

Moving to HTTPS - migrate from HTTP to HTTPS with ease. This guide is for moving {{ platformText }} sites hosted with {{ hostingText }} to HTTPS.

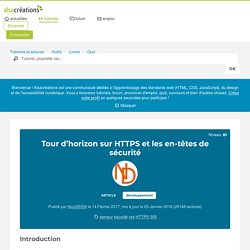
This guide is for moving sites using {{ hostingText }} to HTTPS - Use the above filters to suit your needs. Select an SSL certificate As most SSL providers now supply a 2048-bit key or higher by default, your first question really is, what sort of certificate do you want? There are 3 main types of certificates you can choose from for your site: Domain Validation (DV) Standard SSL (Just as secure as other options). Caddy has this built in for free with it's automatic HTTPS feature! Free via Let's Encrypt & Cloudflare, or purchase available. Tour d’horizon sur HTTPS et les en-têtes de sécurité - Alsacreations. Introduction Il ne vous aura probablement pas échappé que de nombreux acteurs du Web poussent pour plus de sécurité sur les sites Internet.

Pour ne citer que quatre exemples : les navigateurs commencent à marquer les pages contenant des formulaires comme non sécurisées et d’ici peu toutes les pages non protégées par HTTPS seront indiquées comme non sécurisées ; Google annonce que le HTTPS est un point pris en compte pour le référencement ; HTTP2 nécessite HTTPS pour pouvoir être utilisé ; de nouvelles APIs comme les très intéressants Service Workers ne fonctionnent pas sans HTTPS (vous en serez pour vos frais pour construire de belles PWA). L’initiative est réputée pour sa simplicité et se répand de plus en plus chez les hébergeurs, c’est en général un unique clic dans leurs consoles d’administration qui vous permet d’activer un certificat TLS pleinement valide et fonctionnel. Le renouvellement étant automatique, plus besoin d’y penser et de s’en soucier. Redirections HSTS preload list. Pearltrees. Alsacréations : Actualités et tutoriels HTML, HTML5, CSS, CSS3, standards du web.
Adobe Dreamweaver CC tutorials. Use Resizable Live View to Lay Out a Responsive Website : Adobe Dreamweaver Team Blog. Learn how to use Dreamweaver’s Resizable Live View to arrange and edit content Dreamweaver’s Live View does double duty as both a live preview of an open page and a live edit mode.

It is no longer necessary to switch between Design and Live Views to edit and preview page elements. This tutorial will explore a few of the Live View tools: the Visual Media Queries bar, the Live View Scrubber, the DOM panel, and Device preview. What do I need? FR:UMap/Guide. FR:UMap/Guide From OpenStreetMap Wiki < FR:UMap Jump to: navigation, search · Help Langues disponibles — Autres langues — Aidez-nous à traduire ce wiki Guide d'utilisation de uMap en français.

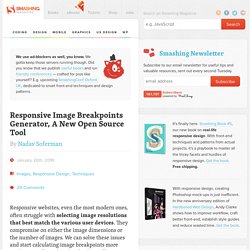
Contents [hide] Prise en main Débuter sur uMap et découvrir les fonctionnalités de base. Créer une carte Créer un calque Ajouter un point. JavaScript for Cats. FontCDN: A search tool for Google web fonts. Responsive Image Breakpoints Generator, A New Open Source Tool. Responsive websites, even the most modern ones, often struggle with selecting image resolutions that best match the various user devices.

They compromise on either the image dimensions or the number of images. We can solve these issues and start calculating image breakpoints more mathematically, rather than haphazardly. Adobe signe définitivement la fin de la marque Flash Professional. L'atelier d'animation d'Abode est désormais baptisé Animate CC.

Objectif : bien montrer que celui-ci est aussi utilisé pour créer des animations en HTML5, et pas seulement en Flash. L'environnement de création d'animation Flash Professional d'Adobe est rebaptisé Animate CC. L'éditeur avait annoncé son intention d'abandonner la marque Flash Professional fin novembre. C'est désormais chose faite. C'est une nouvelle étape dans la mise en retrait de Flash par Adobe. Un outil d'animation désomais agnostique En abandonnant la marque Flash dans l'appellation de son atelier de création d'animation, Adobe entend mettre en avant cette nouvelle politique produit. Adobe précise que Flash continuera à être supporté dans l'environnement, ainsi que son runtime AIR.
Muse CC met le cap sur le responsive design L'offre Animate CC est disponible via les abonnements Creative Cloud. Comment tester un site responsive? (partie 1) Savoir si un site développé se comporte bien en responsive est devenu une nécessité de nos jours.

Il est donc important de connaître tous les moyens mis à notre disposition pour réaliser cette étude. Deux lignes de conduites (probablement complémentaires) sont à prendre en compte : soit on teste sur des outils simulant le comportement des appareils, soit on teste directement sur les supports que l'on souhaite prendre en charge. Bien évidemment, la méthode la plus fiable reste celle qui consiste à utiliser le smartphone ou autre appareil dont l'éligibilité est à vérifier. La première méthode est moins fiable mais reste intéressante, voici pourquoi : Avantages Pas d'installation sur le poste et de ce fait, compatible avec toutes les plateformes. Inconvénients L'évènement Touch n'est généralement pas pris en charge. Developer Tools - W3C Developers.
Get help Stack Overflow has a great and active community focused around W3C Standards and W3C developer tools.

To ask a question to the W3C Community, we invite you to use the w3c tag. Ask a question Contribute Developers are welcome to get involved by contributing code, either to existing tools or proposed future projects. Testing, bug reports, suggestions, or help in creating good documentation are also important! The W3C Mobile Checker.
MQtest.io — A simple tool to help identify which media queries your device responds to. 23 outils pour mesurer et optimiser les temps de chargement de votre site web. Si vous souhaitez optimiser le chargement de vos sites, il faut avant tout que vous ayez un bon outil de mesure et d'analyse.

Voici donc une petite liste de 24 outils ou services en ligne qui vous permettront de mieux comprendre comment se chargent les éléments de votre site et quels sont les points à améliorer pour rendre tout ça plus rapide. Bonne optimisation à tous ! Rejoignez les 60133 korbenautes et réveillez le bidouilleur qui est en vous Suivez KorbenUn jour ça vous sauvera la vie.. Ou celle d'un(e) ami(e)