



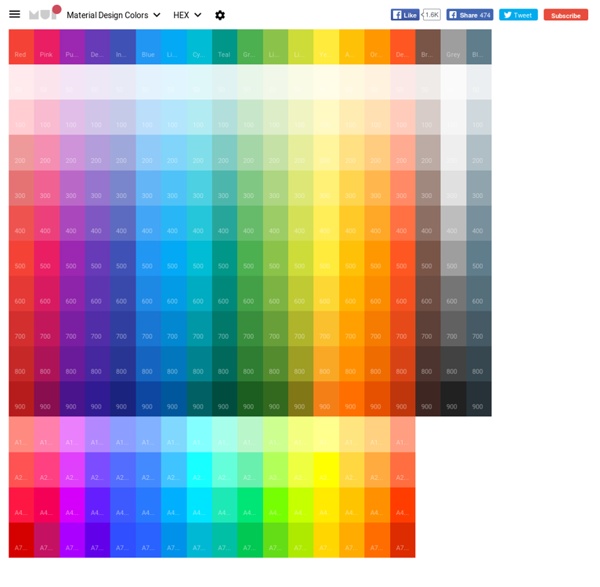
https://www.materialui.co//colors
Related: DESIGN IDEAS & HOW-TO • design • Colours75 Fresh InDesign Templates (and where to find more) InDesign templates are great to start-up your projects quickly or get that creativity boost that you need. In this post, I’ll teach you how to create your own templates and where to find the best. I also created a list of the best templates divided by categories. Categories Click on the link to jump to each section: The designer’s guide to Netflix: 12 must-watch shows and movies Aside from being a go-to source for procrastination, Netflix is also a treasure trove of inspiration for designers. With their library being updated almost daily—remember when Orange is the New Black was the hot show?—it’s hard to keep up with what’s really worth watching. From neuroscience to documentaries to lost footage, all of these shows will spark your imagination and leave you amazed at what the human mind can accomplish. If you decide to binge them all in one week, don’t blame us for falling behind on your projects.
FindA.PhotoGo! Stock photo search made easy Browse through over 1 million high-quality stock photos across multiple free and paid stock photo sites - from one tab. Enter your search term here ALL Filter by All, Findaphoto (Click again on filter that you want to exclude) Pixabay Filter by All, Findaphoto (Click again on filter that you want to exclude) Color Theory for Designers, Part 1: The Meaning of Color About The Author Cameron Chapman is a professional Web and graphic designer with over 6 years of experience. She writes for a number of blogs and is the author of The Smashing … More about Cameron ↬ There are few things in design that are more subjective—or more important—than the use of color. 5 Typography Rules All Designers Should Know New to the world of Typography? Designers swear by these five go-to rules for keeping their typography looking tip-top. From adding optical margin alignment to adjusting tracking, here you’ll find a handy set of guides for lifting your typography skills to a pro level. 1. Balance Classic Typefaces with Cutting Edge Fonts Fonts are the building blocks of great typography, but with so many type styles vying for your attention it can be easy to neglect genuinely good fonts in favor of the newest fad.
Material Design Lite You'll find below a couple of examples of MDL Button elements: a Button with ripples and a FAB Button. Just copy & paste the corresponding source code in the <body> of an HTML page of your project and the elements will render as shown below. <button class="mdl-button mdl-js-button mdl-button--raised mdl-js-ripple-effect mdl-button--accent"> Button </button> <button class="mdl-button mdl-js-button mdl-button--fab mdl-button--colored"><i class="material-icons">add</i></button> MDL elements can be tweaked and configured by adding CSS classes. For example adding mdl-js-ripple-effect to an MDL Button will add a Ripple effect when the button is clicked and adding mdl-button--fab will change the style of the button to a FAB button.
Colour Lovers Log In Sign Up Search Color Theory For Designers, Part 2: Understanding Concepts And Color Terminology About The Author Cameron Chapman is a professional Web and graphic designer with over 6 years of experience. She writes for a number of blogs and is the author of The Smashing … More about Cameron ↬ Amazing Clean Trifold Brochure Template This tri-fold brochure template has a clean, minimal design which is adaptable to any subject. Teaming black and white photography with graphic color overlays, this brochure is a great pick for businesses looking to make a stylish statement. Perfect for artisan or independent businesses, this easy-to-edit template would make a great fit for food retailers, restaurants, delis or coffee shops.
12 Places to Find Free Adobe Illustrator Templates Adobe Illustrator is the best program for any kind of graphic design work, whether you’re designing a tiny icon or a huge poster. But creating these things from scratch takes both time and talent. This is where templates come in. Illustrator templates take the hard work out of your design projects. Just download one, edit it as much or as little as you need, and you’re done.
LOL Colors LolColors Curated color palette inspiration. In need of a total site redesign, ground-up build, or other extensive design work? Check out our various lists of the top web design companies for an objective look at the best web design agencies around. Looking for help with marketing as well? We've got you covered with our rankings of the best digital marketing companies in the country!
About The Author Cameron Chapman is a professional Web and graphic designer with over 6 years of experience. She writes for a number of blogs and is the author of The Smashing … More about Cameron ↬ While this information is important, I’m sure a lot of people were wondering when we were going to get into the nitty-gritty of actually creating some color schemes. That’s where Part 3 comes in. Here I’ll be talking about methods for creating your own color schemes, from scratch. 8 Cool HTML Effects That Anyone Can Add to Their Website You want your website to look awesome---but your web development skills are lacking. Don't despair! You don't have to know CSS or PHP to build a fancy site with cool effects. Some simple HTML tags and knowing how to copy-and-paste will do. To get you started with some cool HTML effects, we've compiled these free HTML effect code templates. They will enhance the functionality and user experience of your site, while not breaking the bank.