

⇒ Tester votre site internet sur tous les navigateurs. Test navigateur : Un site adapté à tous les navigateurs Internet. 1.

Tester votre site sur les différents navigateurs. Qui n'a pas entendu parler d'Internet Explorer, de Firefox, d'Opera ou de Safari. Ce sont les quatre navigateurs principaux du marché. Faire un site web accessible. Chipway: Conseils-Développeurs Drupal. Comme nous avons constaté que beaucoup de webmasters ont des problèmes avec l'installation de Drupal en Français, Chipway a préparé un package du Core Drupal 6.20 avec les fichiers français inclus, et une installation simplifiée.

Pour installer Drupal 6 en français, il vous suffit de Télécharger le package Drupal 6 français drupal-6.20-fr.zip prêt à installer.Décompresser le package sur le serveur (ou sur votre poste puis le téléverser* sur le serveur).Lancer l'installation par Suivez la procédure.Sélectionner la langue française pour l'installation.Indiquez en particulier vos codes d'accès à la base de données (entièrement réservée à Drupal)Votre site est installé et prêt à être configuré et complété (modules, thèmes, contenus, ...). Le voyage commence. Si vous n'avez jamais installé le moindre site web, vous prenez des risques que vous devez mesurer. Comment installer joomla en 5 étapes. Comment installer wordpress? Cela peut paraître long et compliqué, mais pas à pas, c’est relativement rapide et pas si compliqué.

Aller sur : et cliquer sur Télécharger Wordpress (image ci-dessus). Enregistrer le zip de Wordpress sur votre ordinateur, dans le dossier de votre choix.Ensuite, dé-zipper le contenu dans le même dossier. Démarrer votre logiciel ftp (ici Filezilla).Sur vos fichiers distants (serveur) entrer dans le dossier public_html/ et comme l’image cidessous, Sélectionner l’ensemble des fichiers Wordpress (sans le zip, il n’y en pas besoin) faites.
Installer Wordpress. Configuration requise Pour installer Wordpress vous devez disposer d'un hébergeur comprenant : PHP 4.3 ou ultérieure MySQL 4.0 ou ultérieure Le module de réécriture d'url de apache Installation.

Tutoriel WordPress. C’est quoi WordPress ?

WordPress › France. Guide Wordpress : Tuto - Tutoriel Blog Wordpress. Un guide WordPress complet et gratuit Ce guide dédié à la solution de blogging WordPress compte 25 tutoriels afin de découvrir ce CMS en détails.

Si vous n'avez jamais utilisé WordPress, vous apprendrez à installer et à configurer un blog tournant sous cette solution. Même si vous avez déjà un ou plusieurs blogs propulsés par WordPress, ce guide pourrait aussi vous être utile. En effet, j'ai réuni au sein des tutoriels un grand nombre de ressources, des informations et liens pour les utilisateurs de WordPress, que vous soyez designer, développeur, webmaster ou "simple" blogueur.
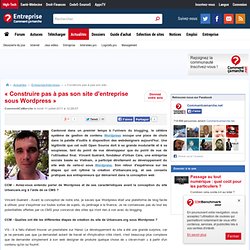
Ainsi certains tutoriels traitent des thèmes (templates), d'autres du code de WordPress (fonctions, bases de données) ou bien encore de l'optimisation des performances, du référencement... Templarts, templates, thèmes et modèles de kits graphiques professionnels à télécharger. Quel CMS choisir ? Voilà une question que se posent certaines personnes. Quel CMS choisir pour créer son site ou son blog ? Ma réponse est tout simplement WordPress, parce qu'il est facile à installer, à utiliser, à modifier et à référencer sur Internet. Faisons le point sur le choix de ce CMS et ses possibilités (idéal pour apprendre à connaître WP). Formation WordPress Gratuite. « Construire pas à pas son site d'entreprise sous Wordpress » Cantonné dans un premier temps à l'univers du blogging, le célèbre système de gestion de contenu Wordpress occupe une place de choix dans la palette d'outils à disposition des webdesigners aujourd'hui.

Une légitimité que cet outil Open Source doit à sa grande modularité et à sa souplesse, tant du point de vue développeur que du point de vue de l'utilisateur final. Vincent Guérard, fondateur d'Urban Care, une entreprise sociale basée au Vietnam, a participé étroitement au développement du site web de celle-ci sous Wordpress. Créer un blog : Faire son choix entre Wordpress.com et Wordpress.org. Note : Cet article a été publié en novembre 2011, certaines choses peuvent avoir changé depuis. 2inShare Créer un blog n’a jamais été aussi simple.

Que ce soit pour partager sa passion, diffuser de l’information, faire circuler des potins ou même gagner de l’argent, tout le monde parle d’un certain «Wordpress ». La plupart des débutants ne connaissent pas ce qui distingue les 2 plateformes, elles sont pourtant bien différentes. La lecture de cet article vous permettra de vous orienter vers LE WordPress qu’il vous faut, mais maintenant : place au match !
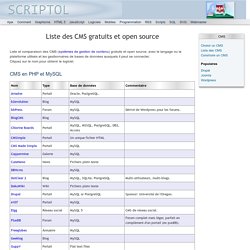
Coût. Liste des CMS gratuits et open source. Liste et comparaison des CMS (systèmes de gestion de contenu) gratuits et open source, avec le langage ou la plateforme utilisés et les gestionnaires de bases de données auxquels il peut se connecter.

