

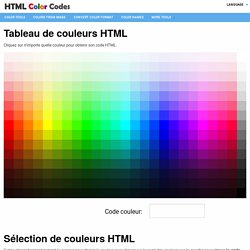
Codes couleur HTML. Tableau de couleurs HTML Cliquez sur n’importe quelle couleur pour obtenir son code HTML.

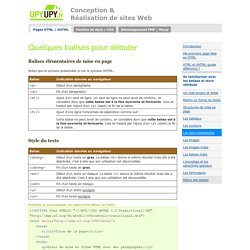
Sélection de couleurs HTML Faites glisser horizontalement le curseur pour choisir la couleur, puis cliquez sur le carré des couleurs sur la gauche pour obtenir le code HTML désiré. Théorie des codes couleur HTML Vous vous demandez donc « Cette étrange combinaison de lettres et de chiffres a-t-elle un sens ? Formats de codes HTML : Chaque code HTML contient le symbole "#" et 6 lettres ou chiffres. Signification des symboles : Les deux premiers du code couleur HTML représentent l’intensité de la couleur rouge. 00 est le minimum, est FF le plus intense. HTML XHTML -Se familiariser avec les balises et leurs attributs. Balises élémentaires de mise en page Notez que la syntaxe présentées ici est la syntaxe XHTML.

Style du texte Exemple, si vous saisissez ceci dans votre editeur de texte : HTML. HTML signifie « HyperText Markup Language » qu'on peut traduire par « langage de balises pour l'hypertexte ». Il est utilisé afin de créer et de représenter le contenu d'une page web et sa structure. Référence CSS - CSS. Cette référence CSS liste toutes les propriétés standards CSS, les pseudo-classes, les pseudo-éléments, les règles @ et les sélecteurs, dans l'ordre alphabétique.

Elle vous permet d'accéder rapidement à leurs informations détaillées. Liste des attributs HTML - HTML. Référence des éléments HTML - HTML. Cette page répertorie tous les éléments HTML, qui sont créés à l'aide de balises. Ils sont regroupés par fonction pour vous aider à trouver facilement ce que vous avez en tête. Une liste alphabétique de tous les éléments est fournie dans la barre latérale de la page de chaque élément ainsi que de celle-ci. **Note :**Pour plus d'informations sur les bases des éléments et attributs HTML, voir la section sur les éléments dans l'article Introduction au HTML. Racine principale Métadonnées du document Les métadonnées contiennent des informations à propos de la page. Racine de sectionnement Sectionnement du contenu Organiser le contenu d'une page en différentes sections permet d'avoir une structure logique au sein d'un document. Contenu textuel. Apprenez à créer votre site web avec HTML5 et CSS3.
Créer et héberger son blog avec WordPress - Introduction. L'un des nombreux thèmes disponibles via WordpressLa création d’un blog ne demande pas de compétences particulières en informatique ou en développement.

L'ouverture d'un tel espace, que ce soit via Skyrock, Typepad, Blogspot, ou autre, ne nécessite généralement que quelques clics de souris et l'opération peut se faire en moins de 5 minutes, montre en main. Il existe néanmoins quelques petits points délicats, qui peuvent compliquer la chose pour les plus néophytes, en particulier pour ceux qui souhaitent héberger et créer de A à Z leur propre blog, sans passer par une plate-forme de blog existante.
Des blogs 100 % personnalisables Le principal intérêt de s’affranchir d’un hébergeur de blog traditionnel est d’avoir la possibilité de customiser et de paramétrer votre blog à votre guise, sans que celui-ci ne ressemble au blog de votre voisin. Cela permet aussi de le faire évoluer à votre rythme, sans être limité par les fonctionnalités proposées par votre hébergeur de blog. Exercice.
Dynamisez vos sites web avec Javascript ! Bienvenue à toutes et à tous, Qui n'a jamais entendu parler du JavaScript ?

Créé dans les années 90 en tant que simple langage de script, JavaScript est désormais un des poids lourds du développement Web ! Qui plus est, il se démocratise au sein d'autres environnements comme les serveurs avec le célèbre Node.js, les applications pour smartphones et tablettes, avec PhoneGap d'Adobe, les applications pour Windows 8, mais aussi les logiciels multiplateformes. Bref, JavaScript est partout ! Mais avant de se targuer de créer des applications pour serveurs, tablettes et Windows, il faut d'abord apprendre la base et s'intéresser aux origines : le JavaScript au sein des pages Web.
Voici quelques exemples de ce qui est réalisable grâce au JavaScript : Sur ce, bonne lecture ! Créer un site web (pas un blog cette fois) Les tableaux (developpez.com) Dans quels cas utiliser la balise <TABLE> ?

En premier lieu pour mettre en forme des tableaux de données mais aussi et surtout pour mettre en page son propre site web. En effet, on a tous eu besoin d'écrire du texte sur plusieurs colonnes, d'aligner des paragraphes avec des images... En HTML, la balise <TABLE> permet de faire de la véritable mise en page et de construire des pages farfelues comme d'autres très sérieuses et rigoureuses. Toute charte graphique stricte comme fantaisiste a longtemps nécessité l'emploi des tableaux. Mais avec l'apparition des blocs DIV et des feuilles de styles, on peut désormais s'en passer. Les balises de base Le tableau se défini grace à la balise <TABLE> qui doit absoluement être refermée : </TABLE>. Comme dans un tableur, on parle de cellules constitutives d'un tableau. Il faut commencer par ouvrir une balise <TR> pour commencer une ligne et la refermer </TR> pour terminer la ligne. Tableau minimal Exemple de tableau à une seule cellule : Lignes du tableau.
Faire un site Internet .com. OpenClassRoom : créer votre site web avec HTML5 et CSS3. Tutoriel HTML - Table des matières. Pack HTML5-CSS3-JavaScript - Tome 1.