

Les sites web incontournables (janvier 2015) Notre rendez-vous mensuel de l’inspiration webdesign est arrivé !

Retrouvez 25 sites mis à l’honneur pour avoir marqué ce mois de janvier 2015. Un nouvelle année commence pour les incontournables. C’est toujours avec autant de plaisir que je partage ma veille mensuelle web design avec vous. Ce mois-ci, j’ai particulièrement été marqué par l’expérience très variée proposé par le site Russe Point2Meet. Dans la même veine, Antikythera par Hublot vous en mettra plein la vue ! Je pourrai continuer à vous énumérer les qualités de ces différentes réalisations pendant de longues lignes, mais le plus simple est de partir à l’exploration. Wonderful Colorado. WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels.
Pinterest. Responsive Layouts, Responsively Wireframed. Responsive layouts, responsively wireframed Made with HTML/CSS (no images, no JS*) this is a simple interactive experiment with responsive design techniques.

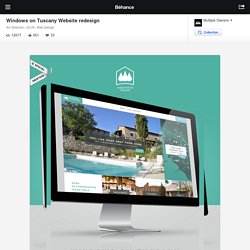
Use the buttons top-right to toggle between desktop and mobile layouts. Using simple layout wireframes, this illustrates how a series of pages could work across these different devices, by simulating how the layout of each page would change responsively, to suit the context. Responsive layouts? Producing static wireframes to design layouts for websites, web applications and user-interfaces has worked well for a long time. However, this solution creates a new problem: How should we go about the process of designing these variable layouts? Enter, responsive wireframes? Windows on Tuscany Website redesign on Behance. Windows on Tuscany is a brand founded by Leonardo Ferragamo in 1986, specialized in property management and in short and long term rentals of pre… Read More Windows on Tuscany is a brand founded by Leonardo Ferragamo in 1986, specialized in property management and in short and long term rentals of prestigious apartments in Tuscany.

The goal was to completely re-think the online presence of the brand. From the logo to the website, the idea was to give the brand a fresh, non-conventional style for a real estate. Read Less Published: September 16, 2013 Views12017Appreciations561Comments33. How Responsive Web Design Works [Infographic] Responsive Design Process. Flat Colour Inspiration for Web Design. Dribbble - Show and tell for designers. Responsive_Preview.jpg by Balraj Chana. 15 Fresh Minimalist Web Design Examples. Minimalist Web Design looks attractive.

In web design, the best part of minimalism is that it comes in many styles, colors & sizes, but they always have the same objective in mind saying. Minimalism has become a popular website design style as it has so many benefits. Minimalist websites load faster, take less server resources & are often faster to improve than more graphically complicated designs. They give a professional & a clean impression to visitors as well. Google va indiquer si un site est « Mobile-friendly Bonjour tout le monde !

Je profite de mon jour de congé pour faire une veille stratégique complète des différents sites SEO avec mon logiciel de veille, et j’ai trouvé une information très intéressante : Google affichera prochainement si un site est « Mobile-friendly » dans ses SERP. En effet, une petite icône indiquera aux utilisateurs si un site est adapté aux appareils mobiles. Je vous joins les captures de l’article de Search Engine Land. Voici les SERP (sur mobile) que les sites non mobile-friendly auront > Une petite icône grise d’un smartphone barré : Et pour les sites mobile-friendly, on a une petite icône verte d’un smartphone : Avec cette information, on peut comprendre que l’adaptation des sites en Responsive Design (Google préfère cette technique) ou la création d’un site mobile devient indispensable pour 2015 et les années à venir.
Le mobile marketing va être LA tendance de l’année 2015. Bon courage à tous :) Webdesign sites web et mobiles-tendances 2015. Infographie : tendance et optimisation de son site web au mobile - Ergophile : Ergonomie web & mobile. Les tendances du web design de 2015 - Wix.com. Pour comprendre l’évolution des tendances du web design, il est nécessaire d’appréhender avant tout les changements comportementaux qui affectent les consommateurs du Web de manière générale.

Comment les nouvelles technologies influencent-elles les habitudes de navigation ? Qui sont les nouveaux acteurs qui font bouger la toile ? Quelles variations de design ont été opérées par les titans comme Google, Microsoft ou encore Apple pour optimiser l’utilisation de leurs interfaces ? Il est évident que les réponses à ces questions sont complexes et nécessitent des recherches approfondies. Néanmoins, il est possible de déceler certaines lignes directrices communes qui permettent de (re)composer intuitivement le puzzle mouvant du visage du Web tel qu’il se forme au quotidien.
Si vous utilisez Wix pour créer votre site, vous avez déjà à portée de clic des centaines de Templates qui respectent les tendances majeures du web design. Tendances Web Design 2015. Présenter les tendances web design n'est pas une chose aisée.

Il faut tout d’abord analyser les raisons qui poussent les designers à faire un choix plutôt qu'un autre : par mimétisme, par mode ou pour répondre à une problématique spécifique ? Aujourd'hui, il est inimaginable de concevoir une charte graphique sans y intégrer les supports dématérialisés. Les arts appliqués comptent une nouvelle discipline : le web design, avec ses codes, ses possibilités et ses limites. Il n'est plus question d'imiter le support papier, mais d'envisager le web design dans sa globalité, avec ses spécificités techniques, ergonomiques, d'accessibilité… et dans le respect des standards. Magazine Webdesign, Inspiration et tutoriels. Awwwards - Website Awards - Best Web Design Trends. Spyline - Web Design showcase – channeling design & ideas since 2005.