Cliquez sur le nom pour obtenir le logiciel. CMS en PHP et MySQL Langage Java. CMS Open Source : Gérer facilement un site web professionnel. Les CMS, ou systèmes de gestion de contenu sont devenus des outils privilégiés pour le développement des sites web professionnels.

En effet, ce type de logiciels permet d'animer et d'administrer un site internet sans connaissance technique particulière. Grâce au CMS, il est possible de créer des pages dynamiques et d'installer des fonctions avancées : forum de discussion, boutique en ligne, galerie photos et vidéos, formulaires, etc. C’est quoi un CMS ? - Documentation CMS Automne. 1/ C’est quoi un CMS. Pour ceux qui ne le savent pas. (les autres peuvent sauter cette introduction.) 2/ Pourquoi choisir Automne. 3/ Tour d’horizon des fonctionnalités 4/ Capacité à exercer. 5/ Pré requis serveur hébergement et installation 6/ Tour du propriétaire Bonus: Questions à l’équipe des développeurs à la fin de ce post.
D'autres rubriques off course à venir. Qu'est-ce qu'un CMS ? Lorsque nous sommes abordés par un nouveau client qui nous demande de lui créer son site, cela fait maintenant quelques années que nous proposons systématiquement de lui installer un CMS. Voici ce qui se "cache" derrière ces 3 lettres. Un CMS, acronyme anglais de "Content Management System" pourrait se traduire par SGC dans la langue de Molière, soit "Système de Gestion de Contenu". Utiliser un CMS pour créer un site web dynamique. Qu'est-ce qu'un CMS? Un CMS est un système prêt à l'emploi, qui permet de créer rapidement un site dynamique ainsi que l'interface d'administration pour gérer son contenu.
Ce système peut être payant mais il en existe aussi de nombreux gratuits (open source) dont certains de très bonne facture. La plupart de ces systèmes utilise des bases de données (avec le couple Php + MySql), mais quelques-uns fonctionnent sans. Concrètement, un CMS se compose de plusieurs fichiers à mettre en ligne sur son hébergeur. Ces fichiers s'articulent selon deux parties distinctes: L'interface d'administration permet d'insérer et de gérer le contenu du site: écrire des textes, placer des photos, construire le menu etc... SAIT : Les langages de programmation pour le web - [Programmation] Présentation des bases de données. MySQL pour les débutants : Installation, Transactions, Base de données… Vous n’avez jamais utilisé MySQL auparavant ? Commencez ici ! Cet article va vous guider à travers les principes mêmes des bases de données MySQL et SQL . Concevez votre site web avec PHP et MySQL.
Créer un site dynamique. Bienvenue sur PHP Débutant. PHP est un langage de programmation qui s'intègre dans vos pages HTML. Il permet entre autres de rendre automatiques des tâches répétitives, notamment grâce à la communication avec une base de données (utilisation la plus courante de PHP). Qu'est-ce qu'un site statique ou dynamique? Comprendre l'animation flash ! avec Flash CS5 sur Tuto. Dans ce tuto Flash CS5 (également valable avec les anciennes versions du logiciel), vous apprendrez comprendre la logique de l'animation dans Flash à travers un exemple complet. Ce tutoriel Flash, vous montrera comment concevoir des animations complexes avec les outils basiques de Flash (sans programmation), comment gérez d'impressionnantes animations avec de simples Movieclips, masques, et interpolations... Ce tuto est accessible aux débutants ! Flashworks. Création d'un site en flash.
Logiciels: Flash MX. Flash est un outil puissant de création de contenus web ou, plus largement, de medias interactifs. Initialement dédié à l'animation d'éléments graphiques vectoriels, Flash permet en outre de réaliser des sites entiers et d'en gérer l'interactivité interne (navigation, son, video, etc). Ce logiciel est devenu un standard de création permettant la réalisation de projets très pointus: courts métrages d'animation, jeux, séquences CD-Roms, etc.
Flash reconnaît divers formats de fichiers vectoriels, bitmap et vidéo, facile à importer ou à coller. La publication ou l'exportation de fichiers permet également un travail très souple dans différents formats: fichier Flash Player, série d'images bitmap, fichier unique d'images, images mobiles ou immobiles en GIF, JPEG, PNG, BMP, PICT, QuickTime et AVI.
CSS Débutant : cours et tutoriels sur les feuilles de style CSS 1,2 et 3. Tutoriel CSS - Table des matières. Les menus CSS - Les feuilles de style (CSS) IV - Page web. Menus en CSS : Les feuilles de styles sont particulièrement adaptées pour la conception de menus. Cependant, concevoir des menus en CSS nécessite des connaissances, et un certain talent de graphiste. Les feuilles de style (CSS) III - Page web. Page suivante : Les feuilles de style (CSS) II - Page web. Page suivante : Les feuilles de style (CSS) I - Page web. Apprenez à créer votre site web avec HTML5 et CSS3. Base pour créer un site en CSS. Exemple d'une page créée avec du CSS.