進,許多人反而倒果為因的思考。 回到我們的故事,當時 Patrick 也準備了投影片來介紹使用者測試 (“Evaluation”),當投影片切到 “Evaluation” 時,Patrick 不懷好意地開了一個玩笑 “Ooops, I forgot that we do not have evaluation!
如同 Patrick 自身所介紹的一般,他近年來潛心研究於小型的裝置的介面互動。 起點. SXSW.com. [簡報]2011微軟開發者日—Design Decade. 中、美、韩用户眼动比较 » User Experience Fan - 用户体验志. Improving the human experience one day at a time.