

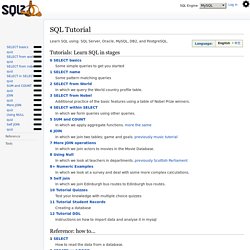
Git for Beginners (and DropBox Users) I first began using Git because Github was where all the cool kids hung out.

They posted all their cool code and snippets and projects online and had dozens of followers. Yet the only people who could see my super awesome projects that printed “Hello World” were me and the Chrome incognito man. He has seen my code, among other things. The Programming Historian 2. Ruby on Rails. Hackety Hack! Tynker. SQLZOO. Learn SQL using: SQL Server, Oracle, MySQL, DB2, and PostgreSQL.

Reference: how to... How to read the data from a database. 2 CREATE and DROP How to create tables, indexes, views and other things. How to get rid of them. Parallax Scrolling Tutorial. .net Magazine In the April 2013 issue of .net magazine I chatted to indie game developers about how easy it now is for web professionals to create an iOS and Android game.

I also spoke to the leading mobile SDKs Corona, GameSalad, and Gideros. In a feature I wrote for the November 2012 issue of .net magazine I argue that a healthy curiosity in human nature helps us create delightful sites and apps. Offscreen. GCSE Computing Python Programming Resources. Code Avengers - fun effective beginner web app courses for HTML5, CSS3 and JavaScript. Learn CSS Layout. Books And Courses To Learn To Code. Kidsruby.com. Iwanttolearnruby.
R twotorials. The R programming language for programmers coming from other programming languages. IntroductionAssignment and underscoreVariable name gotchasVectorsSequencesTypesBoolean operatorsListsMatricesMissing values and NaNsCommentsFunctionsScopeMisc.Other resources Ukrainian translation Other languages: Powered by Translate Introduction.

A few things to remember while coding in Python. 30 free programming eBooks - citizen428.blog() Since this post got quite popular I decided to incorporate some of the excellent suggestions posted in the comments, so this list now has more than 50 books in it.

BTW: I’m not very strict on the definition of “ebook”, some of them are really just HTML versions of books. [UPDATED: 2012-01-18] Learning a new programming language always is fun and there are many great books legally available for free online. Here’s a selection of 30 of them: Terminology, Syntax, & Introduction - A Beginners Guide to HTML & CSS.
Before beginning our journey to learn HTML and CSS it is important to understand the differences between the two languages, their syntax, and some common terminology.

As an overview, HTML is a hyper text markup language created to give content structure and meaning. CSS, also known as cascading style sheets, is a presentation language created to give content style and appearance. To put this into laymen terms, HTML determines the structure and meaning of content on a web page while CSS determines the style and appearance of this content.
The two languages are independent of one another. CSS should not reside within an HTML document and vice versa. Taking this concept a bit further, the HTML p element is used to display a paragraph of text on a web page. Common HTML Terms When getting started with HTML you are likely to hear new, and often strange, terms. Elements Elements are designators that define objects within a page, including structure and content. Tags. Instant Documentation Search. Git Immersion - Brought to you by EdgeCase. Greenfoot. Coderbyte. Books And Courses To Learn To Code. Books And Courses To Learn To Code. iPad and iPhone Application Development (HD) - Download free content from Stanford. Orientation to Android Training. MIT App Inventor. Android App Course. Python Programming Language – Official Website.
S Python Class - Google's Python Class - Google Code. Welcome to Google's Python Class -- this is a free class for people with a little bit of programming experience who want to learn Python.

The class includes written materials, lecture videos, and lots of code exercises to practice Python coding. These materials are used within Google to introduce Python to people who have just a little programming experience. The first exercises work on basic Python concepts like strings and lists, building up to the later exercises which are full programs dealing with text files, processes, and http connections. The class is geared for people who have a little bit of programming experience in some language, enough to know what a "variable" or "if statement" is. Beyond that, you do not need to be an expert programmer to use this material. This material was created by Nick Parlante working in the engEDU group at Google. Books And Courses To Learn To Code. The Python Tutorial — Python v2.7.2 documentation.
Python is an easy to learn, powerful programming language. It has efficient high-level data structures and a simple but effective approach to object-oriented programming. Python’s elegant syntax and dynamic typing, together with its interpreted nature, make it an ideal language for scripting and rapid application development in many areas on most platforms. The Python interpreter and the extensive standard library are freely available in source or binary form for all major platforms from the Python web site, and may be freely distributed. CodingBat. Online Python Tutor - Learn programming by visualizing code execution.
Try Python: Interactive Python Tutorial in the Browser. Invent Your Own Computer Games with Python. The Django Book. JavaScript. JavaScript is classified as a prototype-based scripting language with dynamic typing and first-class functions.

