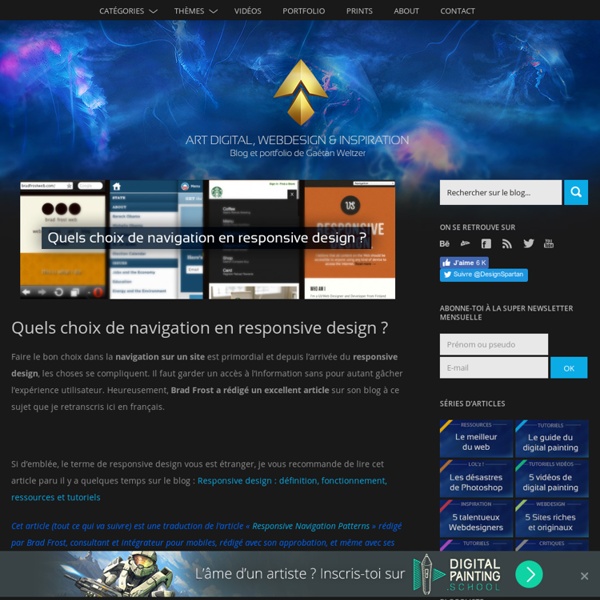
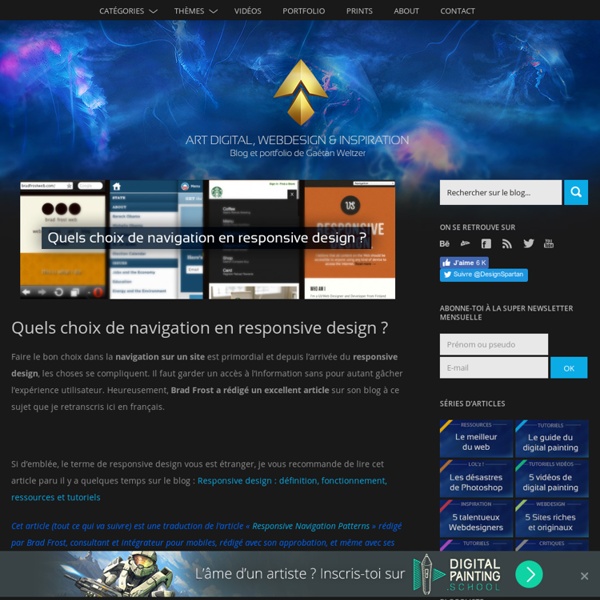
Quels choix de navigation en responsive design ?

Responsive Webdesign – présent et futur de l’adaptation mobile
Après plusieurs mois de recherche sur le sujet, j'ai enfin publié mon article sur Smashing Magazine qui s'intitule "The State Of Responsive Web Design". Ce qui suit en est la traduction. Avertissement avant la lecture : Je n'ai pas la prétention de changer le monde, d'avoir la vérité absolue. Dans cet article – qui est long, je le sais – je souhaitais juste rendre attentif le lecteur au reste de ce gigantesque iceberg dont les Media Queries n'en sont que la surface. Le responsive webdesign reste une technique et une infime partie de ce qui est aujourd'hui appelé "Adaptive Webdesign". Le but de l'article n'est pas non plus de décourager les gens qui optimisent des sites pour mobile, mais de mettre le doigt sur ce qui aujourd'hui pose problème, est bancal, pour ensemble, trouver des solutions à ces différents problèmes. On entend parler de "Responsive Webdesign" depuis plusieurs années maintenant, et le sujet s'est vraiment démocratisé et popularisé en 2012. La solution flexbox Conclusion
Vector Patterns | Free Seamless Premium Vector Patterns
Les 20 meilleurs outils de datavisualisation au banc d’essai
Que vous soyez absolument novice ou codeur amateur, il existe aujourd’hui sur le web une impressionnante palette d’outils (presque) gratuits pour réaliser des datavisualisations. Banc d’essai. Note : j’ai volontairement éliminé les outils (a) entièrement payants (b) trop moches pour être utilisés dans des rédactions (c) en Flash. Ce billet n’est consacré qu’aux outils de “visualisation”, et non de scraping ou de traitement des données (un autre billet suivra bientôt). ↑1 » Pour les novices/pressés : le clé-en-mains Ces outils gratuits ou freemium permettent de générer des graphiques ultra-rapidement en copiant-collant des données d’un tableur. Le meilleur – Datawrapper : Simple d’utilisation, sobre, rapide, Datawrapper est tout à fait satisfaisant pour la plupart des visualisations courantes. Les + : la possibilité de personnaliser les couleurs, de mettre en évidence une série, la navigation par onglets entre les différentes séries. Les challengers : Ils ne nous ont pas convaincu : Sources :
Formation continue - [FORM] Université de La Rochelle [FORM]
L’Université de La Rochelle propose des formations diplômantes et qualifiantes aux professionnels. Du stage court à la formation diplômante, l’offre de formation évolue chaque année en fonction des besoins du marché. Pour qui ? Particuliers, salariés du secteur public et privé, demandeurs d’emploi, travailleurs indépendants, commerçants, artisans, professions libérales, entreprises ou collectivités. Comment ? L’ensemble de nos formations peut être accessible dans le cadre du Plan de Formation, du CIF, du CPF, de la période de professionnalisation…Nos conseillers spécialisés sont disponibles pour vous présenter notre offre de formation, vous accompagner dans vos projets et vos recherches de financement.. Trouvez votre formation par secteur d’activité Accès à nos Diplômes d’Université (DU) et formations courtes qualifiantes : Un accompagnement personnalisé pour trouver sa formation
Le fonctionnement de l’algorithme de Google adapté aux mobiles
Google a annoncé la semaine dernière qu’à partir du 21 Avril 2015, un nouveau critère fera son apparition dans son algorithme. A cette date, les sites labellisés « site mobile » seront privilégiés dans les résultats mobile sur smartphones. La compatibilité sera vérifiée en temps réel, page par page. Un nouvel algorithme qui vérifie en temps réel les pages d’un site Lors du SMX West, Gary Illyes, encore lui, (décidément ce gars est très actif en ce moment!) a dévoilé le fonctionnement du nouvel algorithme déployé par la firme de Mountain View. Critères de performances des sites classiques D’autre part, Gary Illyes a aussi indiqué que certains critères de positionnement (vitesse de chargement des pages) étaient « analysés » sur la version classique du site et pas en version mobile. Articles similaires : Summary Article Name Le fonctionnement de l’algorithme de Google adapté aux mobiles Author Gabriel Description
Related:
Related: