

Correcteur Orthographe. Reformuler automatiquement le texte en français gratuitement. Encore, tous les synonymes. Web Gallery Submission. 8 different ways to beautifully style your HTML lists with CSS. The use of HTML lists (<ol> for an ordered list, <ul> for an unordered list) is very common these days.

Today, we're going to look a little bit further than creating regular lists, by showing 8 different ways to beautifully style your HTML lists with CSS. 8 outils gratuits de Google pour tester les performances de votre site Web. Aujourd’hui, j’ai déjeuné avec Laurent.

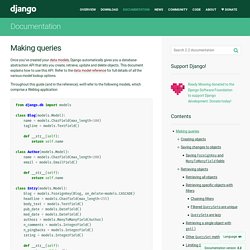
3 Ways to Download All Images on a Web Page at Once. Making queries. Once you’ve created your data models, Django automatically gives you a database-abstraction API that lets you create, retrieve, update and delete objects.

This document explains how to use this API. Refer to the data model reference for full details of all the various model lookup options. Throughout this guide (and in the reference), we’ll refer to the following models, which comprise a Weblog application: Retrieving objects¶ To retrieve objects from your database, construct a QuerySet via a Manager on your model class. Banque d'images et d'icônes.
Convertisseurs. Compressé, (U)Minimisé, vérifié code ou img. Map et Captcha. Referencement et optimisation site. Graphemica - For people who ♥ letters, numbers, punctuation, &c. 10 Awesome Visual, Proven Sitemap Generator Tools. For many SEO and web design agencies and consultants, building and submitting a sitemap will often be the first step in a website design project or SEO campaign.

Many clients will see a spike in traffic and better SEO results shortly after submitting a sitemap to search engines, making it an important tactic for improving your clients’ website performance. This post includes an overview of what sitemaps are, why they matter, how to generate them, and how to submit them. I hope you find it useful! More on this40 Technical SEO Mistakes — SEMrush Study Post Elena Terenteva #SEOisAEO: The Knowledge Graph - How Well is Google doing in 'understanding the world'?
Webinar recorded on Oct 16, 2018 SEMrush Toolkit for SEO Ebook Mar 16, 2018 What is a Sitemap? Why Do Sitemaps Matter? Sitemaps are a core piece of a website and critical to search engine optimization – xml sitemaps allows search engines to easily crawl a website and index each page so that it appears in search engine results. Web Design Resources Links. Collection d'outils essentiels pour le Web Designer. Vectors resources for desginers and developers. CSS3 – Des effets avancés de survol d’image. Aujourd’hui, je vais mettre à votre disposition une série de code vous permettant de créer des effets pour vos images lorsque celle-ci sont soumises au survol de la souris.

Nous utiliserons des lignes fines, beaucoup d’espace blanc, une typographie propre et des effets subtils. Je ne vous cache rien, ces éléments ne sont pas de moi mais simplement rencontré au détour de mes déambulations sur la toile. Dans l’esprit de ce site, je les met donc en « mémoire » en vous en faisant profiter et simplifie l’ensemble pour que vous puissiez les utiliser à votre tour, vous retrouverez les liens sources ci-dessous. Ces réalisations sont Full HTML5 et CSS3, aucun JavaScript n’est utilisé: vous pourrez les intégrer très facilement dans la majorité des éditeurs en ligne de sites dès lors que ceux-ci vous offre la possibilité d’insérer ce type de code. Animizer.net - animated GIF/APNG from static image. WideText jQuery Plugin. I was searching around the internet trying to find a responsive text solution that was lightweight and easy to use.

The few that I stumbled upon didn't work exactly how I wanted, or they had too many bells and whistles. As always, I decided to mess around with each one to figure out the best approach I could take to simplify everything and get it working for me. In the end, I managed to put together a tight little jQuery plugin that gets the job done and nothing more. Once you've included jQuery and my jquery.wideText.js file on your page, you can call the WideText function like so... The 22 best places to find free vector art online. You know that feeling when you're busy in the office or working from home but that piece of work just isn't coming together?

You don't have the time to sort something from scratch so you decide to search for some free vector art online – but it's not always easy to find what you're looking for. A good selection of free resources – including free fonts and free vector art – can be a lifesaver for any designer. But more often than not, the process of finding what you need amidst cluttered, confusing pages just adds to the mounting deadline stress. To help you avoid that experience, we've put together a hand-picked guide to the best free vector art resources, including various useful designs you can download in preparation for future projects.
Please note and respect the Creative Commons licence if there is one. 01. Tryit Editor v3.1. Scroll animation design inspiration ~ Page 4 of 4 ~ CodeMyUI. 20 meilleures banques d'images gratuites et libres de droits. Trouver LA bonne image prend parfois un temps précieux, que l’on pourrait investir ailleurs, comme faire la vaisselle ou sortir pour une simple pause.

Choisir une image ne doit jamais se faire à la légère, il faut garder en tête le message que l’on veux faire passer. Que ce soit pour illustrer l’article de son blog, faire une affiche pour la kermesse de son enfant ou bien présenter un projet décisif, chaque image et photographie aura un impact. Webdesigner Trends - Webdesign et inspiration - Part 2. 2500 free resources for designers. Every designer loves free stuff.

So here we bring together 2500 brilliant freebies, covering everything from typography to 3D design, in one mammoth list. GenerateIt - Image Generators, Website Tools, CSS Generators.