This mix of features makes it a multi-paradigm language, supporting object-oriented,[6] imperative, and functional[1][7] programming styles. JavaScript has been standardized in the ECMAScript language specification. History[edit] Beginnings at Netscape[edit] JavaScript was originally developed by Brendan Eich, while working for Netscape Communications Corporation. Although it was developed under the name Mocha, the language was officially called LiveScript when it first shipped in beta releases of Netscape Navigator 2.0 in September 1995, but it was renamed JavaScript[10] when it was deployed in the Netscape browser version 2.0B3.[11] The change of name from LiveScript to JavaScript roughly coincided with Netscape adding support for Java technology in its Netscape Navigator web browser.
Server-side JavaScript[edit] Adoption by Microsoft[edit] JavaScript Tutorial. Eloquent JavaScript: A Modern Introduction to Programming. Tutorials. Intro. JavaScript Tutorial - Lesson 1. Interactivity, shminteractivity.

Most web pages that claim interactivity really mean you can click on hyperlinks to go to new pages. Even web pages that have CGI scripts behind them don’t really seem all that interactive: Fill out a form, hit the Submit button, and wait. It’s more like throwing bottles into an ocean and hoping for a meaningful reply. Happily, we have JavaScript. With JavaScript, images can swap when you move a cursor over them, form elements can influence each other on the fly, and calculations can be made without having to resort to a CGI script. One of the best things about JavaScript is that you can do a great deal with very little programming. Even though it’s simple to work with, JavaScript is a complete programming language, so as you learn more complicated JavaScript, you’re also learning the basics of computer programming.
Advanced JavaScript Tutorial - Lesson 1. Hello, and welcome to the Advanced JavaScript Tutorial, where I finish off what I started in the basic JavaScript Tutorial.

In the second installment – This Time We Mean It – I’ll be covering the finer points of JavaScript that I passed over back in Part I. I’ll also introduce you to some of the fancier aspects of JavaScript and the tips and lowdown that will allow you to build real multimedia applications. As we head into the JavaScript nitty-gritty, I’m going to assume that you’ve covered the following: Assigning values to variables If-then statements For and while loops Writing your own functions Opening and manipulating windows Reading and writing to HTML forms Using arrays Conducting image swaps Any of these sound unfamiliar? The Five-Day Lesson Plan Back in Part I, we covered the heart of JavaScript:most of the important syntax and many of the most commonly used objects. Day 1 Introductions and the tying up of a few loose ends. D3 Tutorial. Intro Data-Driven Documents, or D3 for short, is a new visualization library to build visualizations in SVG. But in my opinion, it's also the best javascript multipurpose SVG library when it comes to animation, interaction and above all for binding data to graphics.
The community is very responsive, source code is very clean and the API is well written. There is not a lot of tutorials to learn D3 yet. But they are very good introductions and you can find plenty of examples packaged with the source code or hidden in forums. Simple example Let's start with a simple D3 example. D3 Tutorials. <div id="js_warning"><strong>JavaScript is turned off, so this page won’t be very interactive. </strong> Switch JavaScript back on in your web browser for the full experience.
</div> These tutorials have been expanded into a book, Interactive Data Visualization for the Web, published by O’Reilly in March 2013. Purchase the ebook and print editions from O’Reilly. Learn to code. LinuxChix. One of the activities of LinuxChix is to run online courses on a variety of subjects. Courses are run on the Courses mailing list; subscribe to that list to participate. New courses may also make use of our Moodle setup on Some courses are held using Moodle, at where we also have a selection of archived courses. Git. Code School - Try Git. Missions: Using Git: Setup Git. Git is a version control system (VCS) created by Linus Torvalds, the creator of the Linux kernel. Git is known as a 'distributed” VCS, or DVCS. This means that each user's copy of the code is a fully working repository and includes all previous commit information.