

CSS-Tricks. Jsdares. Learn web design and development online free. Online Programming Courses, Learn Programming Online. Update Your Browser. Learn PHP, MySQL, jQuery, CSS and Java. Code Year. Collecting all the cheat sheets. Learn Java Programming and More Interactively - Learneroo. Eloquent JavaScript: A Modern Introduction to Programming. Learn by Doing - Code School. The Nature of Code. Hello!

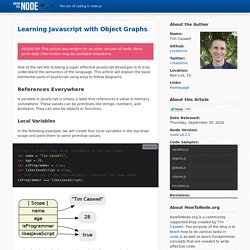
By browsing the table of contents on your left, you can read the entire text of this book online for free, licensed under a Creative Commons Attribution-NonCommercial 3.0 Unported License. Start reading the introduction now! If you like this book, please consider supporting it via the links below: Please submit corrections to the book on my Nature of Code GitHub repo. Bug reports for the site and online purchasing system can be reported on GitHub as well. Thanks everyone! Copyright © 2012 by Daniel Shiffman This work is licensed under the Creative Commons Attribution-NonCommercial 3.0 Unported License. All of the book’s source code is licensed under the GNU Lesser General Public License as published by the Free Software Foundation; either version 2.1 of the License, or (at your option) any later version. This book was generated by the Magic Book Project. Editor Shannon Fry Illustrations Zannah Marsh. HTML and CSS Tutorials, References, and Articles.
Online Python Tutor - Learn programming by visualizing code execution. Books And Courses To Learn To Code. Learn HTML5, CSS3, Javascript - video style tutorials. Learn how to code. Free tutorials on HTML, CSS and PHP - Build your own website - HTML.net.
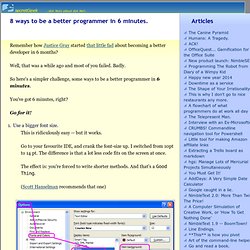
Learn to code from the ground up! Learning Javascript with Object Graphs. HEADS UP!

This article was written for an older version of node. More up-to-date information may be available elsewhere. One of the secrets to being a super effective JavaScript developer is to truly understand the semantics of the language. This article will explain the basic elemental parts of JavaScript using easy to follow diagrams. References Everywhere A variable in JavaScript is simply a label that references a value in memory somewhere. Local Variables In the following example, we will create four local variables in the top-level scope and point them to some primitive values: variables.js // Let's create some local variables in the top scopevar name = "Tim Caswell";var age = 28;var isProgrammer = true;var likesJavaScript = true;// Test to see if the two variables reference the same valueisProgrammer === likesJavaScript; Notice that the two boolean variables point to the same value in memory.
The outer box represents the outermost closure scope. Objects and Prototype Chains objects.js. Learn Web Programming and Network Administrations - Free hacking tools too. Tryit Editor v1.4. HTML Tutorial. 10 Puzzle Websites to Sharpen Your Programming Skills. Solving programming puzzles is a fun way to develop your logical and problem solving abilities.

Also, when you’re familiarizing yourself with a new programming language, solving puzzles for that language can help speed up the learning process. Here are the top 10 popular programming puzzle sites that will help test your thinking and improve your programming, problem solving, and logical thinking skills. 1.
Programming Praxis Programming Praxis is a blog that includes a range of interesting problems with solutions usually available in several different programming languages. 2. CodeKata is a blog of programming puzzles written by Dave Thomas, who’s most famous for the groundbreaking book, Pragmatic Programmer. 3. TopCoder is an active programming community of developers who love to solve puzzles. 4. 5. Facebook has a collection of very challenging programming puzzles that–should you manage to solve them–could result in you getting a job at Facebook!
6. 7. 8. HTML and CSS Tutorials, References, and Articles. 8 ways to be a better programmer in 6 minutes. 'hacka' on Sun, 08 Feb 2009 10:12:44 GMT, sez: stop using .net 'lb' on Sun, 08 Feb 2009 10:14:27 GMT, sez: @Hacka Ouch!

I'd be happier with 'don't exclusively use .net' CSS Cheat Sheet. Programmer 101: Teach Yourself How to Code. HTML and CSS Tutorials, References, and Articles. Programming 101 - The 5 Basic Concepts of any Programming Language - How to Program with Java. First off, I’d like to say that I’m writing these preliminary posts in a way that I’ll assume you have very little knowledge in programming.

Learn to code. Programming 101 - The 5 Basic Concepts of any Programming Language - How to Program with Java. Web Dev. Small Business Web Design. Learn. Play, Design & Code Retro Arcade Games Grades 2+ | Blocks CS First Unplugged Grades 2-8 | Blocks, Unplugged, Scratch Discover Python with Silent Teacher. Hour of Code. Learn to code. Linux Training. Learn to code. Best Websites to Learn Programming for Free. Code.org is my Favorite website on this list.it specifically targeted towards Students.

Anyone can use code.org. 5 Best Programming Languages to Learn for Beginners. Let’s be clear, this article is not about which Programming Language you should learn first if you are trying to code.

Depending on the Knowledge and Experience - Everyone have Different Opinion on this. A Map to Learn to Code and Become a Software Engineer. The Joel Test: 12 Steps to Better Code. By Joel Spolsky Wednesday, August 09, 2000 Have you ever heard of SEMA?

It's a fairly esoteric system for measuring how good a software team is. No, wait! Stop Writing Slow Javascript - I Like Kill Nerds. As Alfred Pennyworth once profoundly said in The Dark Knight Rises: Some front-end developers just want to watch the world burn.Alfred Pennyworth, The Dark Knight Rises As developers we are constantly learning, always growing and sometimes whether we realise it at the time or not, we are always making mistakes.

All About Website Sidebars: Content, Design, and Examples. Design What goes into your sidebar?

Some site owners may choose to fill it up with anything - a place for anything and everything, just like a website junk drawer. However, a sidebar can be valuable real estate on any website, and depending on what the website's purpose is, can help further reach the goals of the website. In this post today we'll talk about sidebars in detail, from what goes in them to how they're designed. Both can have a profound effect on how the website is used, and what content is highlighted. Wordpress. CSS tricks.