



Create & tell true brand Stories CINEMUR | Le nouveau réflexe cinéma Tower Films MacBook Air - It thinks and acts like a full-size Mac. Umwelt A/S 30 Beautiful Examples of Screenshots in Web Design Screenshots are commonly used in the design of portfolio sites, template/theme shops, and web app sites. In many cases the screenshots are a major part of the design that helps to attract the attention of visitors. It may be a single screenshot or a group of several screenshots with a 3D effect. In this post we’ll showcase 30 websites that are using screenshots effectively in their design. Take notice of how the designers are using these images in the design and maybe it will provide some inspiration or ideas that could be useful in you own work. At Vandelay Premier we have two resources that can help to make it easier for you to create mockups using screenshots. Looking for hosting?
Home - dunkelblaufastschwarz Anatec - L'épargne pour tous Kontrapunkt We’re happy to announce that we welcome three new partners to Kontrapunkt’s partner group: Head of Consumer Design, Mikael Tonning; Head of Consumer Brand Accounts, Ronnie Erik Greve and Head of Digital, Morten Gade. Their entry is a considerable reinforcement and supports our ambition to drive digital and consumer design. They all have an excellent track record at Kontrapunkt and are highly valued by our clients. Kontrapunkt’s partner group now consists of:Bo Linnemann, Kim Meyer Andersen, Mads Quistgaard, Nicoline Klareskov, Lars Larson, Svante Lindeburg, Mikael Tonning, Ronnie Greve and Morten Gade.
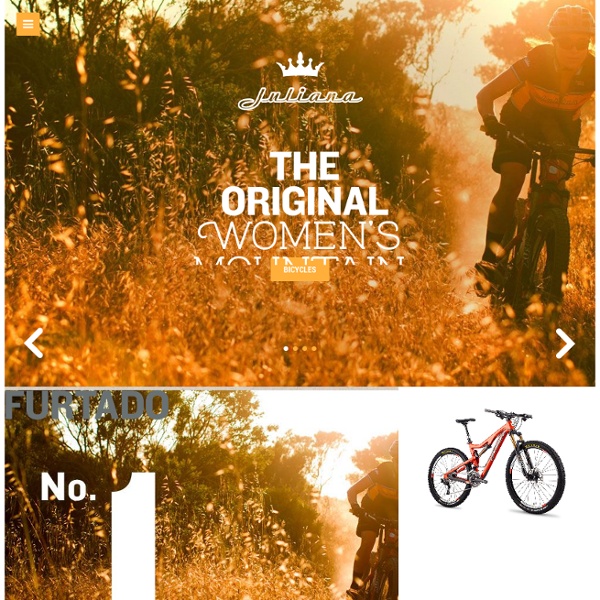
Showcase of Outstanding Responsive Web Designs This showcase rounds up a collection of the most inspiring and outstanding examples of responsive web design. These websites not only look great at full scale monitor resolution, but are designed to gracefully scale according to the user’s screen size. Resize you browser, view the site on a smartphone, tablet or netbook and you’ll see the same design in a range of well presented formats. Websites are no longer viewed only on a computer monitor. Ready for some examples? Alsacréations Sasquatch Festival Earth Hour Cognition Tileables Philip Meissner Interim Ribot Visua Design Laufbild Werkstatt Sweet Hat Club iamjamoy Andrew Revitt Stijlroyal Sleepstreet Pelican Fly eend Converge SE iwantedrock Joni Korpi Jason Weaver Cohenspire Think Vitamin CalebAcuity 3200 Tigres Marco Barbosa Jeremy Madrid Lapse Ryan Merrill Media Queries Electric Pulp Tee Gallery Stephen Caver Happy Cog Hosting Splendid A Different Design This is Texido Edge of my Seat Hardboiled Web Design St Paul’s School Robot… or Not? Handcrafted Pixels re:play Sparkbox
Inspiration: Fluid & Responsive Design Responsive design all started with this article by Ethan Marcotte. Some people see it as a trend. But it is more than just a trend. It is a new design solution — it helps to resolve the design problems associated with the different resolutions and devices (desktop, laptop, tablet, and mobile). I'm going to share a list of responsive sites that I feel are nicely done. Adaptive Design The following sites are examples of adaptive design. iA Information Architects is one of my favorite minimal sites. Head London Although the Head London site is not fluid, but it did a pretty good job on the responsive layouts. Food Sense Pay attention to see how the Food Sense site responds. Fork CMS Go to the Fork CMS site, resize your browser window. London and Partners Design wise, I'm not a big fan of this site, London and Partners. Fluid & Responsive Now let's take a look at the fluid and responsive sites. Bitfoundry What caught my attention with Bitfoundry is the intro text. Ethan Marcotte Paul Robert Lloyd
Media Queries Hirondelle USA Pack Japan news Muumilaakso nanoc The University of Vermont Erik Ford Designmodo Incredible Types A List Apart