

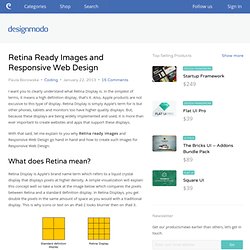
Square UI - User Interface Kit. FLAT UI DESIGN. Retina Ready Images and Responsive Web Design. I want you to clearly understand what Retina Display is.

In the simplest of terms, it means a high definition display, that’s it. Also, Apple products are not excusive to this type of display. Retina Display is simply Apple’s term for is but other phones, tablets and monitors too have higher quality displays. But, because these displays are being widely implemented and used, it is more than ever important to create websites and apps that support these displays. With that said, let me explain to you why Retina ready images and Responsive Web Design go hand in hand and how to create such images for Responsive Web Design.
What does Retina mean? Retina Display is Apple’s brand name term which refers to a liquid crystal display that displays pixels at higher density. The dilemma Designer and developers now have to accommodate different types of displays. Why is Retina important in Responsive Web Design? How to create Retina ready images in Responsive Web Design? Photographs and Raster Images Icons. Create a Website Design using The Bricks UI.
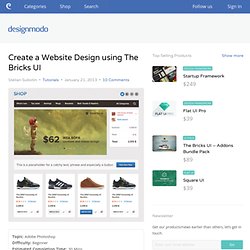
Topic: Adobe PhotoshopDifficulty: BeginnerEstimated Completion Time: 30 Mins In this tutorial we will be creating a simple but elegant e-commerce layout of a website, it being entirely built by using The Bricks UI e-commerce user-interface set.

I will teach you how to start with a blank document and end with a beautiful layout that can actually be used as a design for an e-store. Starting Out Moving Elements As you know we will be “importing” some of the .psd files you can find in the UI set to our new document, and thanks to Photoshop and its super friendly drag-n-drop way of importing, you are basically going to select the required folder/layer and you’ll drop it to your new document. Copying Styling of a Layer If you are pretty new to Adobe Photoshop then you might me interested in a few quick tips/tricks, and here’s a very simple but necessary one.
Resizing Elements Step 1 We’ll start the layout by creating a new document which is 1200 pixels in Width and 2150 in Height. Step 2 Step 3. The Bricks - Bundle Pack Addons. Gesturecons - Icons For Multi-Touch Interfaces. High quality Hand Gesture Multi-Touch - Agence web paris, design et developpement application web et mobile. 20 Free UI Kits For iPad Development. iPad Development UI kits and resources go a long way to help developers to speed up the iPad development.

You can learn and earn a great deal with these iPad Development UI kits. iPad is a fad among people from all masses and thus it has a scope for continuous development and up gradation. Hope this list will prove beneficial to you. If you like this article, you might be interested in some of our other articles on . iPad GUI PSD iPad GUI Kit in PSD Format is Here! Vector based icons ipad vector GUI elements iPad GUI PSD – Version 2 ipad stencil with components iPad Stencil for Omnigraffle iPad icon PSD template Fonts for ipad iPad wireframe templates iPad and iPhone Design iPad Sketch Elements AI Fully editable PSD Touchscreen Gestures iPad PSD Genesis for iPad KOLORS iPad iPhone GUI as Rich Symbols for Fireworks Matte iPhone UI Icons for mobile apps MobileMe Full iPhone GUI Touchscreen Hand Gestures iPhone UI Vector Elements 30 Free Vector Icons You may also like 25 Detailed Free User Interface Kits in PSD.
Latest Free PSD Layout, UI Tutorial, Freebies, Promo & Giveaway for web designers and developers. Konigi.