

Collection of Excellent Tools for Responsive Web Design. Responsive web design is no doubt the biggest trend right now.

The term is related to the idea of developing a website so can fit to all screen resolutions. These days almost every client wants a mobile version of their website, and it is necessary if you think deeper: one design for iPhone, another one for BlackBerry, Ipad, Android and so on. Liste de 18 outils pour prototyper des maquettes.
Aujourd'hui, j'ai cherché une petite application qui me permettrait de réaliser des maquettes d'interfaces graphiques simplement, comme je le faisais sous Linux avec Pencil (mais pour Mac OSX).

Puis au fil de mes recherches, j'en ai dégoté plusieurs qui je pense vous intéresseront. Voici donc une sélection de 18 outils de création d'interfaces graphiques (et de schémas) pour vos projets. J'ai fait un mix entre les outils Mac, Windows et Linux (en précisant à chaque fois) et j'ai listé les outils payants à la fin (en bonus). Bon, par contre, comme ils font tous relativement la même chose, j'ai mis uniquement en avant leurs petites particularités lorsqu'il y en avait, donc à vous de choisir celui qui vous convient le mieux. Balsamiq mockups Fonctionne sous Mac, Windows et Linux.
Rejoignez les 60762 korbenautes et réveillez le bidouilleur qui est en vous. Responsive Design : Le guide de référence pour les SEOs. Depuis février 2012, le smartphone a quasiment atteint 50% du marché mobile aux Etats-Unis. 2012 est ENFIN « l’année du mobile », et cela signifie que vous avez besoin de vous faire votre propre expérience en tant qu’utilisateur.

Ami SEO, gardez un œil sur vos stats Google Analytics (statistiques) – le marché du smartphone n’a pas fini de progresser ! SEO : web responsive ou site mobile ? Google recommande le Responsive Design pour les sites mobiles. Bonjour, zeb a écrit:Ou tu attend deux trois ans que la techno des écran monte en puissance pour qu'on ai plus affaire à Des "timbre poste".

Ca reste tout de même illusoire.800px sur PC et sur mobile, c’est pas la même chose.Le pitch va très vite diminué pour les mobile pour offrir des résolution énorme mais les écran ne ferons jamais 15''.T'aura beau gérer la résolution, un site en 1280 sur PC est ... illisible sur une ecran 1280 de mobile. Sinon, je relève des choses qui me font m'interroger. Déjà, que le Responsive Design existe depuis la nuit des temps et qu'il n'est pas si utilisé que cela pour des raisons technique, mais aussi de confort.
(Mon tout premier site en 1999 était comme cela... mon dieu quelle horreur...) Alors, les puristes et accro du tout élastique me diront non, mais pour moi, un site (à part pour des sites avec mise en page ultra simpliste) se doit d'exister en 2 versions. Le coup du sous-domaine m, pourquoi pas. Rod. Responsive Website Design – What is it? [Infographic] » Smashfreakz. Responsive website design seems to be a buzzword in the internet marketing world these days.
![Responsive Website Design – What is it? [Infographic] » Smashfreakz](http://cdn.pearltrees.com/s/pic/th/infographic-smashfreakz-48387712)
But what is it, really – and why should you pay attention? In the web marketing and development space, new things are popping up every single day – and many fizzle just as quickly as they appear. "Suis-je mobile" : de l'iPhone à l'écran 17 pouces, à quoi ressemble votre site web ? Envie de voir à quoi ressemble l'affichage de votre blog sur des terminaux de plus ou moins grande taille ?

Le site "suisjemobile.com" vous donne un aperçu réaliste de ce que les internautes et mobinautes voient de vos pages, quelque soit le terminal utilisé. A l'heure de la mobilité et de la multiplication des terminaux avec des tailles d'écran différentes, pas facile de savoir à quoi ressemble son site web ou son blog sur un un smartphone, une tablette ou un écran de PC. Il est pourtant essentiel aujourd'hui d'adapter le design de contenus web aux différents terminaux utilisés, pour éviter de faire fuir ses visiteurs.
Le site "Suis-je mobile" va vous aider à y voir plus clair si vous souhaitez tester votre "compatibilité mobile" : insérez l'URL de votre site dans une barre d'adresse, puis simulez l'affichage de votre page dans des écrans virtuels de différents formats : smartphone (affichage horizontal ou vertical), tablette ou écran de PC de bureau. Quatre limites très gênantes du Responsive Web Design. Très à la mode, le Responsive Web Design peut cependant ne pas convenir à certains sites.

L'expert Rémi Parmentier, du site HTeuMeuLeu.fr, explique certaines limites. "Il y a clairement un effet de mode. 2012 a sans doute été une année marquée par l'adoption du Responsive Web Design. Mais des questions vont aujourd'hui commencer à pouvoir sérieusement émerger autour de cette technique. En 2013, les limites et problèmes du Responsive Web Design vont commencer à mieux se faire connaître", estime l'intégrateur Rémi Parmentier, qui a déjà émis, de nombreuses fois, des doutes et critiques sur le Responsive Design sur son site HTeuMeuLeu.fr. 1- Le problème de l'affichage des publicités.
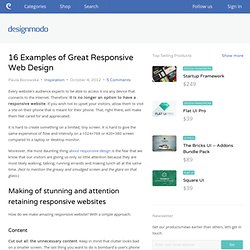
Le web design doit se mobil-iser ! Responsive Web Design Testing Tool - pixeltuner.de. 16 Examples of Great Responsive Web Design. Every website’s audience expects to be able to access it via any device that connects to the Internet.

Therefore: it is no longer an option to have a responsive website. If you wish not to upset your visitors, allow them to visit a site on their phone that is meant for their phone. That, right there, will make them feel cared for and appreciated. It is hard to create something on a limited, tiny screen.