

MOOC HTML5/CSS3 semaine 1 Découverte de HTML5. Be-e-learning - L'apprentissage à distance sur le web. Le site est full HTML5 !

Après la mode du « full HD » et du « 2.0 », il semblerait que « HTML5 » soit devenu le nouveau terme à la mode lors de conversations mondaines digitales. Hormis celles de Diablo III et Burger King, rares sont les sorties à avoir suscité autant de mystère que celle-ci. Même si vous ne faites pas parti du côté obscur maîtrisant les pouvoirs du code, il serait étonnant que vous ayez réussi à éviter ce terme barbare. HTML5 par-ci, CSS3 par-là … Il y en a à toutes les sauces et pour tous les goûts. Quoi d’étonnant ? Cessons d’alimenter la polémique et regardons un peu plus en détails pourquoi nous pouvons dire sans trop de mauvaise foi que oui : nous pouvons déjà considérer faire du HTML5. Bande- annonce. HTML5 ? Hyper Text Transfert Protocol. C’est le langage informatique de base structurant toute page web ( ou presque ).
Les fonctionnalités prises en charge par ce langage en offrent donc par extension aux autres. En effet les habitudes ont beaucoup évolué sur le web. HTML 5, le nouveau langage du web, est enfin prêt. 01net le 17/12/12 à 19h20 L’organisation de standardisation W3C vient d’annoncer que les spécifications du langage HTML5 sont désormais totalement définies, à travers d’une « recommandation candidate » qu’elle vient de publier.
Ce qui n’en fait pas encore un véritable standard du Web, car pour cela il faut encore passer une série de procédures de test et d’implémentation. La consécration ultime d’HTML5 devrait arriver en 2014. Néanmoins, la présente étape est importante car elle permet de « graver dans le marbre » l’ensemble des fonctionnalités d’HTML5. «Le code html rend les étudiants plus performants» Recevez nos newsletters : Gilles Babinet, le Digital Champion français à Bruxelles, prône l’enseignement du code html à l’école. Selon lui, il permet aux élèves de mieux structurer leur pensée donc meilleurs. Quel intérêt d’enseigner le langage des geeks alors que les élèves ont déjà des lacunes pour lire et écrire?
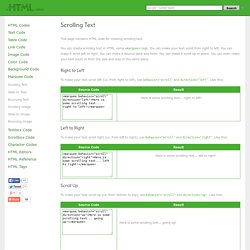
«Plusieurs études montrent que l’apprentissage du code est un très bon outil de structuration de la pensée. Les élèves qui ont appris le code sont plus performants dans les autres matières», explique Gilles Babinet, l’ancien président du Conseil national du numérique, désormais monsieur Numérique français auprès de la Commission européenne. «Je ne veux pas faire de tout le monde des informaticiens ,mais il faut savoir ce qu’il se passe derrière le bouton de l’ordinateur». Envisageable d’ici deux ans L’école digitale pour pallier à la fracture numérique Tous les foyers ne sont pas équipés d’ordinateur. » Projet de loi sur l'école: ce qui va changer. Scrolling Text. This page contains HTML code for creating scrolling text.

You can create scrolling text in HTML using <marquee> tags. You can make your text scroll from right to left. You can make it scroll left to right. You can make it bounce back and forth. You can make it scroll up or down. Right to Left To make your text scroll left (i.e. from right to left), use behavior="scroll" and direction="left". Left to Right To make your text scroll right (i.e. from left to right), use behavior="scroll" and direction="right". Scroll Up To make your text scroll up (i.e. from bottom to top), use behavior="scroll" and direction="up". Scroll Down. Hypertext Markup Language. Un article de Wikipédia, l'encyclopédie libre.

L’Hypertext Markup Language, généralement abrégé HTML, est le format de données conçu pour représenter les pages web. C’est un langage de balisage permettant d’écrire de l’hypertexte, d’où son nom.