



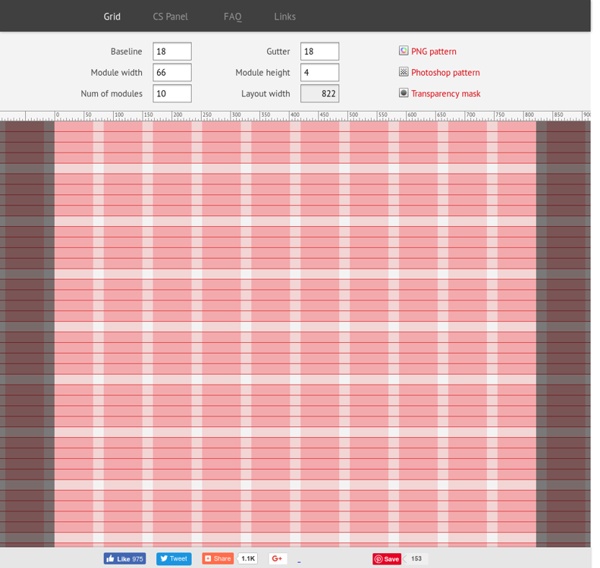
Conception Web : utiliser la grille - JDN Développeurs Une grille est très prosaïquement une série de lignes horizontales et verticales, qui partage la page de manière symétrique ou harmonieuse. En basant sa conception Web sur l'idée de grille, on donne ainsi de l'importance à certaines zones (ligne, colonne ou jonction des deux), importance que l'utilisateur mémorise inconsciemment, et qu'il peut ainsi plaquer naturellement sur les autres pages du site. La grille trace des lignes au travers de la page. Celles-ci peuvent être visibles, ou subtilement suivies en s'intégrant à des éléments de conception visibles. Le concepteur peut, grâce à ces lignes imaginaires, créer une idée de continuité visuelle entre deux éléments dissociés. Qu'elle soit visible ou non, la grille décide de l'harmonie d'une page.
Tester son site sous IE8/IE7/IE6, Firefox, Safari, Chrome et Opera La virtualisation applicative prend forme avec Xenocode Browser Sandbox. Les concepteurs de sites Web, les administrateurs système et autres utilisateurs peuvent désormais tester sans risque sur le Web avec Internet Explorer 8, 7 et 6, Mozilla Firefox, Apple Safari, Opera et Google Chrome. Rappelons qu'il existe des alternatives fournissant des captures d'écran en ligne du site à tester, avec l'inconvénient d'un petit temps d'attente : Browsershots.org (une cinquantaine de navigateurs) NetRenderer (Internet Explorer seulement) Browsrcamp (Safari uniquement) Plus pratique d'utilisation sont les installateurs indépendants :
Se souvenir des balises Web quand on développe est souvent difficile surtout quand on ne pratique pas tout le temps certains langages de programmation. Ouf ! il existe des fiches pour se simplifier la vie … et aussi pour découvrir des balises & expressions souvent méconnues. Les grilles WEB : mythe ou réalité ? S’il est un débat qui déchaîne les passions entre ergonomes et webdesigners c’est bien celui de l’utilisation ou non des grilles… Il a ses partisans, parfois intégristes, et ses détracteurs, souvent narquois (dubitatifs, largués, etc.). Mais avant tout, qu’est-ce qu’une grille ? Il s’agit d’une structure ou combinaison de lignes servant à faciliter le positionnement des éléments d’une création peux-on lire sur la couverture du livre dédié au sujet de chez Pyramyd Edition. En d’autres termes, il s’agit de guides définissant les zones d’expressions d’un espace et aidant à sa structuration, à son organisation, à son homogénéisation.
Morgan Danguy des Déserts - Responsable web et technique / chef de projet web Tester un site web sous Internet Explorer 6, 7 et les autres navigateurs Lors du développement d’un site web, il faut prendre en compte dès l’intégration/développement la compatibilité du code source avec tous les navigateurs « importants » de la toile. Tester votre site avec Microsoft Internet Explorer 6, 7 et 8 n’est pas forcément facile mais reste indispensable. Notons cependant que IE6 tend à disparaître, plusieurs développeurs et agences affichant fièrement leur choix de ne plus tester leurs sites sous ce vieux navigateur. Il est en effet de moins en moins utilisé mais surtout coûteux en temps à « débugger ». Menu déroulant en CSS Si vous voulez avoir tout de suite un aperçu du type de menu décrit dans cette page, vous pouvez visiter notre page de démonstration. Et pour garder le script proposé au chaud sur votre PC, vous pouvez aussi le télécharger. Avec ou sans javascript ? Lorsqu'on peut se passer de javascript, il est prudent de le faire.
Mockups & Rough : gagnez du temps ! Ça y est, vous devez créer un nouveau site internet ! Comme d'habitude, après avoir sabré une célèbre boisson alcoolisée, c'est direction tête baissée dans Photoshop pour attaquer le design. N'est-ce pas la marche à suivre ? Les obligations légales d’un site Internet Tout éditeur de site Internet, qu’il le soit à titre personnel ou professionnel, se doit de respecter une liste précise d’obligations légales : Les mentions légales obligatoires à faire figurer sur un site Internet ont été spécifiées par la loi pour la confiance dans l’économie numérique (LCEN) de juin 2004. L’objectif de cette loi est de protéger les Internautes et de leur permettre d’identifier et de contacter le(s) éditeur(s) de tout site Internet. Ils peuvent ainsi, le cas échéant, faire respecter leurs droits.
La boîte à outils ultime pour le responsive design Si vous ne savez pas par où commencer votre webdesign responsive, ni quels outils vont vous faciliter la vie, cette liste d’outils concoctée à l’aide du dernier article de Smashing Hub devrait vous égayer. Faisons un petit tour des outils pratiques ou simplement indispensables… Le responsive design est relativement récent et les choses bougent très vite. A peine a-t-on pris connaissance d’une technique qu’il faut déjà apprendre une nouvelle chose ou maîtriser le dernier outil sorti.