

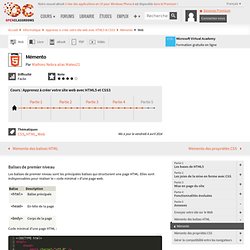
Introduction à HTML/CSS : réaliser des pages Web. HTML & CSS. Mémento CSS. Mémento HTML. Balises de premier niveau Les balises de premier niveau sont les principales balises qui structurent une page HTML.

Elles sont indispensables pour réaliser le « code minimal » d'une page web. Code minimal d'une page HTML : 1<! DOCTYPE html> 4 charset="utf-8" 5 Titre Balises d'en-tête Ces balises sont toutes situées dans l'en-tête de la page web, c'est-à-dire entre <head> et </head> : Balises de structuration du texte Balises de listes Cette section énumère toutes les balises HTML permettant de créer des listes (listes à puces, listes numérotées, listes de définitions…)
Alsacréations : Actualités et tutoriels HTML, HTML5, CSS, CSS3, standards du web. Les problèmes de la mise en page par tableaux. Pourquoi éviter les tableaux pour faire de la mise en page.

Introduction Originellement prévus dans le but de mettre en forme des données, les tableaux ont rapidement été détournés par les auteurs web pour combler un vide qui faisait cruellement défaut au HTML à l'époque : la mise en page. En effet, dans ce qu'il convient d'appeller la préhistoire du web, point de CSS ni de séparation entre le contenu et la présentation.
Les développeurs pensaient avoir trouvé la parade avec les tableaux, et ont donc commencé à utiliser massivement ces derniers pour du positionnement et autres mises en page complexes. Nous allons voir dans cet article que les tableaux sont franchement inadaptés aux exigences d'aujourdhui, à cause de leurs limites notamment en termes d'accessiblité, de facilité d'utilisation et de maintenance. Note : — Il est important de noter qu'il ne faut pas bannir les tableaux pour autant. Quels sont les problèmes ? L'affichage des tableaux se fait lentement Conclusion Compléments. Tutoriel xHTML. Introduction Le langage XHTML est un langage de formatage de texte adapté à la conception de pages web.

Ce n'est pas un langage de programmation, mais un langage de mise en forme de données : une page Web décrit une structure statique, tandis qu'un programme est un processus dynamique. Vous n'avez aucunement besoin d'avoir des bases de programmation pour écrire du XHTML ! Pour vous le présenter, un peu de généalogie facilitera les choses, notamment pour expliquer la différence entre HTML et XHTML.
Généalogie du XHTML La famille du XHTML est une famille nombreuse, et elle n'a pas fini de s'étendre ! Le SGML est un méta-langage : il permet de définir des langages balisés. Le HTML a très vite remporté un grand succès. Le problème, c'est que le HTML n'était pas compatible avec le XML ; c'est pourquoi l'on a conçu le langage XHTML, qui est dérivé du XML, mais conserve les principes fondamentaux du HTML, dont il hérite également de nombreuses spécificités.
Structure logique d'un document ou bien : Cours HTML, Formation En XHTML Gratuit. Ce tutoriel est consacré à l'apprentissage du langage HTML ou plus particulièrement au XHTML que l'on peut considérer comme le langage successeur au HTML.

Comme vous le verrez en suivant ce cours, il est très rapide et aisé d'apprendre les bases du langage HTML afin de créer son premier site Web. Il vous est proposé 16 articles détaillant la philosophie du langage XHTML, les bonnes pratiques d'utilisation ainsi que les principales balises. Mise en page de votre contenu en XHTML Une bonne mise en page permet de mettre en valeur votre contenu.
La mise en forme de texte repose comme nous allons le voir par l'utilisation de balises mais aussi de styles via le langage CSS. Les balises HTML Ainsi, il convient d'utiliser certaines balises pour vos titres et sous titres et d'autres pour vos paragraphes et listes (Énumération, classement...). La magie du web repose en grande partie sur les liens que vous pourrez mettre en place sur les pages de votre site vers vos sites préférés.
Une question ? Tutoriels sur HTML et CSS - Construisez votre propre site Web - HTML.net. Free Web Tutorials - Quackit.com. Passer aux feuilles de style. Vous utilisiez les balises HTML de présentation ?

Pour tirer parti des avantages offerts par les standards, découvrez le vocabulaire élémentaire des feuilles de style. Vous souhaitez vous affranchir du html détourné à des fins de présentation ? Abandonner les balises obsolètes ? Séparer strictement forme et contenu ? Les feuilles de style CSS2 sont un outil à la fois puissant et souple d'usage. Appliquer un style. CSS Selectors Reference. Try CSS Selector.