

Template homepage. Online Font Converter. Convert otf to woff2. Login. Domain name registration. Tanaguru Contrast-Finder. Create Your Own @font-face Kits. Sans titre. Optyweb - Demo. Web Font Generator. Google Fonts. ConvertIcon! Documentation - Materialize. Create Your Own @font-face Kits. Create Your Own @font-face Kits. Sign in to Office 365. Type the email address of the account you want to sign in with.

We're having trouble locating your account. Which type of account do you want to use? Sign in to Office 365 Which type of account do you want to sign in with? Make sure you typed the user ID assigned to you by your organization. Make sure you typed the user ID assigned to you by your organization. Make sure you typed your organization's domain name correctly. Make sure you typed your organization's domain name correctly. Please enter your password. To sign in, start by entering a user ID. Check the email address you entered. Enter a different email address or get a new Microsoft account. Please try again in a few minutes. Please try again in a few minutes. Please try again in a few minutes. Components. Available glyphs Includes over 250 glyphs in font format from the Glyphicon Halflings set. Glyphicons Halflings are normally not available for free, but their creator has made them available for Bootstrap free of cost. As a thank you, we only ask that you include a link back to Glyphicons whenever possible.
How to use For performance reasons, all icons require a base class and individual icon class. Viaoo29 Mobile. Google. © 2021 - Privacy - Terms.

Définition et résolution d'une photo : pourquoi il ne faut plus utiliser le 72 dpi ? Pour commencer une petite devinette !

Connaissez-vous la résolution de votre écran ? Un indice se trouve dans le titre de cet article… Commencçons par deux notions de vocabulaire importantes : Responsive design testing tool – Viewport Resizer – Emulate various screen resolutions - Best developer device testing toolbar. WeTransfer. Get more out of WeTransfer with Plus For the people who love WeTransfer, and asked us for more.

Whether it's for business or personal use. We created it for you. Plus is the ultimate WeTransfer upgrade. 10GB transfers The ability to transfer entire HD videos, huge sets of photos and work files. Free Font Aller by Dalton Maag Ltd. This license can also be found at this permalink: This Dalton Maag Ltd Free Licence Agreement becomes a binding contract between the Licensee and Dalton Maag Ltd when the Licensee commences a Font Software download, or if the Licensee is acquiring Font Software on a permanent medium, when the Licensee opens the package in which the software is contained.

If the Licensee does not wish to be bound by the Agreements, the Licensee cannot access, use or download the Font Software. Please read all of the Agreement before agreeing to be bound by its terms and conditions. This Free Licence Agreement supplements, and should be read in conjunction with, the standard Dalton Maag End User Licence Agreement version 1.2. 1 You, the Licensee, are granted the right by Dalton Maag to Use the Aller Font Family, Standard Edition under the terms set out in the EULA. Fontsquirrel Note: 1000 website visitors is the equivalent of 1 user - You can find out more about the Aller Font Family at our website: ThemeRoller. TinyPNG – Compress PNG images while preserving transparency. Générateur de QR Code design - Gratuit & Offres Premium - Unitag.
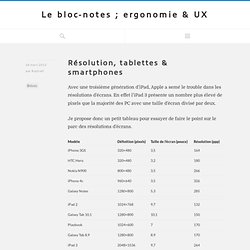
Résolution, tablettes & smartphones. Avec une troisième génération d’iPad, Apple a semé le trouble dans les résolutions d’écrans.

En effet l’iPad 3 présente un nombre plus élevé de pixels que la majorité des PC avec une taille d’écran divisé par deux. Je propose donc un petit tableau pour essayer de faire le point sur le parc des résolutions d’écrans. Les smartphones convergent vers une taille physique de l’écran de 3,5 pouces. Cela correspond simplement à la taille d’un objet que peut saisir la main d’un adulte.
La paume de la main d’un adulte faisant entre 9,4 et 11,9 cm. Les tablettes convergent aussi vers un format « livre » entre 7 et 10 pouces, avec une bordure autour de l’écran permettant de le tenir, pendant qu’on le manipule de l’autre mains. Il est probable que les prochains supports à bénéficier d’un écran « rétina » soit les ordinateurs portables avec des écrans de 11 à 15 pouces et une distance d’usage un peu supérieur à 40 cm.
[MAJ] c’est le cas maintenant avec le MacbookPro Retina. Bootstrap.