

Node-webgl. WebGL bindings for node This is a Node.JS port of WebGL for desktops: windows, linux, mac It started as an extension of creationix/node-webgl and their great example com.creationix.minimason that you can find in examples/wavefront.js.

However, it is now quite different and support different platform bindings, mainly GLFW instead of SDL. node-glfw, which depends on GLEW, GLFW as well as AntTweakBar. Mocha - the fun, simple, flexible JavaScript test framework. Sinon.JS - Documentation. Home - Chai. How to style the HTML 5 Video element with JavaScript and CSS. Introduction Html 5 brings to life the new element which we’ll allow you to insert a native HTML video player in your web page.

Unfortunately the controls of the <video> element can’t be stylized using CSS. To do that, you we’ll need to use a combination of JavaScript, CSS and HTML5 Media API (Application Programming Interface). This article is focused on creating a custom video player using the <video> element. Content The browsers that support the new <video> element offer access to the HTMLMediaElement interface. The methods located in HTMLMediaElement interface are: canPlayType(string) - this method checks if the current browser can play the media type specified through the string parameter (container and codec). load() - this method loads your media pause() - this method pause the media play play() - this method plays your media The canPlayType method has as parameter a string which contains the type of media container, the type of video codec and the type of audio codec.
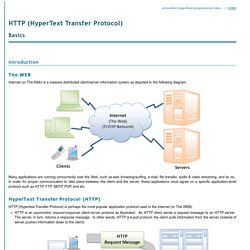
Conclusion. In Introduction to HTTP Basics. Introduction The WEB Internet (or The Web) is a massive distributed client/server information system as depicted in the following diagram.

Many applications are running concurrently over the Web, such as web browsing/surfing, e-mail, file transfer, audio & video streaming, and so on. In order for proper communication to take place between the client and the server, these applications must agree on a specific application-level protocol such as HTTP, FTP, SMTP, POP, and etc. HyperText Transfer Protocol (HTTP) HTTP: The Protocol Every Web Developer Must Know - Part 1. 20 Node.js projects that you should know about to increase productivity. Node.js continues to grow through a very active community.

Like all other technologies it has its own share of detractors and promoters. Today I want to point out 20 projects that work with Node.js and can help increase your productivity. 1. Everyauth Everyauth is authentication and authorization (password, Facebook, Twitter, GitHub, Google, DropBox, and many more) for your Node.js Connect and Express apps complete with an easy to follow example.
Code4node. Nodejs Restify MongoDB - REST API. Nodejs Restify MongoDB tutorial Restify GET PUT DELETE POST MongoDB Mongojs MongoLab Runnable Demo In this post, we are going build a Node based REST API for a collection in our application.

We will use Restify to handle our server endpoints. We will be building a simple product API, where we Create a new product, Read the product, Update the product and finally Delete the product using the traditional REST methods POST, GET, PUT & DELETE. Day 14–The UIWebView. Welcome to Day 14 in the 31 Days of iOS.

Yesterday, we focused on how to display lists of data using the TableView. Today we’re going to move on to something new and talk about using UIWebViews. At first glance, you might think that a web view is only useful for loading websites on the internet within your application. However, web views can be used for much more than JUST the internet. You can load local html files as well. Creating our project and handling the UI Open up Xcode and choose File, New, Project.
Package - mongojs. JavaScript Examples. Getting Started. JSFiddle # The easiest way to start hacking on React is using the following JSFiddle Hello World examples: Starter Kit #

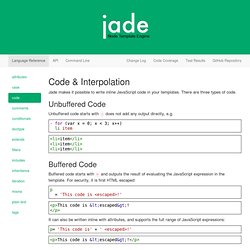
Jade - Template Engine. Jade makes it possible to write inline JavaScript code in your templates.

There are three types of code. Unbuffered Code Unbuffered code starts with - does not add any output directly, e.g. Buffered Code Buffered code starts with = and outputs the result of evaluating the JavaScript expression in the template. It can also be written inline with attributes, and supports the full range of JavaScript expressions:
How to get data from MongoDB into Node.js. So you’ve got a Node.js website, and created a MongoDB database - the big question – how do you connect the two?

When we installed MongoDB we also installed the native MongoDB drivers for Node.js, so that’s a good start! If you have just arrived at this page, and want the context and framework for the rest of the files, check out my posts Creating an MVC framework for our Node.js page – getting ready for scalability and How to create a MongoDB database In the MVC approach we will need to look at the ‘model’ code and the ‘controller’ code. Make your code ‘non-blocking’ We will start off by looking at the controller. I’m going to go and get the data from the databaseWhen I’ve got it I will do this with it This is no good for Node.js as it is a ‘blocking’ operation – nothing else can happen until you have the data back.
As pulling data from a database is a ‘blocking’ operation we need to handle it differently. Sound like a callback function to you? Query for records in MongoDB using MongoDB Native for Node.js Code Example. Getting Started. Tutorial - Getting Started With Node.js, Express, MongoDB. Installing Node, NPM and Express on Mac OSX - Dan Dean. Apr 01, 2011 Prerequisites You need to have Git installed.

By far, the easiest way to do this is with Homebrew. Follow these Homebrew Installation Instructions. Now that you’ve got Homebrew installed, use it to install Git from within your Terminal: Installing Node If you don’t have Git installed, use Homebrew to install that first. 31 Days of iOS: Day 14–The UIWebView. Node.js. Mongoskin Tutorial with Examples. Mongoskin is probably the most developer-friendly MongoDB driver for Node.js at the moment - it is asynchronous and has a clean looking structure.
But its docs are not that developer-friendly (the effort is much appreciated though) - no good examples or explanation; probably because English isn't the author's first language. After realizing that the Mongoskin docs may take a long time to improve, I decided to personally address the issue by writing a Mongoskin tutorial for all those who are looking for an easy way to integrate MongoDB with Node.js. Mongoose Quick Start v3.8.15. First be sure you have MongoDB and Node.js installed. Next install Mongoose from the command line using npm: $ npm install mongoose. JSON Editor Online - view, edit and format JSON online. JSON Editor Online - view, edit and format JSON online.